Git Bash的使用小结
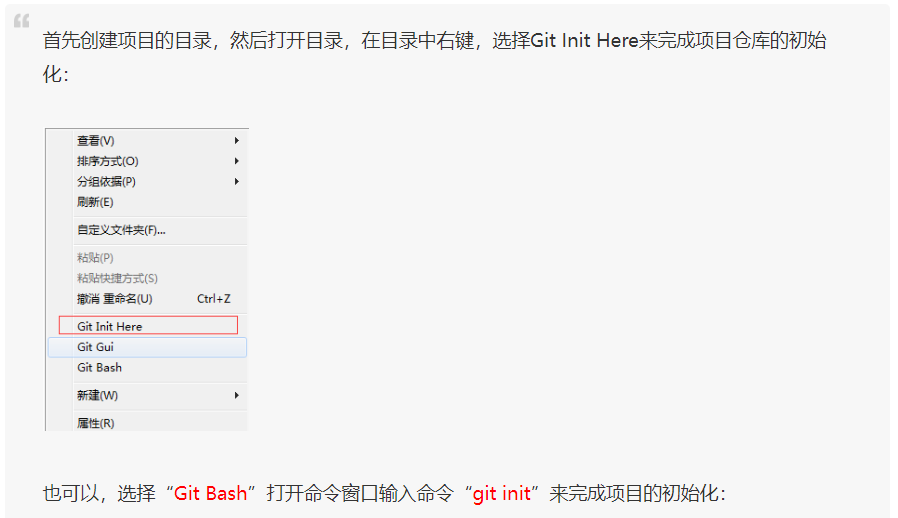
创建版本库


git init

初始化完成后,会在目录下创建一个.git的隐藏目录,用来存放项目信息。

添加文件到版本库
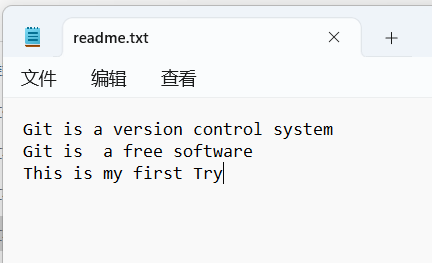
在项目目录下新建文件readme.txt,内容为
Git is a version control system Git is a free software This is my first Try

然后,使用命令
git add
将文件添加到仓库

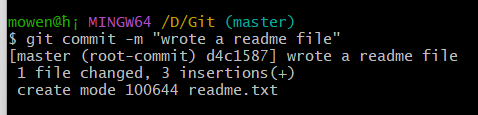
然后,使用git commit将文件提交到仓库:
git commit -m "wrote a readme file"

git commit 的参数-m后面输入的是本次提交的备注说明
你也可以先往仓库中添加多个文件,然后依次性提交:

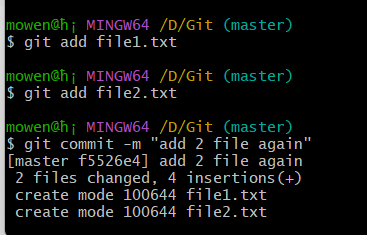
git add file1.txt git add file2.txt

或者直接在项目中“右键”,选择“Git Add All files now”,将所有修改文件添加到仓库,然后用“git commit”提交体改到仓库。
文件修改
现在修改readme.txt内容,将第一行内容修改为“Git is a distributed version control system“,然后输入”、
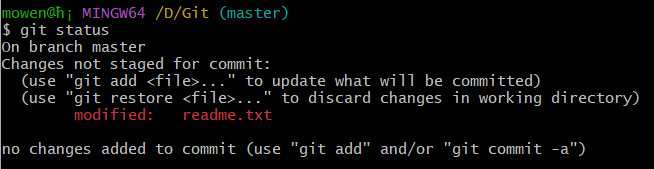
git status
查看结果:

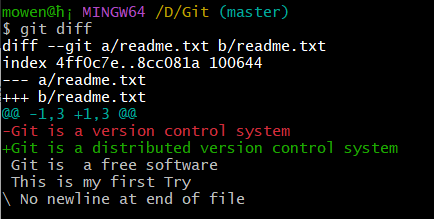
显示修改了readme.txt并等待提交,但是它并没有告诉我们究竟修改了哪些内容,这时就可以输入”git diff“来查看文件到底修改了哪些内容:
git diff

