photoshop 播放器按钮的制作教程
发布时间:2008-11-27 00:41:31 作者:佚名  我要评论
我要评论
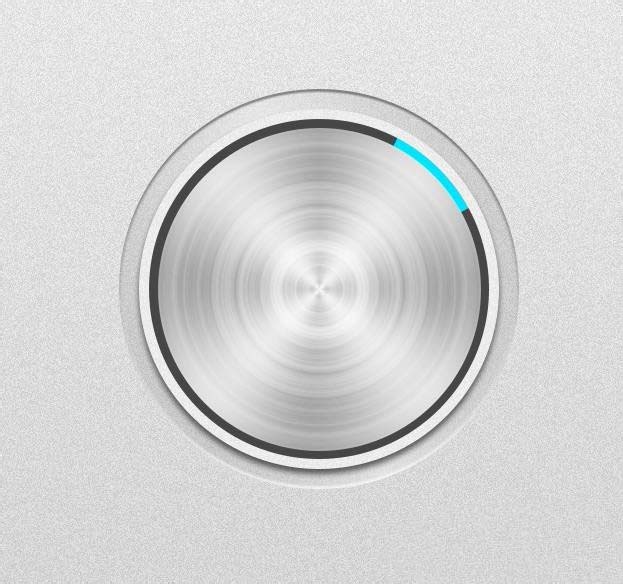
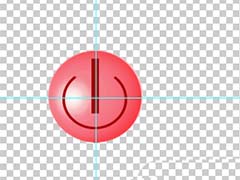
最终效果
1.新建一个大小为300*300像素文件,用线性渐变工具(设置如图1)由下至上绘制渐变。效果如图2
<图1>
<图2>
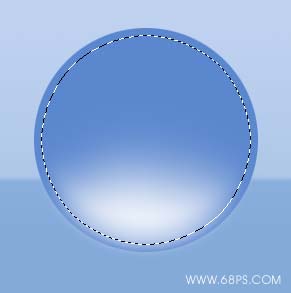
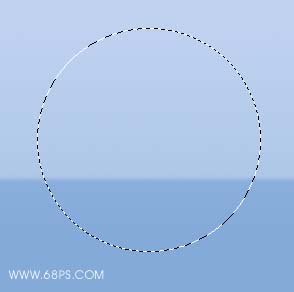
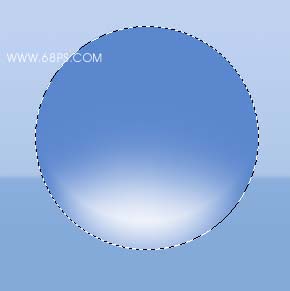
2.新建一个图层层,创建如图3所示的选区填充白色,效果如图4。按Ctrl + D 取消选区
<图3>
<图4> 3.将白色层的
最终效果

1.新建一个大小为300*300像素文件,用线性渐变工具(设置如图1)由下至上绘制渐变。效果如图2

<图1>

<图2>
2.新建一个图层层,创建如图3所示的选区填充白色,效果如图4。按Ctrl + D 取消选区

<图3>

<图4> #p# 3.将白色层的透明度调为30%,点击菜单 滤镜 > 模糊 > 高斯模糊,数值为2得到图5所示的效果。

<图5>
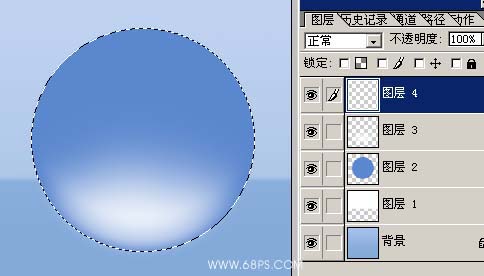
4.在最上面再新建一个图层,在正中心用椭圆工具,绘制一个正圆。

<图6>
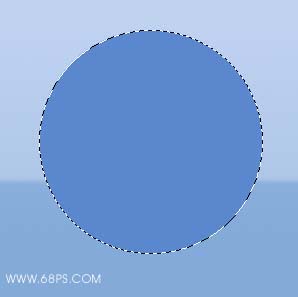
4.在最上面再新建一个图层,在正中心用椭圆工具,绘制一个正圆效果如图7。再填充颜色(R:91 G:135 B:206)

