Photoshop制作动感3D字体效果
发布时间:2008-09-06 07:50:50 作者:佚名  我要评论
我要评论
得益于Photoshop Extended,用Photoshop处理3D对象是越来越流行了。但你想创作类似以下这个大师级作品中一些独特 的3D效果的话,并不非得需要最新版本:用Photoshop CS及以上版本就足够了。 本文中,做样式效果的骨灰级人物Nik Ainley将要展示如何创作出下图
得益于Photoshop Extended,用Photoshop处理3D对象是越来越流行了。但你想创作类似以下这个大师级作品中一些独特
的3D效果的话,并不非得需要最新版本:用Photoshop CS及以上版本就足够了。
本文中,做样式效果的骨灰级人物Nik Ainley将要展示如何创作出下图。关键的一点是:先建立这些字母的独立字符
3D包,再把它们导进Photoshop做后期处理。
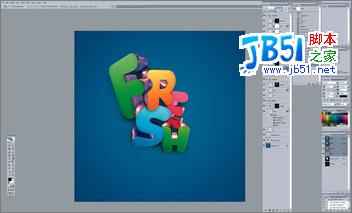
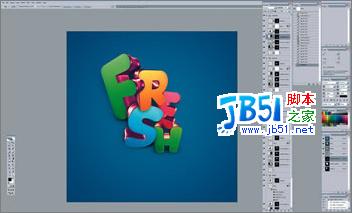
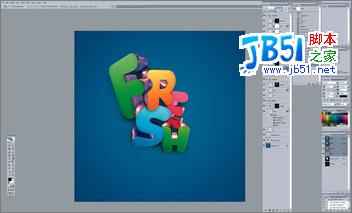
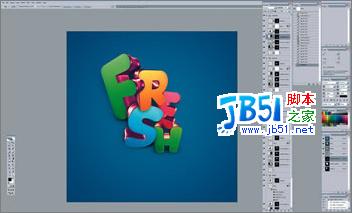
先看最终效果

Nik通过灵活使用Photoshop的遮罩工具和图层,创作出一种字符之间彼此波动出入的样式。字符的表面同样还有一些手
工曲线等诸多高级效果,例如样式,渐变还有线条。

01、从使用3D软件逐一制作单独的字母开始(Nik这里用的是Xara 3D),然后把它们导入一个Photoshop文件里。保持每
一个字母单独占一层,把它们按你喜欢的样子挨个层叠摆放。可能用这种方法做3D材质有点笨拙,但是Photoshop相对于
3D软件能有更好的控制,你将能做出来更加丰富的效果。为了节省时间,本文附带了含3D文字的PSD源文件。

02、用Photoshop的一个优势是,字母之间可以同时遮挡和被遮挡。你需要使用遮盖部分其他独立的字母让它看起来在
其他字母的后面来完成这个效果。
让我们从给适当的字母添加一个遮盖图层开始,来遮挡一个字母的某一部分。下一步是要选择一个你希望它在最前
面的字母--如上图所示,我们选择了字母E让它看起来有一部分在H的前面。
按ctrl的同时点中它所在图层的缩略图来选择它的轮廓。使用笔刷工具把H的遮罩层涂黑。现在应该看起来是E的底部
在H的前面。在你喜欢的字母上重复以上动作。

03、下一步,你要从给F添加阴影开始来使用照明和阴影了。在字母F层上新建一个层。添加一个遮罩,确保阴影只是
投向了这个字母。遮罩的形状必须等于F的形状减去上一步遮掉的部分。实现这一步的时候,按Ctrl的同时点中F 所在图
层的缩略图, 然后按下Ctrl+Alt+Shift,同时点中该图层遮罩层的缩略图来取得两者的交集。这应该和你选择的形状是一样的。

04、使用一个大而软的笔刷-70像素左右-把该层字母边缘应该是阴影的部分刷黑。 在这里,顶部是R所投影的而底部是
S投下的。对每一个图层重复这个过程,你应该制造出更多的层次后再结束。

