Photoshop设计制作漂亮的蓝色立体水晶心形
PS联盟 发布时间:2013-01-30 11:02:37 作者:Sener  我要评论
我要评论
制作心形之前需要自己找一个水晶心形实物图参考一下,重点了解它的受光情况。然后慢慢动手刻画心形暗部,高光及一些细节,做出自己喜欢的效果。
制作心形之前需要自己找一个水晶心形实物图参考一下,重点了解它的受光情况。然后慢慢动手刻画心形暗部,高光及一些细节,做出自己喜欢的效果。
最终效果

1、新建一个800 * 600像素的文件,背景填充淡蓝色:#E2ECF4,如下图。

<图1>
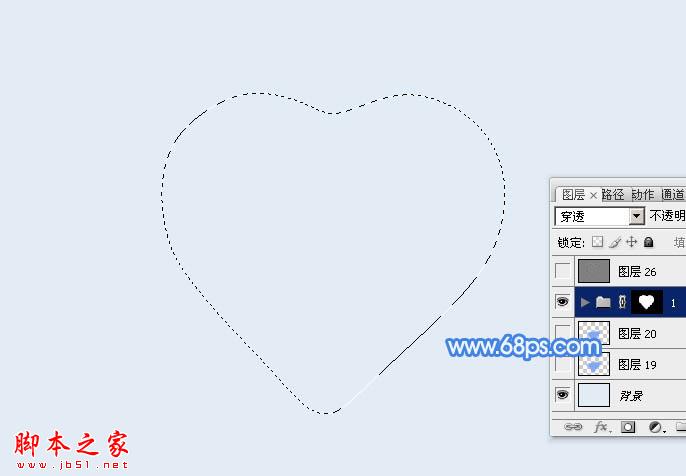
2、新建一个组,用钢笔勾出心形的轮廓,转为选区后给组添加图层蒙版,如下图。

<图2>
3、在组里新建一个图层,填充淡蓝色:#A2C4FA作为底色。

<图3>
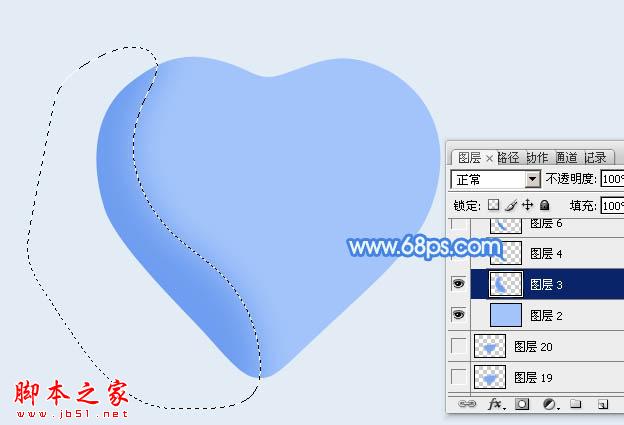
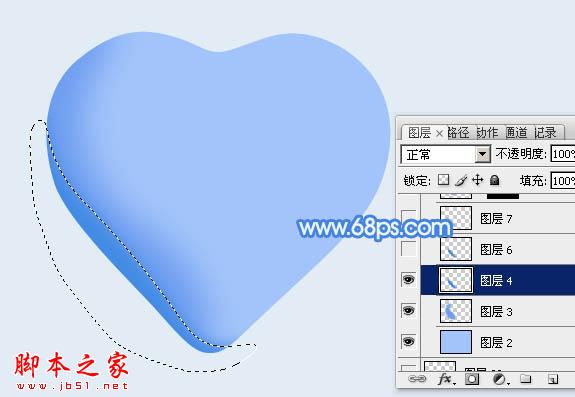
4、新建一个图层,用钢笔勾出心形左侧边缘的暗部选区,羽化15个像素后填充蓝色:#6F9EF0。

<图4>
5、新建一个图层,用钢笔勾出左侧边缘稍小的暗部选区,羽化8个像素后填充稍暗的蓝色:#438BE5。

<图5>
6、新建一个图层,用钢笔勾出贴近边缘的暗部选区,羽化5个像素后填充同上的蓝色,混合模式改为“正片叠底”,不透明度改为:50%,效果如下图。

<图6>
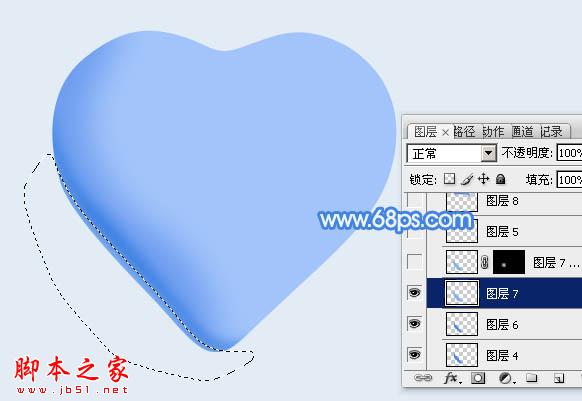
7、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化5个像素后填充蓝色:#83B2F2,中间部分可用减淡工具稍微涂亮一点,效果如下图。