<图7>

<图8>
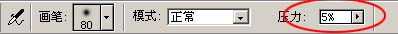
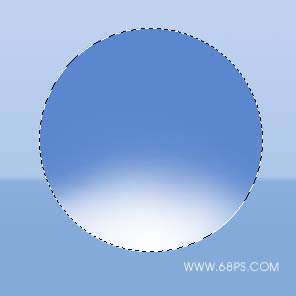
5.不要取消选区,再新建一层,选择喷枪工具设置如图9,喷出如图10所示的图形.

<图9>

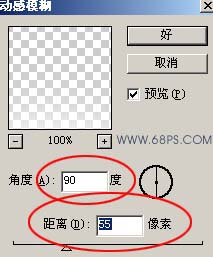
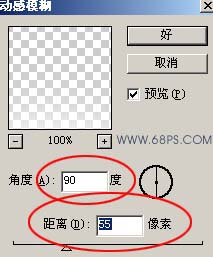
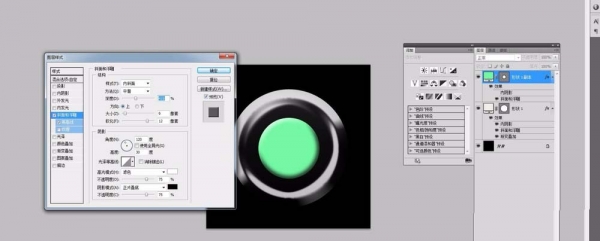
<图10> #p# 6.不要取消选区,选择 菜单 滤镜 > 模糊 > 动感模糊 设置如图11,得到图12所示的效果

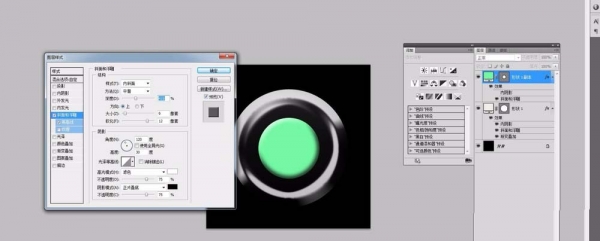
<图11>

<图12>
9.按 Ctrl + D 取消选区,按"v" 选择选取工具。按键盘上的上上键往上移4下---即4个象素,得到图13的效果

<图13>
10.选择 菜单 滤镜 > 模糊 > 高斯模糊 数值为5得到图14的效果

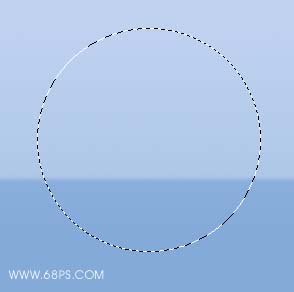
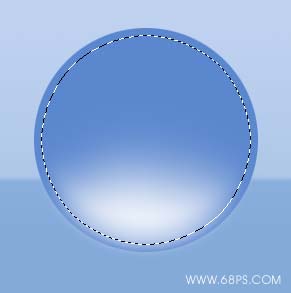
<图14> #p# 11.在最上面新建一个图层,按住Ctrl 点一下“图层2”的图层区域调出它的选区,效果如图15.然后选择菜单 选择 > 修改 > 收缩 数值为6 得到图16的效果