然后,将文件保存到仓库:git add readme.txt ,这时再运行”git status “查看仓库的状态:

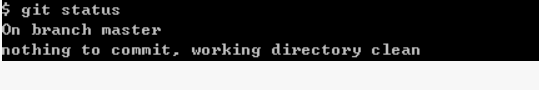
提示readme.txt已经被修改,而且修改将要被提交。运行命令 git commit -m "add word distributed at line one" 将修改提交到仓库,再运行 git status
git commit -m "add word distributed at line one"

Git会告诉我们没有需要提交的修改,而且工作目录是空的。
版本退回
继续修改readme.txt 并提交:

这样,到现在为止,我们的readme.txt就已经有了三个版本,我们在实际的开发中对文件的修改肯定不止这么多,我们肯定也不会记住每次都修改了哪些文件的哪些内容,这时,就可以使用git log 命令来查看修改的历史记录:
git log

git log 可以查看那由近到远的提交历史,如果输出的信息太多,可以加上参数:--pretty=oneline
git log --pretty=oneline

上图中类似”f5526...“这样的一长串字符串时Git的版本号(commit id)与SVN不一样不是类似1、2、3的递增数字,而是用SHA1计算出来的一个非常大的数字,用十六进制表示,而且每台计算机看到的也不同。那为什么commit id要用这么一长串字符串来表示呢?因为Git是分布式的版本管理系统,如果大家都用1、2、3这样的版本号,那肯定会发生冲突。
那怎么把readme.txt退回到上个版本呢?
首先,Git必须知道当前是哪个版本。在Git中,用 HEAD 表示当前版本,上个版本是 HEAD^ ,上上个版本是 HEAD^^ ,再网上可以用 HEAD~n。现在,我们将当前版本返回到上个版本:
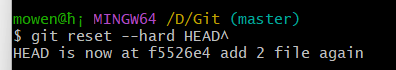
git reset --hard HEAD^

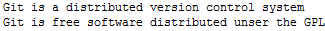
然后readme.txt内容就回到了上个版本:

然后,输入
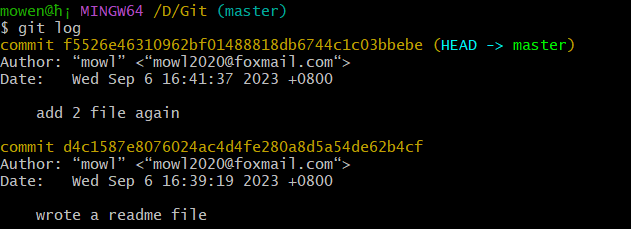
git log
查看当前版本库状态:

最新的那个”append GPL“ 版本已经看不到了!好比从21世纪回到了19世纪,想再回去已经回不去了。
其实方法还是有的,我们可以使用 git reset --hard commit id 来跳回到指定的版本,当然,你要记得那个版本号:
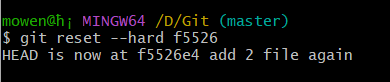
git reset --hard f5526

查看文件,然后你会发现文件内容又变成了原来的那个最新版本:

上面的方法固然可以回到对应的版本,但是你必须知道对应的版本号,如果你找不到版本号,那怎么办呢?
Git 提供了一个命令 git reflog来记录你的每次命令:
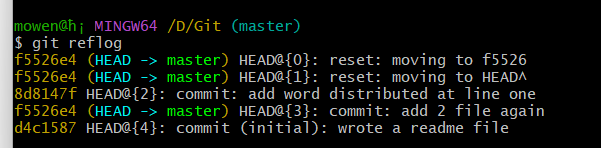
git reflog