<图7>
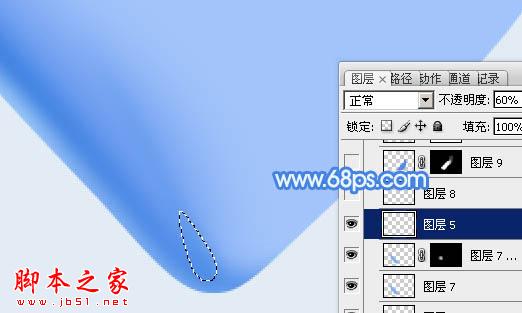
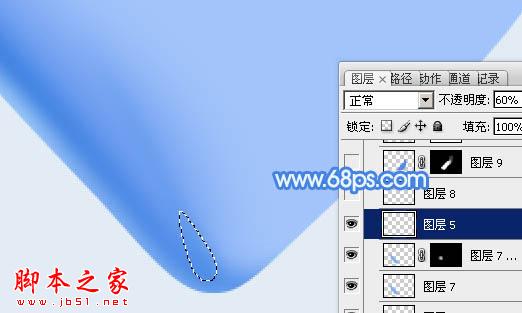
8、新建一个图层,用钢笔勾出底部中间位置的暗部选区,羽化2个像素后填充蓝色:#448AE5,取消选区后用涂抹工具把边缘的过渡涂出来,不透明度改为:60%,效果如下图。

<图8>
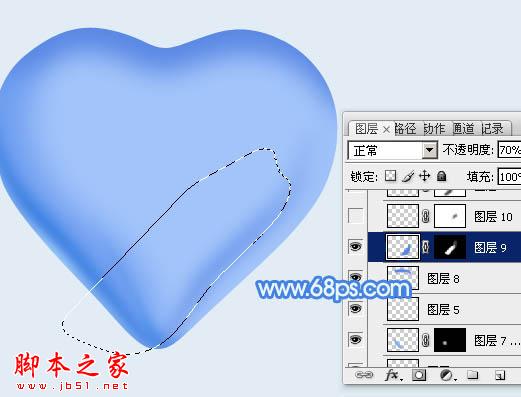
9、新建一个图层,用钢笔勾出顶部的暗部选区,羽化10个像素后填充蓝色:#5A87E3,如下图。

<图9>
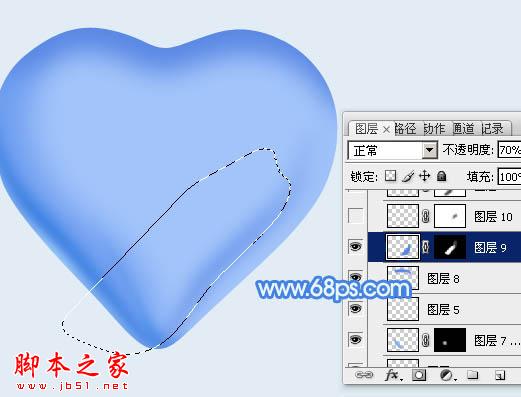
10、新建一个图层,用钢笔勾出右侧暗部选区,羽化10个像素后填充同上的蓝色,不透明度改为:70%,效果如下图。

<图10>
11、用钢笔勾出下图所示的选区,羽化8个像素后给图层添加图层蒙版。

<图11>
12、新建一个图层,在右侧的暗部选区的中间勾出下图所示的选区,羽化2个像素后填充蓝色:#5B89E3,如下图。

<图12>
13、新建一个图层,用钢笔勾出心形右侧边缘的高光选区,羽化2个像素后填充淡蓝色:#DCEEF8,取消选区后添加图层蒙版,用透明度较低的黑色画笔把两边的过渡擦出来,效果如下图。

<图13>
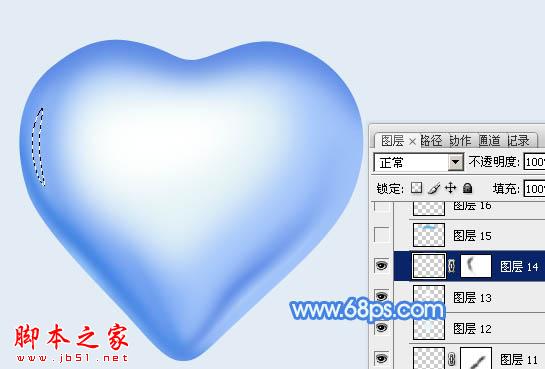
14、新建一个图层,用钢笔勾出心形中间部分的高光选区,羽化25个像素后填充淡青色:#E5F3F6。

