ps怎么使用时间轴制作文字逐渐的动画效果?
今天我们就来看看使用ps制作一个文字慢慢显示的动画,这就需要使用时间轴,下面我们就来看看时间轴的使用方法。

1、电脑打开PS软件。进入到主界面,按下CTRL+N,新建文件,文件大小不限制,按自己实际需要即可。

2、在界面左侧的工具栏这里,点击:文字工具,也可以按下键盘的T 键,选取文字工具。

3、然后,在画布上输入第一个文字,比如,I,小编在这里,以" I LOVE YOU“为例制作文字逐渐出现效果。

4、接着,新建图层,输入:LOVE,LOVE与I,要在水平位置,可以调出参考线来辅助。

5、再新建图层,输入:YOU,同样,YOU,要与I,LOVE,在同一水平线上。

6、文字输完了,现在开始制作逐渐显出的动画。顺序点击:窗口-时间轴

7、选择:创建帧动画,并点击:创建帧动画。即显出帧动画的时间轴。


8、可以看到,时间轴上,目前只有一帧,我们还需要另外的三帧,我们点击:复制所选帧,连点三次,得到3帧。

9、鼠标点下第1帧这里,选择它。鼠标再点下背景图层,并把其它文字图层关闭眼睛。

10、在第2帧这里点下,选择它。然后,鼠标点下”I“图层,并把”LOVE“和”YOU“图层眼睛关闭。

11、鼠标点下第3帧,选择它。然后,鼠标点下”LOVE“图层,并把”YOU“图层眼睛关闭

12、鼠标点下第4帧,选择它。然后,鼠标点下”YOU“图层,如下图所示。

13、然后,再设置所有帧的延迟时间为1秒,然后再设置为永远播放。

14、制作完成,点下插入按钮,观看下效果。

以上就是ps中时间轴的使用方法,掌握了时间轴就可以随意的制作动画了。
相关推荐:
相关文章

Photoshop制作逐渐显示的创意钟表GIF动画效果图教程
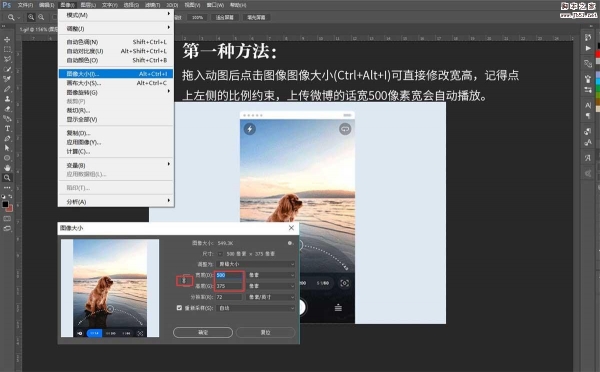
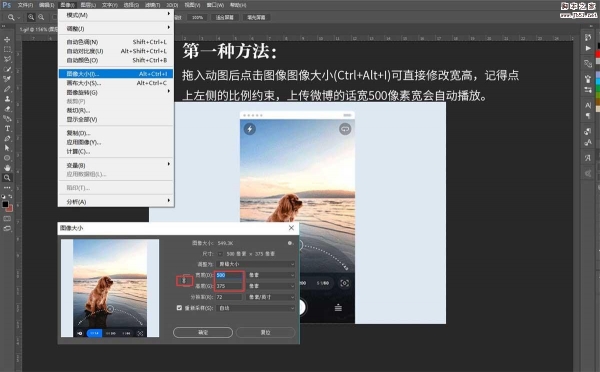
最近,很多网友咨询小编会动的gif时钟怎么做?今天脚本之家小编就教大家使用Photoshop制作逐渐显示的创意钟表GIF动画效果图的方法,教程比较简单,制作的钟表效果非常新颖2017-07-28 近日,很多网友问小编ps如何修改动图尺寸?今天脚本之家小编就给大家介绍使用PHOTOSHOP动图尺寸修改与视频转GIF的方法,关于如何修改动图尺寸给大家介绍了两种常用方法,感2017-07-06
近日,很多网友问小编ps如何修改动图尺寸?今天脚本之家小编就给大家介绍使用PHOTOSHOP动图尺寸修改与视频转GIF的方法,关于如何修改动图尺寸给大家介绍了两种常用方法,感2017-07-06 本教程教脚本之家的各位ps学习者如何使用photoshop cs6制作发光的佛像普照gif动画的方法,教程难度不大,主要利用了时间轴和自由变换功能,适合新手入门学习2017-06-05
本教程教脚本之家的各位ps学习者如何使用photoshop cs6制作发光的佛像普照gif动画的方法,教程难度不大,主要利用了时间轴和自由变换功能,适合新手入门学习2017-06-05 本教程教脚本之家的各位朋友使用PS制作红星闪闪照中国gif动态图的方法,教程非常详细,操作核心是要会做放射状光线图层,效果也非常棒,感兴趣的朋友一起试试吧2017-06-02