这样你就可以通过对应的历史记录提示,找到commit id来返回到对应的版本。
撤销修改
现在我们继续修改 readme.txt ,在文件中增加一行:This is some wrong words,保存。
情况一:文件做了修改,但还没有使用git add 将修改提交到暂存区。
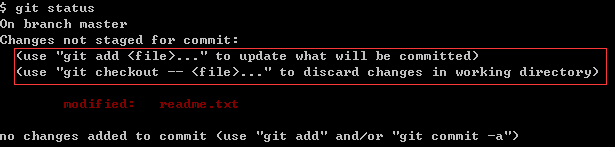
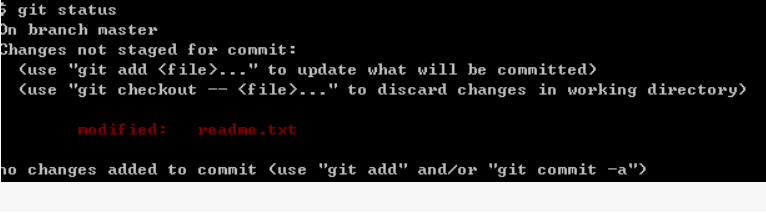
这是,我们输入 git status
git status

Git就会提示我们,修改还没有提交,然后也会提示我们可以使用git add将文件修改提交 或者 使用git checkout来取消修改。我们输入命令 git chkout --readme.txt ,然后输入命令git status :
git chkout --readme.txt git status

Git会提示没有做修改,工作区是空的,然后,我们就撤销了对文件的修改。
情况二:我们修改了文件,并使用git add将修改提交到了暂存区
这种情况下,我们同样输入命令 git status

Git会提示我们文件的修改已经提交到暂存区,等待提交到master。同时也提示我们,可以使用git reset HEAD file命令来撤销。
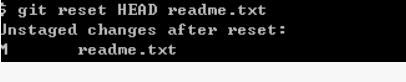
git reset HEAD file

输入命令 git status,Git会告诉我们,文件的版本回到了git add之前的状态,然后如果我们还想将工作区的修改丢掉,就使用上面情况一的方法:git checkout --file

另外的
如果你修改提交到暂存区并提交到了版本库,这时想要撤回修改,只要使用上面的版本退回就可以了。如果你提交到了版本库,并提交到了远程版本库,那就很难撤销修改了。
文件删除
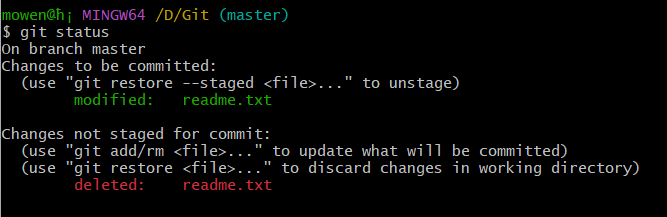
将readme.txt 删除,然后输入命令git status
git status

Git就会提示我们,删除了文件,但是改变还没有提交,可以使用git restore来取消修改,或者使用git rm file来提交修改
git rm readme.txt git commit -m "delete firl readme.txt"

然后,readme.txt 就从版本库中删除了
到此这篇关于Git Bash的使用小结的文章就介绍到这了,更多相关Git Bash内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

超实用Internet Download Manager(IDM)破解注册码,全版本通用
IDM下载器是一个十分好用的文件下载工具。IDM下载器它能够帮助你提升5倍的下载速度,强大的续传功能,让你不再担心因网络问题、计算机宕机、停电等原因所造成的数据不全问题,下面小编给大家带来了Internet Download Manager(IDM)破解注册码,感兴趣的朋友参考下吧2023-01-01
chrome跳转新页面自动打开devtools调试工具的方法
Chrome开发者工具(DevTools)是Web开发中不可或缺的利器,为了解决页面跳转后无法查看初始化请求的问题,可以通过提前打开开发者工具(devtools)并设置保留日志来实现,文中通过图文介绍的非常详细,需要的朋友可以参考下2024-10-10
基于Laravel + Vue + Element 实现 人力资源系统(考勤应用 )
Bee 是人力资源系统中的考勤应用,主要功能用于员工申请假单。接下来通过本文给大家介绍基于Laravel + Vue + Element 考勤应用 之 人力资源系统,需要的朋友可以参考下2019-10-10
delphi使用Chilkat 组件和库从SFTP下载文件的方法
这篇文章主要介绍了delphi使用Chilkat 组件和库从SFTP下载文件的方法,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-08-08












最新评论