<图15>

<图16>
12.用白色到透明的渐变进行填充得到图17的效果

<图17>
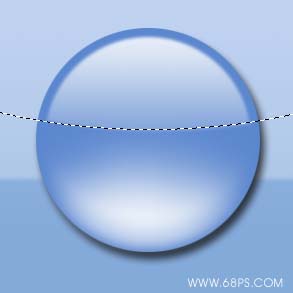
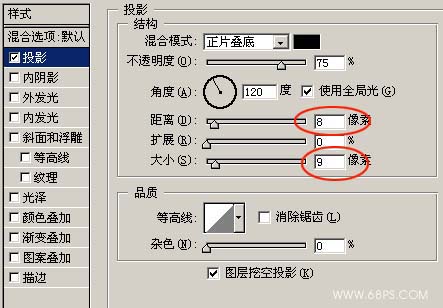
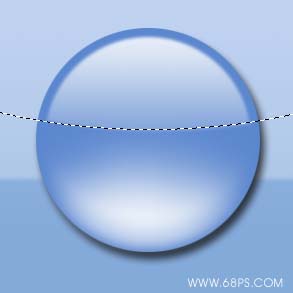
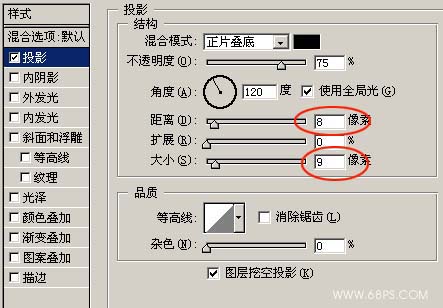
13.使用椭圆工具绘制一个比较大的选区,然后反选在按 DELETE 得到图18的效果.按Ctrl + D取消选区 选菜单 滤镜 > 模糊 > 高斯模糊 数值为1.5,然后回到"图层2"双击图层调出图层样式。然后选择投影。设置如图19

<图18>

<图19>

<图20>
14.在图层3和图层4之间新建一个图层。用钢笔工具勾一个三角图形,然后填充颜色(#2A3E5E)完成最终效果 PSD文件下载

<图19>

1.新建一个大小为300*300像素文件,用线性渐变工具(设置如图1)由下至上绘制渐变。效果如图2

<图1>

<图2>
2.新建一个图层层,创建如图3所示的选区填充白色,效果如图4。按Ctrl + D 取消选区

<图3>

<图4> #p# 3.将白色层的透明度调为30%,点击菜单 滤镜 > 模糊 > 高斯模糊,数值为2得到图5所示的效果。

<图5>
4.在最上面再新建一个图层,在正中心用椭圆工具,绘制一个正圆。

<图6>
4.在最上面再新建一个图层,在正中心用椭圆工具,绘制一个正圆效果如图7。再填充颜色(R:91 G:135 B:206)

<图7>

<图8>
5.不要取消选区,再新建一层,选择喷枪工具设置如图9,喷出如图10所示的图形.
<图9>

<图10> #p# 6.不要取消选区,选择 菜单 滤镜 > 模糊 > 动感模糊 设置如图11,得到图12所示的效果

<图11>

<图12>
9.按 Ctrl + D 取消选区,按"v" 选择选取工具。按键盘上的上上键往上移4下---即4个象素,得到图13的效果

<图13>
10.选择 菜单 滤镜 > 模糊 > 高斯模糊 数值为5得到图14的效果

<图14> #p# 11.在最上面新建一个图层,按住Ctrl 点一下“图层2”的图层区域调出它的选区,效果如图15.然后选择菜单 选择 > 修改 > 收缩 数值为6 得到图16的效果

<图15>

<图16>
12.用白色到透明的渐变进行填充得到图17的效果

<图17>
13.使用椭圆工具绘制一个比较大的选区,然后反选在按 DELETE 得到图18的效果.按Ctrl + D取消选区 选菜单 滤镜 > 模糊 > 高斯模糊 数值为1.5,然后回到"图层2"双击图层调出图层样式。然后选择投影。设置如图19