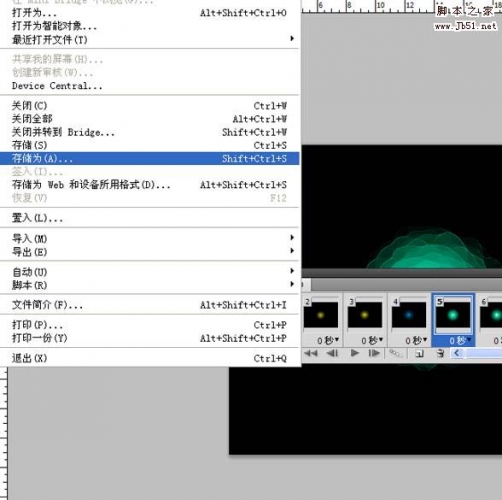
本教程教脚本之家的各位朋友使用PS制作红星闪闪照中国gif动态图的方法,教程非常详细,操作核心是要会做放射状光线图层,效果也非常棒,感兴趣的朋友一起试试吧2017-06-02 本教程教脚本之家的ps初学者使用PS简单制作烟花绽放gif动画效果的方法,作者制作动画非常巧妙,直接在智能对象中设置好动画后,把智能对象多复制了一些,按一定规律排列,2017-05-23
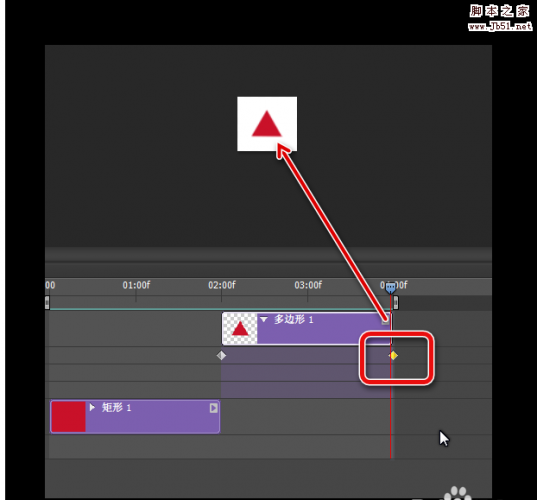
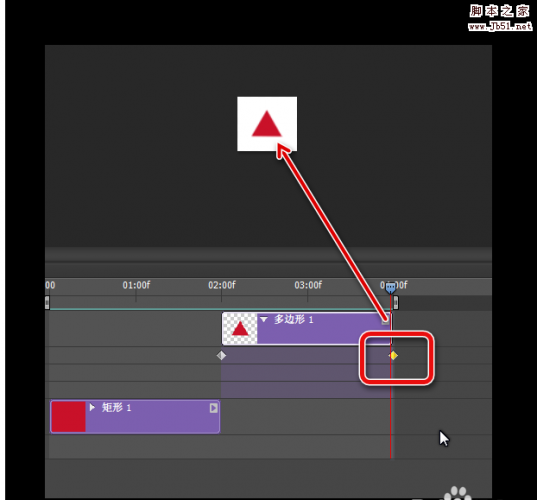
本教程教脚本之家的ps初学者使用PS简单制作烟花绽放gif动画效果的方法,作者制作动画非常巧妙,直接在智能对象中设置好动画后,把智能对象多复制了一些,按一定规律排列,2017-05-23 ps怎么制作矩形滚动变换成三角形的Gif动画?ps中想要制作一个几何图形不断变换的动图,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-16
ps怎么制作矩形滚动变换成三角形的Gif动画?ps中想要制作一个几何图形不断变换的动图,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-16 ps怎么制作一个闪光抽丝的gif动图?ps中想要制作一个不断闪光的gif动画,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-20
ps怎么制作一个闪光抽丝的gif动图?ps中想要制作一个不断闪光的gif动画,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-20 这篇教程是向脚本之家的朋友分享PS制作融合效果gif动画方法,教程制作出来的效果非常可爱,方法很简单,主要向大家融合的技巧,希望能对大家有所帮助2017-04-14
这篇教程是向脚本之家的朋友分享PS制作融合效果gif动画方法,教程制作出来的效果非常可爱,方法很简单,主要向大家融合的技巧,希望能对大家有所帮助2017-04-14 这篇教程是向脚本之家的朋友分享PS简单制作一个漂亮的混合色带gif动画效果方法,教程制作出来的效果非常漂亮,方法很简单,适合新手来学习,推荐到脚本之家,来看看吧2017-04-10
这篇教程是向脚本之家的朋友分享PS简单制作一个漂亮的混合色带gif动画效果方法,教程制作出来的效果非常漂亮,方法很简单,适合新手来学习,推荐到脚本之家,来看看吧2017-04-10 这篇教程是向脚本之家的朋友分享PS时间轴制作超酷炫的万花筒gif动画效果过程,教程制作出来的动画效果非常漂亮,而且方法并不是很难,值得大家学习,一起来看看怎么操作吧2017-04-10
这篇教程是向脚本之家的朋友分享PS时间轴制作超酷炫的万花筒gif动画效果过程,教程制作出来的动画效果非常漂亮,而且方法并不是很难,值得大家学习,一起来看看怎么操作吧2017-04-10













最新评论