前端vscode必备插件推荐(开发必备)
一、基础的
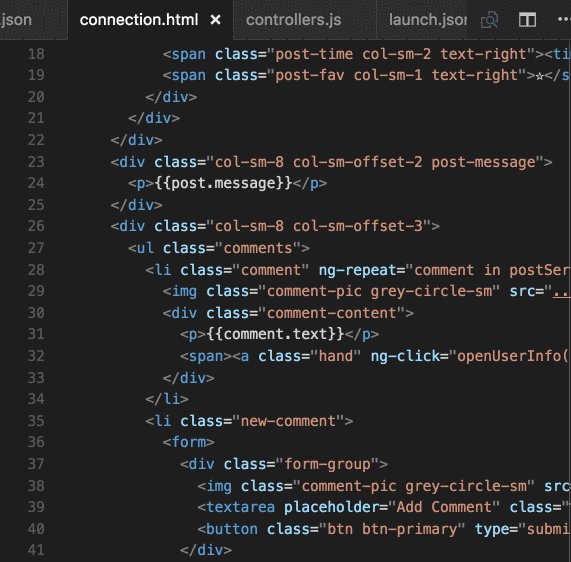
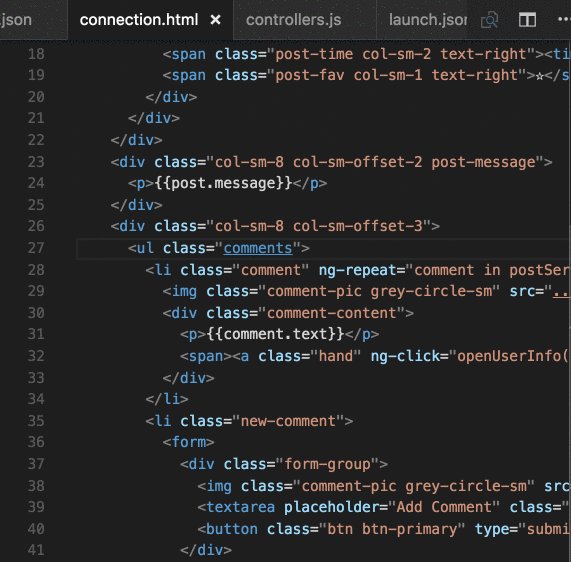
1、Auto Rename Tag⭐

修改标签会同步修改
2、Auto Import - ES6, TS, JSX, TSX

自动查找、解析并为所有可用导入提供代码操作和代码完成。适用于 JavaScript (ES6) 和 TypeScript (TS)
3、Code Runner⭐

快速运行 调试js
4、CSS Peek


跳转对应 css
5、DotENV

高亮ENV文件
6、Error Lens

显示错误
7、ESLint
8、GitLens — Git supercharged⭐

在每行代码查看代码是谁修改的
9、JavaScript (ES6) code snippets

ES6代码块
10、jsdoc

快速生成函数注释
11、npm Intellisense

智能npm引入 >>> 没啥用
12、open in browser

CTRL + B 在浏览器打开
13、Path Intellisense⭐

智能路径引入
14、Prettier - Code formatter
15、Smart Click

双击标签,选中标签包裹的内容
16、Tabnine AI⭐⭐

代码提示
17、Turbo Console Log

快速高效的Console Log
18、vscode extension for ECharts

智能提示 echarts 的 options
19、vscode-element-helper

智能提示element-ui
20、path-alias

一个可以解决路径别名提示,跳转的vscode插件 >>> 我测试的时候没啥用
21、i18n Ally⭐

i18n插件,实时预览,非常的好用,
记得在settings.json中配置下面的代码
{
"i18n-ally.localesPaths": "locales",
"i18n-ally.keystyle": "nested",
"i18n-ally.sortKeys": true,
"i18n-ally.namespace": true,
"i18n-ally.enabledParsers": ["yaml", "js"],
"i18n-ally.sourceLanguage": "en",
"i18n-ally.displayLanguage": "zh-CN",
"i18n-ally.enabledFrameworks": ["vue"],
}
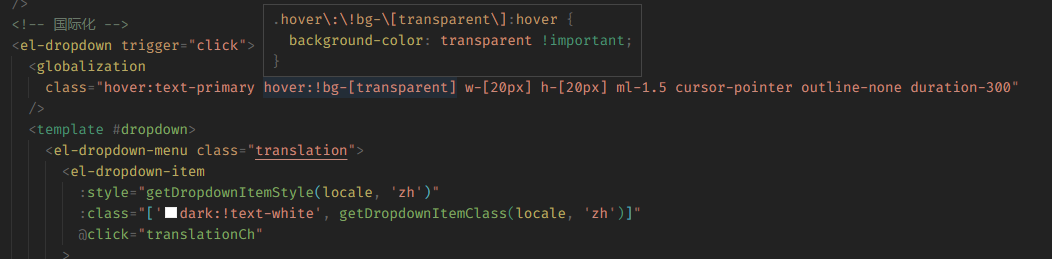
22、Tailwind CSS IntelliSense


智能提示 Tailwind CSS语法
23、vue-helper

Vue2 组件跳转源码 包括 Element-UI 和 vux 和 iView,也可以比如输入el-table,可以生成一个骨架
24、JSON to TS

Json数据一键转Ts
二、Vue相关的
1、Vue 3 Snippets

这个插件基于最新的 Vue 2 及 Vue 3 的 API 添加了 Code Snippets(代码片段)。
2、Vue VSCode Snippets

也是一个vue的代码片段
3、vue-component

智能引入自己写的组件 + 跳转组件 >>> 详情去看官方说明
4、Vue Language Features (Volar)⭐⭐⭐

vue项目必开插件
注意!!!Vuter 和 Volar 两个插件不可以共同使用,否则会冲突报错!!!,现在不管是vue2 还是 vue3 都使用这个插件
5、TypeScript Vue Plugin (Volar)

Vue3项目使用的插件
三、美化
1、Material Icon Theme⭐

文件图标
2、Vitesse Theme⭐⭐⭐

主题 >>> 推荐使用 Vitesse Dark Soft
总结
到此这篇关于前端vscode必备插件推荐的文章就介绍到这了,更多相关前端vscode必备插件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

最新WebStorm2020.2注册码永久激活(激活到2089年)
JetBrains旗下有多款编译器工具(如:IntelliJ、WebStorm、PyCharm等)在各编程领域几乎都占据了垄断地位。今天给大家带来的是将WebStorm最新版激活至2089年2020-09-09![MyBatisCodeHelper-Pro插件破解版详细教程[2.8.2]](//img.jbzj.com/images/xgimg/bcimg1.png)
MyBatisCodeHelper-Pro插件破解版详细教程[2.8.2]
MyBatisCodeHelper-Pro是IDEA下的一个插件,功能类似mybatis plugin。这篇文章给大家介绍MyBatisCodeHelper-Pro插件破解版[2.8.2]的相关知识,感兴趣的朋友跟随小编一起看看吧2020-09-09
Prometheus和NodeExporter安装监控数据说明
这篇文章主要为大家介绍了Prometheus和node exporter安装监控数据说明,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-07-07
火车头采集正文多图片如何采集下载(只下载一张图片的情况该如何处理)
文章采集是站长常常会遇到的事,很多人使用火车头采集器软件,采集正文中有多个图片的时候如果设置错误,会遇到只下载一张图片、采集后的正文多张图片同一个文件名的情况2023-03-03



![MyBatisCodeHelper-Pro插件破解版详细教程[2.8.2]](http://img.jbzj.com/images/xgimg/bcimg1.png)








最新评论