05、字母的阴影处理完后,我们还需要处理背景的阴影。在所有字母层之下新建一个层。选择所有字母的轮廓,并把它
填充成黑色。在这一层商使用高斯模糊,现在,使用一个扭曲变换把它像下拉一点点,这样看起来像是所有的字母都浮
在背景之上了。再模糊一次,如果阴影看起来很生硬就把图层的可见度降低。

06、下一步,在图层之间添加一些更受限的阴影来拉深层次感。在你的第一层阴影之上创建一个新图层,使用50像素的
软笔刷给这个层增加点黑色。就这样添加直到你自己满意为止。在字母的底部增加更多(黑色)可以制造一个它们是垂
直方向突起的印象。

07、现在开始在字母上操作了。第一步是通过使用魔棒或者铅笔工具把最前的一个面从其它字母里独立出来。当你选择
好这样一个面后,在该字母层之上,阴影层之下创建新的层。
用你希望的颜色填充,但是使它稍许暗沉一些。如果你在第二步的时候把一部分遮掉了,你需要把那个字母的遮罩
层也复制到你的这一层来。
08、我们将使用图层样式来风格化每一个字母的正面。具体的设置取决于个人口味,但基本的设置应该是这样的:
内阴影:色彩减淡模式,白色,15%不透明,距离0px,大小45px;
内发光:滤色模式,白色,75%不透明,大小2px;
渐变叠加:柔光模式,黑到白,100%不透明,角度调成上白下黑(针对字母)
光泽:色彩减淡模式,深灰色,50%不透明,距离20px,大小40px

09、当你达到了想要的效果以后,我们将要开始修饰每个字母的边缘了。

10、接下来,你需要更改边缘的颜色和照明,同时也需要让它们看起来和彼此保持一致。
要实现这一步,你需要使用Photoshop的调节层。首先选择F阴影层的遮罩层,然后就在正面层之下创建一个新的渐
变映射调节层。

11、现在已经堆栈实现了在第10步创建的层之上或之下添加附加的调节层,所以可以随心调节亮度,对比和颜色。下一
步,拷贝这些调节层到其它的字母,然后再逐一对其做细微的调节来得到一个更加和谐的配色方案。

12、再来点儿多余的注解,对每个字母的厚度部分使用滤镜〉艺术效果〉塑料包装(参考设置:高光强度14,细节1,平
滑度14)。应用每一个滤镜以后,再把它淡化到一种柔光混合模式。(编辑〉淡化)

13 现在整体考虑一下颜色让画面感觉更和谐,在图像的最上层增加一些调节层。从增加一些以前那样的渐变映射开始,
图层使用柔光的混合模式,50%不透明。

14、尝试不同的调节层得到合适的色彩和平衡。增加一些曲线层来增亮,一个照片滤镜层来增添更多的红色,还有一个
色彩平衡层来增添更多的橙色。
尽你所好的添加你所需要各种效果。最后一招:遮罩所有的调节层,使得背景不受太多效果的影响。

15.此后你可以爱做多少做多少。给每个字母增加一些细节,增加一些高光和阴影,改变颜色……所有你可以想到
的。这个例子交待了一些细节,但你还可以继续深入下去。
小贴士:
1)如果你是对Photoshop创建的文字使用扭曲变换,结果会被删格化从而导致一种像素缺失的情况。解决这种问题
可以针对你所选的文字,选择图层〉文字〉转化为形状,然后再把变换应用到形状上。所得结果将是一个更清晰的面
目,这才是呈现文字最重要的。
2)应用一个类似第12步塑料包装这样滤镜将完全的改变该图层。为了防止你改变主意,最好养成习惯在应用最终滤
镜效果之前先复制一个备份,这样如果你以后想改还能恢复。
的3D效果的话,并不非得需要最新版本:用Photoshop CS及以上版本就足够了。
本文中,做样式效果的骨灰级人物Nik Ainley将要展示如何创作出下图。关键的一点是:先建立这些字母的独立字符
3D包,再把它们导进Photoshop做后期处理。
先看最终效果

Nik通过灵活使用Photoshop的遮罩工具和图层,创作出一种字符之间彼此波动出入的样式。字符的表面同样还有一些手
工曲线等诸多高级效果,例如样式,渐变还有线条。

