详解Flutter如何获取Text截断后的字符串
问题
当Text文本设置maxLins属性将文本强制截断之后,Text的承载字符串是截断前?还是截断后的呢?我们该如何获取截断后的字符串呢?
答案是:截断前,截断字符串的操作并不会改变Text的真实文本内容属性,无论原生还是Flutter 截断字符串的操作只是对TextUI组件的绘制区域施加一个限制。
那么我们需要从源码里看下当我们设置了maxLine这个属性以后,文本Text究竟是如何截断显示的, 跟随着源码一探究竟。
首先看到Text只是一个简单的静态组件StatelessWidget

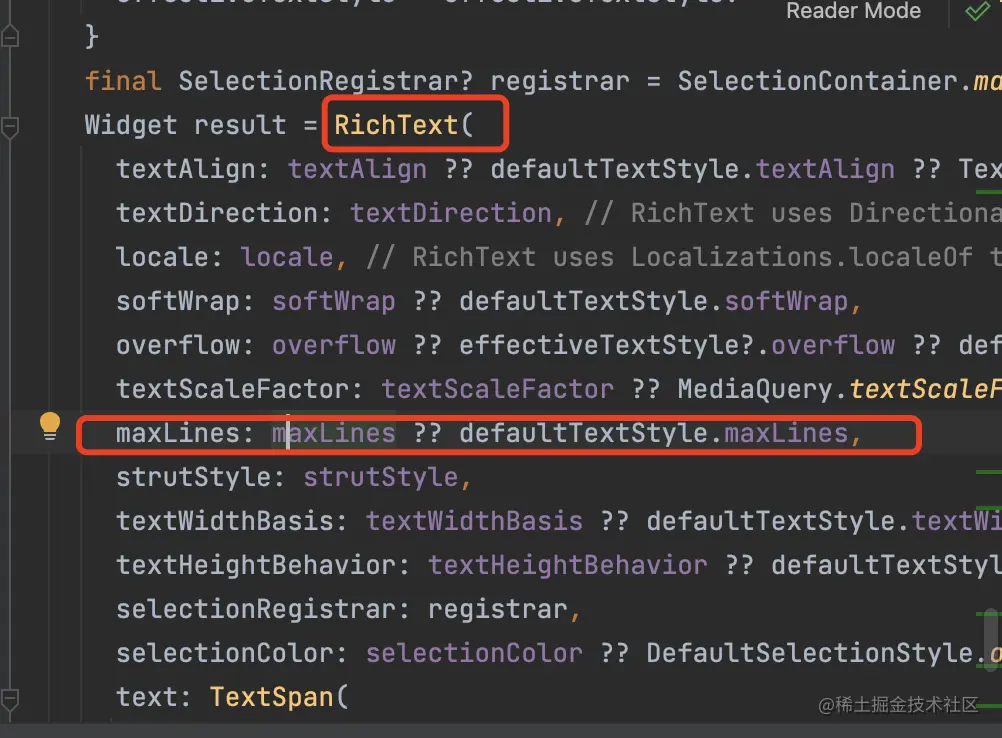
从build方法中可以看到返回的是一个RichText,并将maxLines参数进行传递。

接着往下看RichText,可以看到RichText继承了MultiChildRenderObjectWidget多子渲染Widget,一定有创建渲染对象的地方。