<图14>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充白色。

<图15>
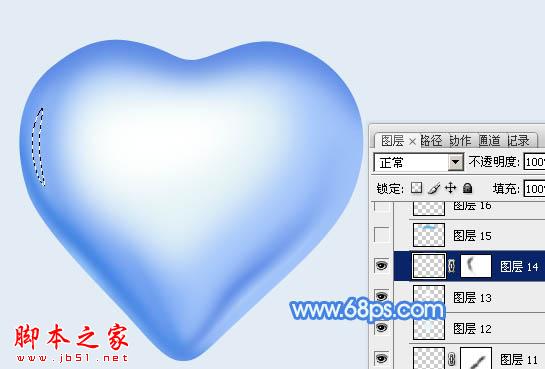
16、新建一个图层,用钢笔勾出左侧中间边缘部分的高光选区,羽化2个像素后填充淡蓝色,取消选区后用蒙版控制好边缘过渡。

<图16>
17、新建图层,同上的方法在顶部、中间及底部等增加一些高光及暗部,过程如图17 - 21。

<图17>

<图18>

<图19>

<图20>

<图21>
18、在背景图层上面新建一个图层,用钢笔勾出投影部分的选区,羽化20个像素后填充蓝色:#81A8F0,如下图。

<图22>
19、新建一个图层,用钢笔勾出一个稍小的选区,羽化10个像素后填充同上的蓝色,混合模式改为“正片叠底”,不透明度改为:50%,效果如下图。

<图23>
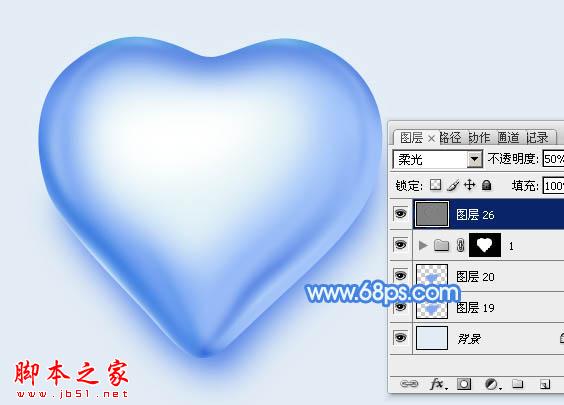
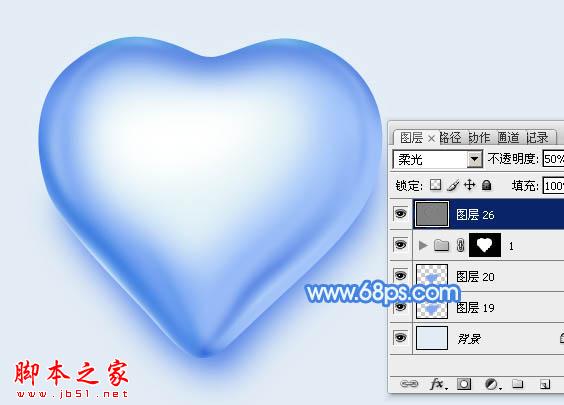
20、在图层的最上面新建一个图层,盖印图层。把整体锐化一下,效果如下图。

<图24>
最后可以用滤镜增加一些纹理,完成最终效果。

最终效果

1、新建一个800 * 600像素的文件,背景填充淡蓝色:#E2ECF4,如下图。

<图1>
2、新建一个组,用钢笔勾出心形的轮廓,转为选区后给组添加图层蒙版,如下图。

<图2>
3、在组里新建一个图层,填充淡蓝色:#A2C4FA作为底色。

<图3>
4、新建一个图层,用钢笔勾出心形左侧边缘的暗部选区,羽化15个像素后填充蓝色:#6F9EF0。

<图4>
5、新建一个图层,用钢笔勾出左侧边缘稍小的暗部选区,羽化8个像素后填充稍暗的蓝色:#438BE5。

<图5>
6、新建一个图层,用钢笔勾出贴近边缘的暗部选区,羽化5个像素后填充同上的蓝色,混合模式改为“正片叠底”,不透明度改为:50%,效果如下图。

<图6>
7、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化5个像素后填充蓝色:#83B2F2,中间部分可用减淡工具稍微涂亮一点,效果如下图。

<图7>
8、新建一个图层,用钢笔勾出底部中间位置的暗部选区,羽化2个像素后填充蓝色:#448AE5,取消选区后用涂抹工具把边缘的过渡涂出来,不透明度改为:60%,效果如下图。

