用ps怎么制作详情页左侧的190小图 ps制作淘宝详情页左侧教程
用ps怎么制作详情页左侧的190小图?它可以用到展示新上架的宝贝或热销宝贝,它不是默认显示的,需要我们手动进行添加,今天,小编为大家带来了ps制作淘宝店铺详情页左侧推荐小图教程,感兴趣的朋友快来了解一下吧。
ps制作淘宝店铺详情页左侧推荐小图
我们新建一个190*690像素的白色画布,命名为详情页小图,然后点击【创建】,如图所示。

我们点击【矩形工具】画出一个190*230的形状,把填充颜色设置为无,描边设置为5像素,如图所示。

我们点击【钢笔工具】设置为【形状】,填充为橙色,不要描边,画出一个不规则的形状,如图所示。

接着,我们把两个形状一起选中按下【Ctrl+G】编组,点击【fx】选择【渐变叠加】,如图所示。

接下来,我们设置好渐变颜色,样式选择为线性,角度调整为180度,点击【确定】,如图所示。

我们用【椭圆工具】画出一个圆形,描边颜色设置为白色大小为1.2像素。填充设置为渐变颜色从橙色到白色,然后把两个颜色叠放在一起,如图所示。

我们在左上角处画出一个不规则的形状,用【文字工具】输入相关的文字,插入宝贝的图片,然后把图层全部选中(除了背景)编组在一起,如图所示。

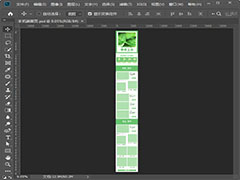
我们按下【Alt】键向下复制出两组,分别修改文字和图片,然后点击【切片工具】,选择【基于参考线的切片】,如图所示。

接下来,我们点击【文件】-【导出】选择【存储为web所用格式】,把图片保存下来,如图所示。


我们在PC端的店铺装修中,选择【默认宝贝详情页】,如图所示。

我们在190模块中,把【自定义区】拖入详情页的左侧,如图所示。

最后,我们点击【编辑】不显示标题,然后分别插入图片加上相关的链接,点击【确定】就完成了,如图所示。


以上便是脚本之家小编为大家分享的"用ps怎么制作详情页左侧的190小图 ps制作淘宝详情页左侧教程"的全部内容,希望能够帮到你,脚本之家持续发布更多资讯,欢迎大家的关注。
相关文章
 ps怎么设计绿色主题的淘宝手机端店铺首页?淘宝手机端需要一个店铺首页,该怎么设置这张图呢?现在春天了,想要设置绿色主题的,下面我们就来看看详细的教程,需要的朋友可2021-03-01
ps怎么设计绿色主题的淘宝手机端店铺首页?淘宝手机端需要一个店铺首页,该怎么设置这张图呢?现在春天了,想要设置绿色主题的,下面我们就来看看详细的教程,需要的朋友可2021-03-01 ps怎么制作淘宝店铺详情页左侧推荐小图怎么做?淘宝店铺装修的时候,想要谁详情页左面的小图,该怎么制作这块呢?下面我们就来看看详细的教程,需要的朋友可以参考下2021-03-01
ps怎么制作淘宝店铺详情页左侧推荐小图怎么做?淘宝店铺装修的时候,想要谁详情页左面的小图,该怎么制作这块呢?下面我们就来看看详细的教程,需要的朋友可以参考下2021-03-01 ps淘宝店铺页尾部分怎么做?淘宝店铺尾部想要设计一款漂亮页尾图,该怎么设计呢?下面我们就来看看淘宝页尾图片ps设计方法,需要的朋友可以参考下2021-03-01
ps淘宝店铺页尾部分怎么做?淘宝店铺尾部想要设计一款漂亮页尾图,该怎么设计呢?下面我们就来看看淘宝页尾图片ps设计方法,需要的朋友可以参考下2021-03-01 用ps怎么制作淘宝无线端海报?ps是一款非常好用的p图软件,下文中为大家带来了ps制作情人节优惠海报教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2021-01-27
用ps怎么制作淘宝无线端海报?ps是一款非常好用的p图软件,下文中为大家带来了ps制作情人节优惠海报教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2021-01-27
ps怎么设计淘宝店铺悬浮导航 ps制作淘宝网站左侧悬浮导航教程
ps怎么设计淘宝店铺悬浮导航?主要利用圆角矩形工具、自定形状工具和文字工具,有的朋友对此具体的过程可能还不太清楚,下文中为大家带来了ps制作淘宝网站左侧悬浮导航教程2021-01-26 ps怎么设计淘宝首页不规则排版效果?淘宝首页的排版很重要,该怎么排版呢?下面我们就来看看淘宝首页展示图的做法,需要的朋友可以参考下2021-01-22
ps怎么设计淘宝首页不规则排版效果?淘宝首页的排版很重要,该怎么排版呢?下面我们就来看看淘宝首页展示图的做法,需要的朋友可以参考下2021-01-22 ps怎么设计淘宝店铺宝贝分类导航?淘宝店铺中的宝贝很多,想要设计分类导航,该怎么设计呢?下面我们就来看看ps淘宝分类导航的做法,需要的朋友可以参考下2021-01-21
ps怎么设计淘宝店铺宝贝分类导航?淘宝店铺中的宝贝很多,想要设计分类导航,该怎么设计呢?下面我们就来看看ps淘宝分类导航的做法,需要的朋友可以参考下2021-01-21
ps怎么做2021年货节满减的淘宝主图? ps做淘宝店铺主图的技巧
ps怎么做2021年货节满减的淘宝主图?现在正在进行年货节,很多商品在自身的折扣上添加了满300减40的活动,下面我们就来看看ps做淘宝店铺主图的技巧,需要的朋友可以参考下2021-01-19
ps怎么设计淘宝全屏店招? ps做2021最新天猫全屏店招的技巧
ps怎么设计淘宝全屏店招?淘宝天猫店铺装修的时候,想要换一个全屏店招,该怎么设计一款全新的店招呢?下面我们就来看看ps做2021最新天猫全屏店招的技巧,需要的朋友可以参2021-01-08 ps怎么制作淘宝优惠券?淘宝经常有促销活动,这时可能会需要制作优惠劵图片放在网页上,下文中为大家带来了ps制作淘宝优惠券图文教程。感兴趣的朋友不妨阅读下文内容,参考2020-12-17
ps怎么制作淘宝优惠券?淘宝经常有促销活动,这时可能会需要制作优惠劵图片放在网页上,下文中为大家带来了ps制作淘宝优惠券图文教程。感兴趣的朋友不妨阅读下文内容,参考2020-12-17







最新评论