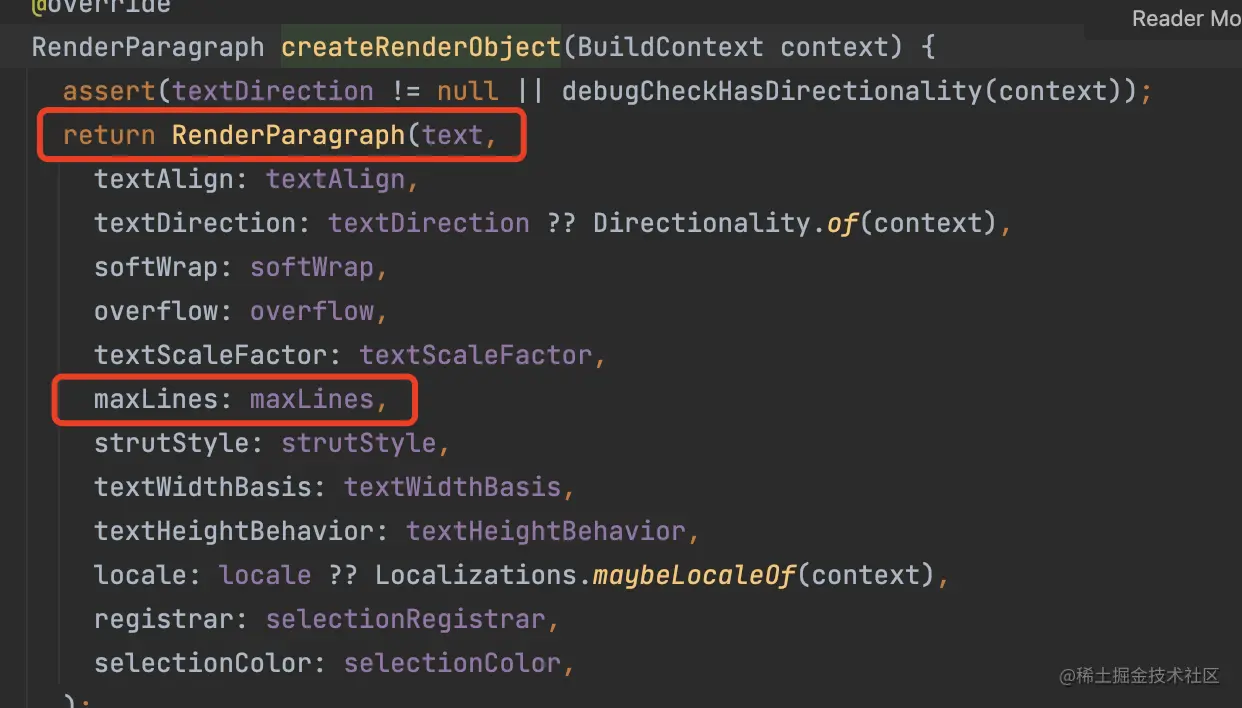
通过createRenderObject对象返回 RenderParagraph对象,并将maxLine参数继续传递

点进去看一看,记住这个渲染对象

通过构造方法将参数传递给自身维护的私有成员变量 TextPainter,这个对象是Flutter的文本绘制器,通过它来处理文本的布局与绘制,那继续点进去看一看。