01、从使用3D软件逐一制作单独的字母开始(Nik这里用的是Xara 3D),然后把它们导入一个Photoshop文件里。保持每
一个字母单独占一层,把它们按你喜欢的样子挨个层叠摆放。可能用这种方法做3D材质有点笨拙,但是Photoshop相对于
3D软件能有更好的控制,你将能做出来更加丰富的效果。为了节省时间,本文附带了含3D文字的PSD源文件。

02、用Photoshop的一个优势是,字母之间可以同时遮挡和被遮挡。你需要使用遮盖部分其他独立的字母让它看起来在
其他字母的后面来完成这个效果。
让我们从给适当的字母添加一个遮盖图层开始,来遮挡一个字母的某一部分。下一步是要选择一个你希望它在最前
面的字母--如上图所示,我们选择了字母E让它看起来有一部分在H的前面。
按ctrl的同时点中它所在图层的缩略图来选择它的轮廓。使用笔刷工具把H的遮罩层涂黑。现在应该看起来是E的底部
在H的前面。在你喜欢的字母上重复以上动作。

03、下一步,你要从给F添加阴影开始来使用照明和阴影了。在字母F层上新建一个层。添加一个遮罩,确保阴影只是
投向了这个字母。遮罩的形状必须等于F的形状减去上一步遮掉的部分。实现这一步的时候,按Ctrl的同时点中F 所在图
层的缩略图, 然后按下Ctrl+Alt+Shift,同时点中该图层遮罩层的缩略图来取得两者的交集。这应该和你选择的形状是一样的。

S投下的。对每一个图层重复这个过程,你应该制造出更多的层次后再结束。

05、字母的阴影处理完后,我们还需要处理背景的阴影。在所有字母层之下新建一个层。选择所有字母的轮廓,并把它
填充成黑色。在这一层商使用高斯模糊,现在,使用一个扭曲变换把它像下拉一点点,这样看起来像是所有的字母都浮
在背景之上了。再模糊一次,如果阴影看起来很生硬就把图层的可见度降低。

06、下一步,在图层之间添加一些更受限的阴影来拉深层次感。在你的第一层阴影之上创建一个新图层,使用50像素的
软笔刷给这个层增加点黑色。就这样添加直到你自己满意为止。在字母的底部增加更多(黑色)可以制造一个它们是垂
直方向突起的印象。

07、现在开始在字母上操作了。第一步是通过使用魔棒或者铅笔工具把最前的一个面从其它字母里独立出来。当你选择
好这样一个面后,在该字母层之上,阴影层之下创建新的层。
用你希望的颜色填充,但是使它稍许暗沉一些。如果你在第二步的时候把一部分遮掉了,你需要把那个字母的遮罩
层也复制到你的这一层来。
内阴影:色彩减淡模式,白色,15%不透明,距离0px,大小45px;
内发光:滤色模式,白色,75%不透明,大小2px;
渐变叠加:柔光模式,黑到白,100%不透明,角度调成上白下黑(针对字母)
光泽:色彩减淡模式,深灰色,50%不透明,距离20px,大小40px

09、当你达到了想要的效果以后,我们将要开始修饰每个字母的边缘了。

10、接下来,你需要更改边缘的颜色和照明,同时也需要让它们看起来和彼此保持一致。
要实现这一步,你需要使用Photoshop的调节层。首先选择F阴影层的遮罩层,然后就在正面层之下创建一个新的渐
变映射调节层。

11、现在已经堆栈实现了在第10步创建的层之上或之下添加附加的调节层,所以可以随心调节亮度,对比和颜色。下一
步,拷贝这些调节层到其它的字母,然后再逐一对其做细微的调节来得到一个更加和谐的配色方案。

滑度14)。应用每一个滤镜以后,再把它淡化到一种柔光混合模式。(编辑〉淡化)

13 现在整体考虑一下颜色让画面感觉更和谐,在图像的最上层增加一些调节层。从增加一些以前那样的渐变映射开始,
图层使用柔光的混合模式,50%不透明。

14、尝试不同的调节层得到合适的色彩和平衡。增加一些曲线层来增亮,一个照片滤镜层来增添更多的红色,还有一个
色彩平衡层来增添更多的橙色。
尽你所好的添加你所需要各种效果。最后一招:遮罩所有的调节层,使得背景不受太多效果的影响。