<图8>
9、新建一个图层,用钢笔勾出顶部的暗部选区,羽化10个像素后填充蓝色:#5A87E3,如下图。

<图9>
10、新建一个图层,用钢笔勾出右侧暗部选区,羽化10个像素后填充同上的蓝色,不透明度改为:70%,效果如下图。

<图10>
11、用钢笔勾出下图所示的选区,羽化8个像素后给图层添加图层蒙版。

<图11>
12、新建一个图层,在右侧的暗部选区的中间勾出下图所示的选区,羽化2个像素后填充蓝色:#5B89E3,如下图。

<图12>
13、新建一个图层,用钢笔勾出心形右侧边缘的高光选区,羽化2个像素后填充淡蓝色:#DCEEF8,取消选区后添加图层蒙版,用透明度较低的黑色画笔把两边的过渡擦出来,效果如下图。

<图13>
14、新建一个图层,用钢笔勾出心形中间部分的高光选区,羽化25个像素后填充淡青色:#E5F3F6。

<图14>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充白色。

<图15>
16、新建一个图层,用钢笔勾出左侧中间边缘部分的高光选区,羽化2个像素后填充淡蓝色,取消选区后用蒙版控制好边缘过渡。

<图16>
17、新建图层,同上的方法在顶部、中间及底部等增加一些高光及暗部,过程如图17 - 21。

<图17>

<图18>

<图19>

<图20>

<图21>
18、在背景图层上面新建一个图层,用钢笔勾出投影部分的选区,羽化20个像素后填充蓝色:#81A8F0,如下图。

<图22>
19、新建一个图层,用钢笔勾出一个稍小的选区,羽化10个像素后填充同上的蓝色,混合模式改为“正片叠底”,不透明度改为:50%,效果如下图。

<图23>
20、在图层的最上面新建一个图层,盖印图层。把整体锐化一下,效果如下图。

<图24>
最后可以用滤镜增加一些纹理,完成最终效果。

相关文章

ps如何把一张长图切成几张小图片? ps把长图切成短图的技巧
有时候,我们希望能把一张图片均匀地分成几张图片,就像拼图一般的效果,需要某一部分随时可以拿出来使用,该怎么操作呢?详细请看下文介绍2024-09-10 PS调整字体大小是一个非常基础的操作,但也是非常实用的技能,在Photoshop中,调整字体大小的方式有多种,详细请看下文介绍2024-02-02
PS调整字体大小是一个非常基础的操作,但也是非常实用的技能,在Photoshop中,调整字体大小的方式有多种,详细请看下文介绍2024-02-02 但最近有用户在使用photoshop时发现窗口界面的字体比较小,使用起来非常的不方便,因此有不少用户想将其大小进行调节,具体该如何操作呢?详细请看下文介绍2024-02-02
但最近有用户在使用photoshop时发现窗口界面的字体比较小,使用起来非常的不方便,因此有不少用户想将其大小进行调节,具体该如何操作呢?详细请看下文介绍2024-02-02
ps中图层被父图层锁定怎么办? 图层被父图层锁定的解锁技巧ps
ps中图层被父图层锁定怎么办?ps中图层解锁失败,提示图层被父图层锁定该怎么办呢?下面我们就来看看详细的解决办法2023-12-19
ps描边最大只有288怎么办? Photoshop描边只能调到288像素的解决办法
ps描边最大只有288怎么办?ps描边在使用的过程中,发现只能调到288像素,该怎么操作呢?下面我们就来看看Photoshop描边只能调到288像素的解决办法2023-11-30
PS工具栏中的工具有缺失怎么办? Photoshop工具栏不全的多种解决办法
PS工具栏中的工具有缺失怎么办?ps工具栏中有很多工具,但是发现有些工具不见了,该怎么办呢?下面我们就来看看Photoshop工具栏不全的多种解决办法2023-11-30
Photoshop2024怎么下载安装? ps2024安装图文教程
Photoshop2024怎么下载安装?ps2024发布以后,很多朋友想要尝试信工鞥,该怎么下载安装呢?下面我们就来看看ps2024安装图文教程2023-11-30
ps此图层的内容不能直接编辑怎么办? ps图层无法编辑的解决办法
ps此图层的内容不能直接编辑怎么办?PS处理图片无法完成请求,提示此图层的内容不能直接编辑,该怎么办呢?详细请看下文介绍2023-10-26 Photoshop使用的过程中经常会遇到这种那种的问题,今天我们就来看看10个常见的Photoshop错误以及如何在五分钟内修复,详细请看下文介绍2023-10-23
Photoshop使用的过程中经常会遇到这种那种的问题,今天我们就来看看10个常见的Photoshop错误以及如何在五分钟内修复,详细请看下文介绍2023-10-23
ps的色彩平衡调节怎么弄 ps色彩平衡给图片调特定颜色的技巧
ps的色彩平衡调节怎么弄?ps中想要使用色彩平衡给图片添加颜色,该怎么操作呢?下面我们就来看看ps色彩平衡给图片调特定颜色的技巧2023-10-20




最新评论