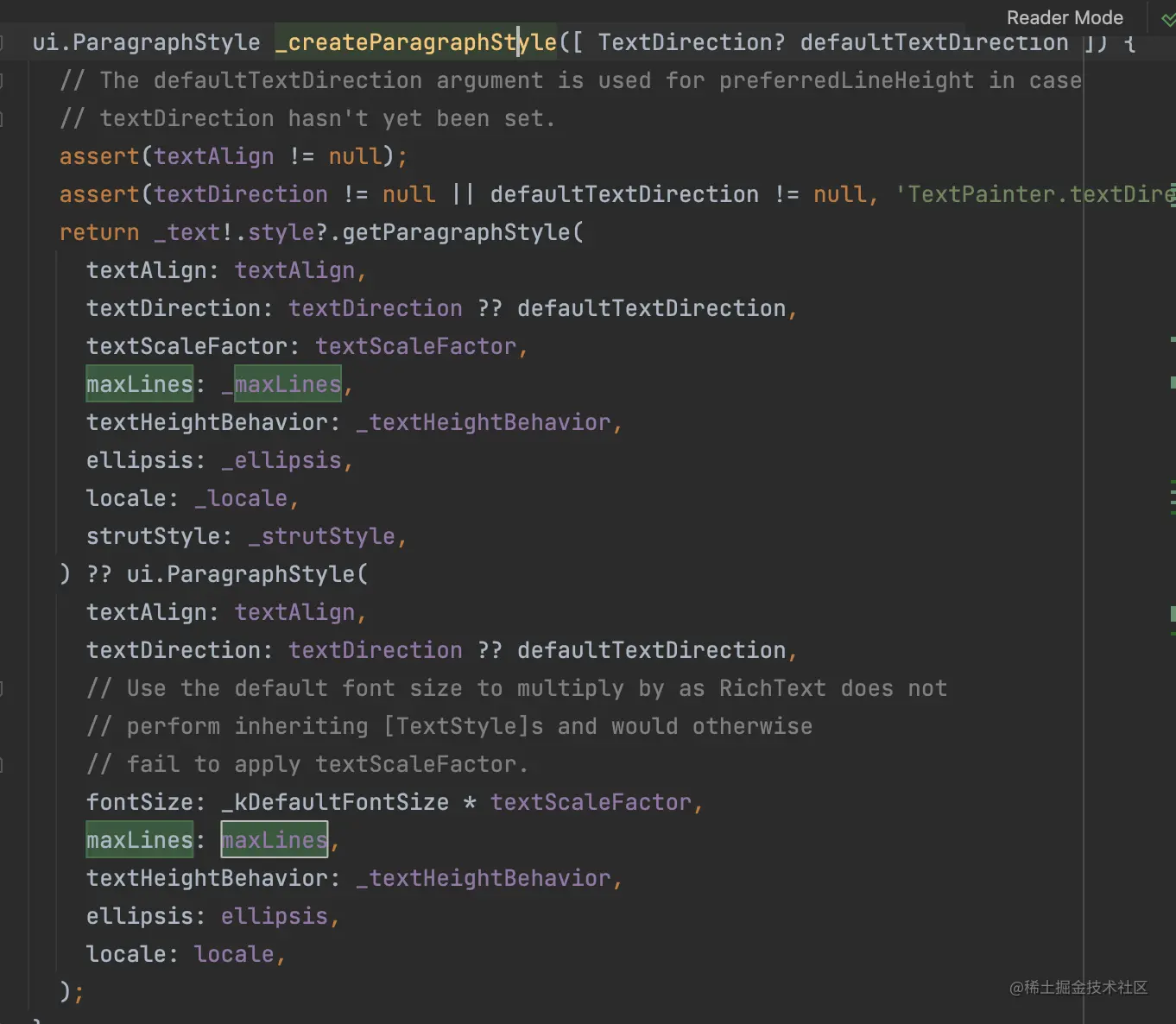
最终在布局和绘制方法时会触发_createParagraphStyle方法,返回ParagraphStyle对象,这里的触发时机就是上面渲染对象布局绘制时调用的,所以也可以理解TextPainter就是Flutter框架渲染文本处理的封装对象。


