photoshop CS 设计制作被冰封蜘蛛侠
发布时间:2013-04-08 16:18:18 作者:佚名  我要评论
我要评论
photoshop CS 设计制作被冰封蜘蛛侠,喜欢的朋友可以一起来学习。
首先看看效果,然后我们再说说制作的步骤




photoshop教程
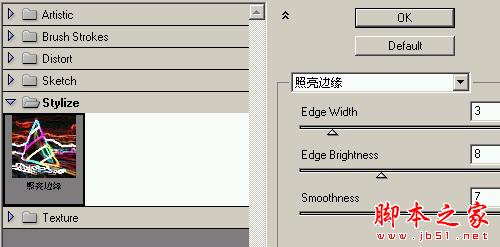
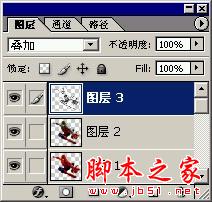
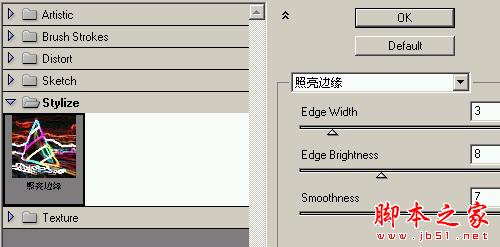
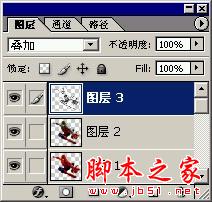
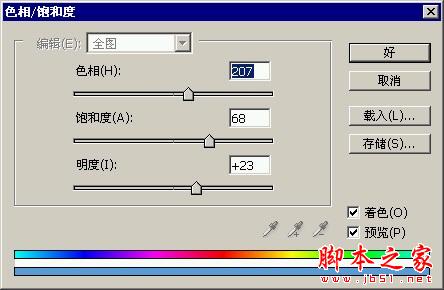
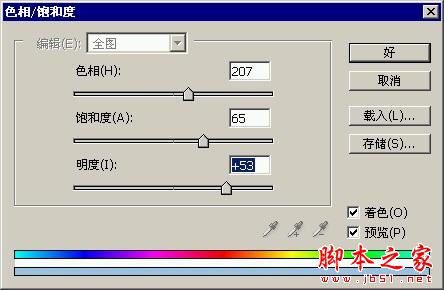
为什么我们复制的图层1得到的是图层2,而不是图层1副本呢?这里讲一下,大家做图的时候要习惯给图层起名字,以便自己查找会快一些。接着做刚才的图,在图层2上执行滤镜/风格化/照亮边缘,如图4



















photoshop教程
为什么我们复制的图层1得到的是图层2,而不是图层1副本呢?这里讲一下,大家做图的时候要习惯给图层起名字,以便自己查找会快一些。接着做刚才的图,在图层2上执行滤镜/风格化/照亮边缘,如图4















相关文章
 取景结束后,发现有些照片拍废了,比如跑焦、模糊等都是最常见的,我们可以通过锐化解决着个问题,详细请看下文介绍2024-01-29
取景结束后,发现有些照片拍废了,比如跑焦、模糊等都是最常见的,我们可以通过锐化解决着个问题,详细请看下文介绍2024-01-29 锐化作为一种常见的后期处理手段,能够让照片焕发新生,细节毕现,今天,就让我们一起走进锐化的世界,揭秘它的原理与操作技巧2024-01-29
锐化作为一种常见的后期处理手段,能够让照片焕发新生,细节毕现,今天,就让我们一起走进锐化的世界,揭秘它的原理与操作技巧2024-01-29 ps如何制作冰冻效果?在处理人物照片的时候,想要将手部照片添加结冰效果,该怎么操作呢?下面我们就来看看PS人物手部找天添加冻结效果的技巧2023-07-13
ps如何制作冰冻效果?在处理人物照片的时候,想要将手部照片添加结冰效果,该怎么操作呢?下面我们就来看看PS人物手部找天添加冻结效果的技巧2023-07-13
如何用ps调人的肤色? PS利用CMYK数值来调人物肤色的技巧
如何用ps调人的肤色?ps处理人像的时候,想要利用cmyk调人物肤色,下面我们就来看看PS利用CMYK数值来调人物肤色的技巧2023-06-29 ps图片怎么做破碎效果?ps图片处理的时候,想要做边缘破碎效果,该怎么制作呢?下面我们就来看看ps制作破碎照片效果详细图解2023-06-25
ps图片怎么做破碎效果?ps图片处理的时候,想要做边缘破碎效果,该怎么制作呢?下面我们就来看看ps制作破碎照片效果详细图解2023-06-25
Photoshop人物照片怎么去除法令纹? ps照片p掉法令纹的技巧
Photoshop人物照片怎么去除法令纹?ps照片精修的时候,想要去掉人物面部的法令纹,该怎么操作呢?下面我们就来看看ps照片p掉法令纹的技巧2023-03-17
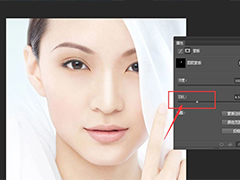
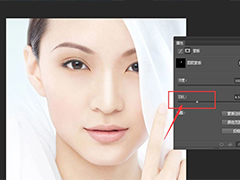
Photoshop怎样让皮肤变细腻? ps人物图片处理让皮肤光滑细腻的方法
Photoshop怎样让皮肤变细腻?ps处理人像的时候,想要让人物皮肤更好,该怎么操作呢?下面我们就来看看ps人物图片处理让皮肤光滑细腻的方法2023-03-17
ps如何把人物鼻子变高挺? Photoshop人像处理把鼻梁变高的技巧
ps如何把人物鼻子变高挺?人物鼻梁有点矮,在处理图片的时候,想要Photoshop人像处理把鼻梁变高的技巧2023-03-17 ps修图人像眼袋怎么弄?ps处理人物图片的时候,想要去一下眼袋,该怎么修复眼袋呢?下面我们就来看看PS人物修图去眼袋的技巧,详细请看下文介绍2022-12-01
ps修图人像眼袋怎么弄?ps处理人物图片的时候,想要去一下眼袋,该怎么修复眼袋呢?下面我们就来看看PS人物修图去眼袋的技巧,详细请看下文介绍2022-12-01
ps人物照片怎么添加动感模糊效果? ps动感模糊滤镜的应用技巧
ps人物照片怎么添加动感模糊效果?ps修图的时候,想要给人物照片添加动感模糊效果,该怎么制作这个效果呢?下面我们就来看看ps动感模糊滤镜的应用技巧2022-06-01









最新评论