<图18>

<图19>

<图20>
14.在图层3和图层4之间新建一个图层。用钢笔工具勾一个三角图形,然后填充颜色(#2A3E5E)完成最终效果 PSD文件下载

<图19>
相关文章
 今天的教程是教给大家做一个非常有圣诞氛围的圣诞快乐按钮,充满浓浓的圣诞节日气息,小伙伴们还不快快打开PS一起来学习2021-06-16
今天的教程是教给大家做一个非常有圣诞氛围的圣诞快乐按钮,充满浓浓的圣诞节日气息,小伙伴们还不快快打开PS一起来学习2021-06-16 ps2021怎么做漂亮的渐变按钮?ps中想要设计一款领券的按钮,如果添加渐变色会更加显眼,该怎么设计渐变色按钮呢?下面我们就来看看ps按钮样式的设计方法,详细请看下文介绍2021-05-27
ps2021怎么做漂亮的渐变按钮?ps中想要设计一款领券的按钮,如果添加渐变色会更加显眼,该怎么设计渐变色按钮呢?下面我们就来看看ps按钮样式的设计方法,详细请看下文介绍2021-05-27 很多人人物游戏按钮只能用AI才能设计,其实不然,一些按钮不只可以用AI设计,PS照样可以,今天我们就教大家制作一个蓝色科技金属质感的“play”按钮,一起来学习吧2021-05-18
很多人人物游戏按钮只能用AI才能设计,其实不然,一些按钮不只可以用AI设计,PS照样可以,今天我们就教大家制作一个蓝色科技金属质感的“play”按钮,一起来学习吧2021-05-18 ps怎么设计配色干净扁平化按钮?很多时候我们会看到各种按钮,想要设计一款颜色干净清爽的扁平化按钮,该怎么操作呢?下面我们就来看看ps按钮矢量图的设计方法,需要的朋友2021-04-08
ps怎么设计配色干净扁平化按钮?很多时候我们会看到各种按钮,想要设计一款颜色干净清爽的扁平化按钮,该怎么操作呢?下面我们就来看看ps按钮矢量图的设计方法,需要的朋友2021-04-08 怎么用PS制作按钮形状效果?下面这边文章主要为大家讲述了用PS制作按钮形状效果的教程,感兴趣的小伙伴来学习吧2020-12-15
怎么用PS制作按钮形状效果?下面这边文章主要为大家讲述了用PS制作按钮形状效果的教程,感兴趣的小伙伴来学习吧2020-12-15 ps怎么设计圆形的不锈钢金属按钮图标?ps中想要设计一款圆形的按钮,该怎么设计这个按钮矢量图呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-30
ps怎么设计圆形的不锈钢金属按钮图标?ps中想要设计一款圆形的按钮,该怎么设计这个按钮矢量图呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-30 PS怎么设计可爱的按钮?ps中想要设计一款可爱的按钮,该怎么设计呢?下面我们就来看看ps设计按钮的教程,需要的朋友可以参考下2018-10-30
PS怎么设计可爱的按钮?ps中想要设计一款可爱的按钮,该怎么设计呢?下面我们就来看看ps设计按钮的教程,需要的朋友可以参考下2018-10-30 ps怎么设计逼真的玻璃质感按钮?ps中想要设计一款漂亮的玻璃按钮,该怎么设计逼真透明的玻璃按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-23
ps怎么设计逼真的玻璃质感按钮?ps中想要设计一款漂亮的玻璃按钮,该怎么设计逼真透明的玻璃按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-23 ps怎么设计创意的圆形按钮?ps中想要设计按钮,该怎么设计创意的按钮图标呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-09
ps怎么设计创意的圆形按钮?ps中想要设计按钮,该怎么设计创意的按钮图标呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-09 PS怎么设计左右轮播图的按钮?网页中经常能见到多张图片轮播的效果,会有左右按钮,该怎么设计这个按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-09
PS怎么设计左右轮播图的按钮?网页中经常能见到多张图片轮播的效果,会有左右按钮,该怎么设计这个按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-08-09












最新评论