这个对象主要用来确定文本的段落样式,而maxLines截取操作只会影响段落的显示,并不会影响文本本身的样式,这里判断了是否设置了文本TextStyle样式。如果没有设置使用默认的样式。 点进去看一看

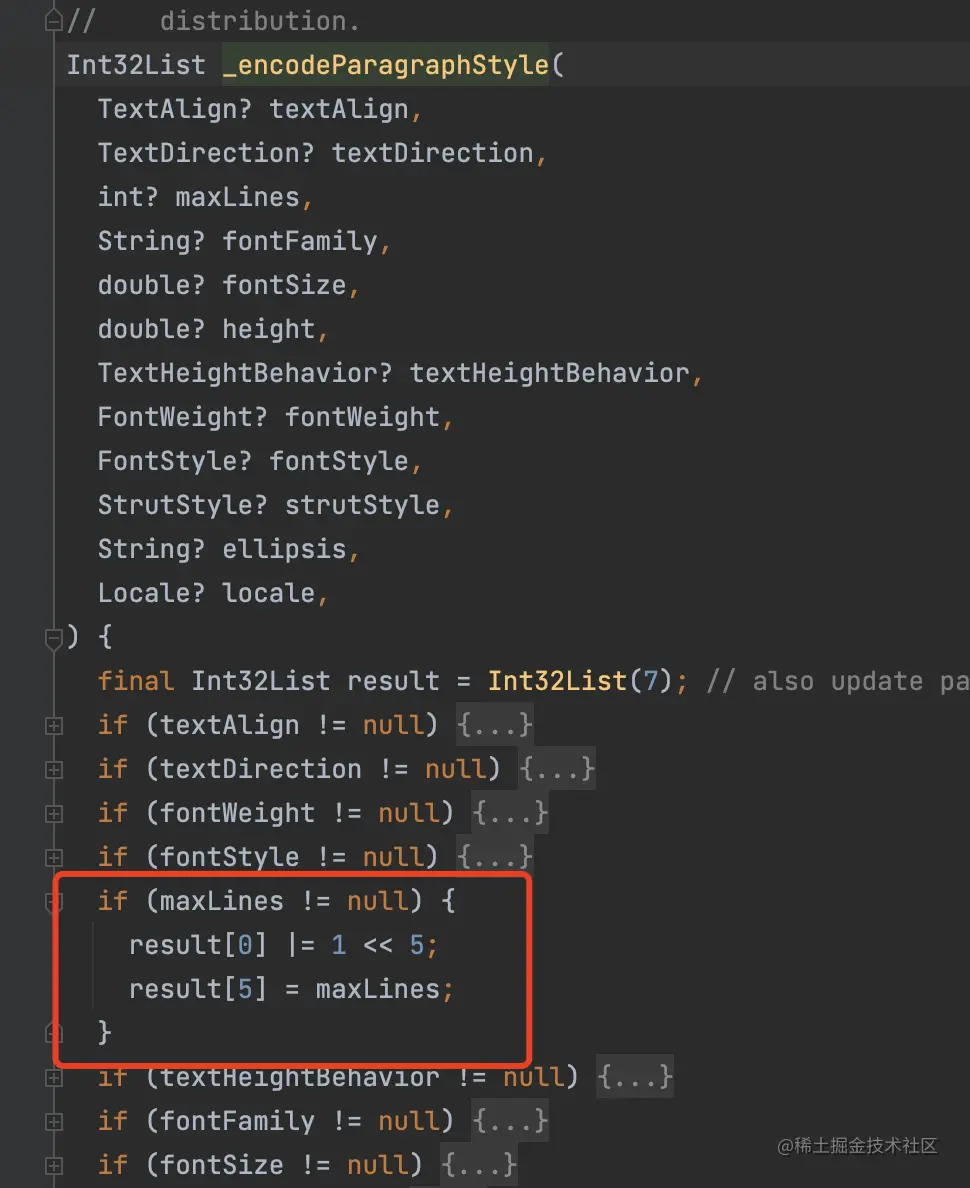
最终通过构造方法触发_encodeParagraphStyle方法,文本属性会直接通过和c++层交互进行保存,TextStyle和StrutStyle样式的设置原理也一样。最后通过渲染对象触发layout方法确定文本绘制区域,也就是说设置maxLines之后文本内容不会改变,但文本的绘制区域会发生改变。
解决方案
我们现在知道maxLine本身是针对UI来进行截断的,并不会改变设置的内容属性,如果想要获取截断后的文本数据我们该如何操作呢, 其实TextPainter给我们提供了一些Api方法,我们可以直接使用。
通过didExceedMaxLines方法我们可以判断出,该文本是否超过最大行设置。
通过getPositionForOffset可以返回一个TextPosition对象,里面的offset属性就是我们需要的截断后字符串在原始文本当中的index索引。
代码:
class TextUtil {
/// 获取最大行文字字数
static int calculateTextMaxTextPos(String value, double fontSize,
{required double fontHeight, required double maxWidth, required EdgeInsetsGeometry padding, int maxLines = 3}) {
final TextPainter painter = TextPainter(
locale: WidgetsBinding.instance.window.locale,
textDirection: TextDirection.ltr,
maxLines: maxLines,
strutStyle: StrutStyle(forceStrutHeight: true, fontSize: fontSize, height: fontHeight),
text: TextSpan(
text: value,
style: TextStyle(
height: fontHeight,
fontSize: fontSize,
),
),
textAlign: TextAlign.center);
painter.layout(maxWidth: maxWidth - padding.horizontal);
final didExceedMaxLines = painter.didExceedMaxLines;
// print('是否超出最大行$didExceedMaxLines');
if (didExceedMaxLines) {
final position = painter.getPositionForOffset(Offset(
painter.width,
painter.height,
));
return position.offset;
}
return 0;
}
}使用场景
有了这个方法,我们在一些产品需求为文字末尾添加展开收起的骚操作就非常的方便了,具体的封装就留给你们啦,而且通过这种方式还可以计算电子书每页数据,也是非常的快速,同时也优化了下之前模拟手势翻页电子书的计算。相较于之前计算文字高度计算量少了很多。
链接:booxfx 电子书模拟手势翻页。
到此这篇关于详解Flutter如何获取Text截断后的字符串的文章就介绍到这了,更多相关Flutter获取字符串内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Android版微信跳一跳小游戏利用技术手段达到高分的操作方法
朋友圈到处都是晒微信跳一跳小游戏的,很多朋友能达到二三百分了。下面小编给大家分享Android版微信跳一跳小游戏利用技术手段达到高分的操作方法,需要的朋友一起看看吧2018-01-01












最新评论