15.此后你可以爱做多少做多少。给每个字母增加一些细节,增加一些高光和阴影,改变颜色……所有你可以想到
的。这个例子交待了一些细节,但你还可以继续深入下去。
小贴士:
1)如果你是对Photoshop创建的文字使用扭曲变换,结果会被删格化从而导致一种像素缺失的情况。解决这种问题
可以针对你所选的文字,选择图层〉文字〉转化为形状,然后再把变换应用到形状上。所得结果将是一个更清晰的面
目,这才是呈现文字最重要的。
2)应用一个类似第12步塑料包装这样滤镜将完全的改变该图层。为了防止你改变主意,最好养成习惯在应用最终滤
镜效果之前先复制一个备份,这样如果你以后想改还能恢复。
相关文章

ps一直闪退是什么原因? Photoshop闪退原因及解决方案
在使用过程中,Photoshop总是会无缘无故地自动退出,这不仅打断了工作流程,还可能导致未保存的更改丢失,令人头疼不已,本文将深入剖析Photoshop自动退出的原因,并提供相2024-07-04
怎么优化PSD文件? 有效防止Photoshop崩溃卡死的技巧奥
明就几个图层,并没有引入什么大型图片,但是 PSD 文件却异常巨大,而且用起来经常卡顿?下面我们就来看看pds文件优化方法2024-05-25 将多个图层合并为一个图层,但作为设计师你需要了解一下合并图层是有破坏性的,下面我们就来详细介绍一下2024-05-25
将多个图层合并为一个图层,但作为设计师你需要了解一下合并图层是有破坏性的,下面我们就来详细介绍一下2024-05-25 通常是因为Photoshop使用的暂存盘空间不足,导致无法正常工作,那么,如何解决这一问题呢?本文将为您提供详细的解决方案2024-05-25
通常是因为Photoshop使用的暂存盘空间不足,导致无法正常工作,那么,如何解决这一问题呢?本文将为您提供详细的解决方案2024-05-25 ps导出文件的时候,可以直接存储,也可以另存存储为,这两个操作有区别吗?新手该怎么保存文件呢?详细请看下文介绍2024-03-28
ps导出文件的时候,可以直接存储,也可以另存存储为,这两个操作有区别吗?新手该怎么保存文件呢?详细请看下文介绍2024-03-28
ps beta ai显示高峰需求进不去怎么办? psai高峰期需求用不了解决办法
PSBetaAI2023加入了AI的功能,在使用过程中,有时会遇到一个令人烦恼的问题,那就是PhotoshopBetaAI提示我们正在面临高峰需求,请稍候再试,针对这个问题,本文为大家整理2024-03-28
ps段落两端对齐不能用怎么办? ps文字排版不能对齐的修复技巧
PS进行设计时,段落两端对齐是一个常用的排版功能,它能让文本看起来更加整洁和专业,然而,许多用户在使用PS时可能会遇到一个令人头疼的问题:段落两端对齐功能似乎不起作2024-03-09 PS插件是许多人常用的一种工具,有些用户可能会困惑,不知道应该将PS插件安装到哪个文件夹,对于这个问题我们需要从多个角度进行分析,以便给出一个准确的答案2024-02-20
PS插件是许多人常用的一种工具,有些用户可能会困惑,不知道应该将PS插件安装到哪个文件夹,对于这个问题我们需要从多个角度进行分析,以便给出一个准确的答案2024-02-20
ps打开出现dll文件丢失怎么办 ps提示缺少dll文件的详细修复方法
打开ps时,系统提示缺少DLL文件,这通常意味着应用程序无法找到它所依赖的DLL文件,可能是因为这些文件已经被删除、移动或更改了名称,下面我们就来分享几种解决办法2024-02-19
PS AI版本创成式填充用不了怎么解决? ps创成式填充不显示的解决办法
PS AI版本中有一个名为“创意填充Generative Fill”的AI图像合成工具,该功能采用了“Adobe Firefly”图像合成模型,但是,此功能也会报很多错误,下面给大家汇总一下原因与2024-02-18








最新评论