vscode调用HTML文件的实现步骤
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
做数据库课设的内容,尝试一些自己没有接触过的东西,了解如何创建一个网站以及数据库的一个应用
创建html文件
创建一个html的文件,加入后缀名

下载拓展内容
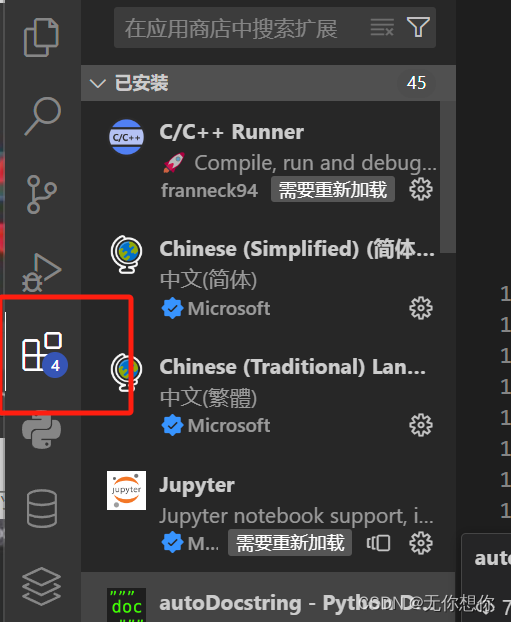
点击拓展
可以使用快捷键ctrl+shfit+x

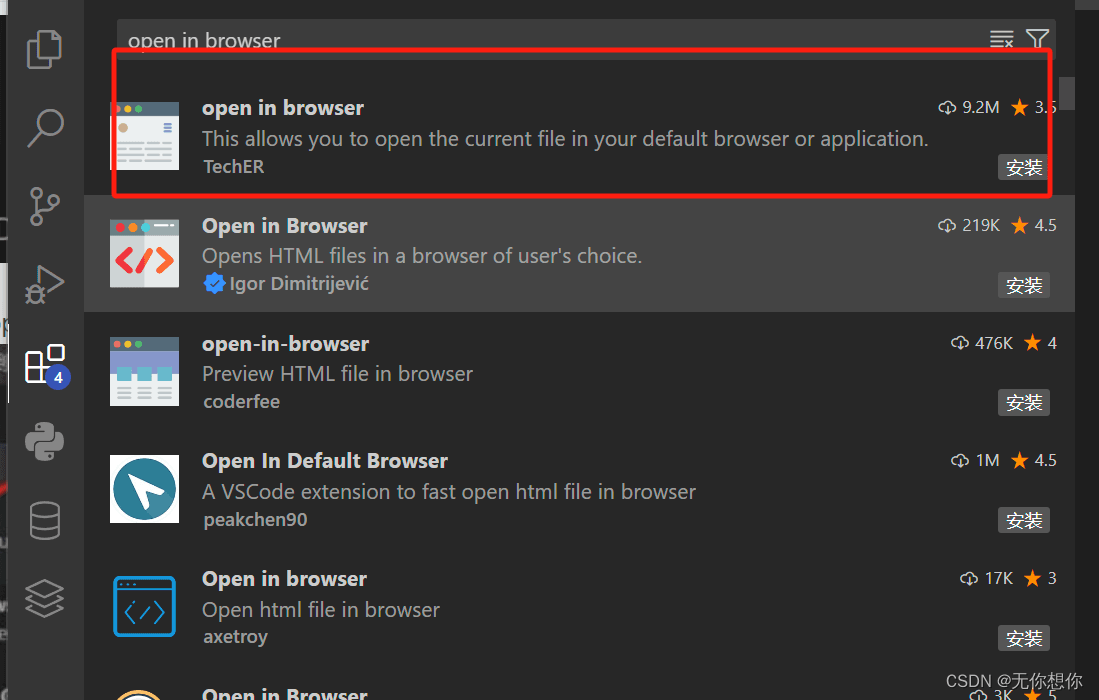
查找需要的拓展
输入open in browser,进行下载

导入html代码
因为我想要尝试生成一个带有登录和注册界面的网站,那么我就要导入相应的html代码
下面是一位博主的代码,参考连接放在最后
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html><html lang="en"><head> <metame="viewport" content="width=device-width, initial-scale=1.0"> <title>Da charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta nocument</title></head><body> <form action="https://www.baidu.com/"> <table width="600px" border="1px" cellspcing="0"> <tbody> <tr height="40px"> <td rowspan="4" align="center">总体信息</td> <td colspan="2"></td> </tr> <tr height="40px"> <td align="right">用户名:</td> <td> <input type="text" name="loginname"> </td> </tr> <tr height="40px"> <td align="right">密码:</td> <td> <input type="password" name="pwdname"> </td> </tr> <tr height="40px"> <td colspan="2" align="center"> <input type="submit" value="提交"> <input type="reset" value="重置"> </td> </tr> </tbody> </table> </form> </body></html> |
设置默认打开浏览器
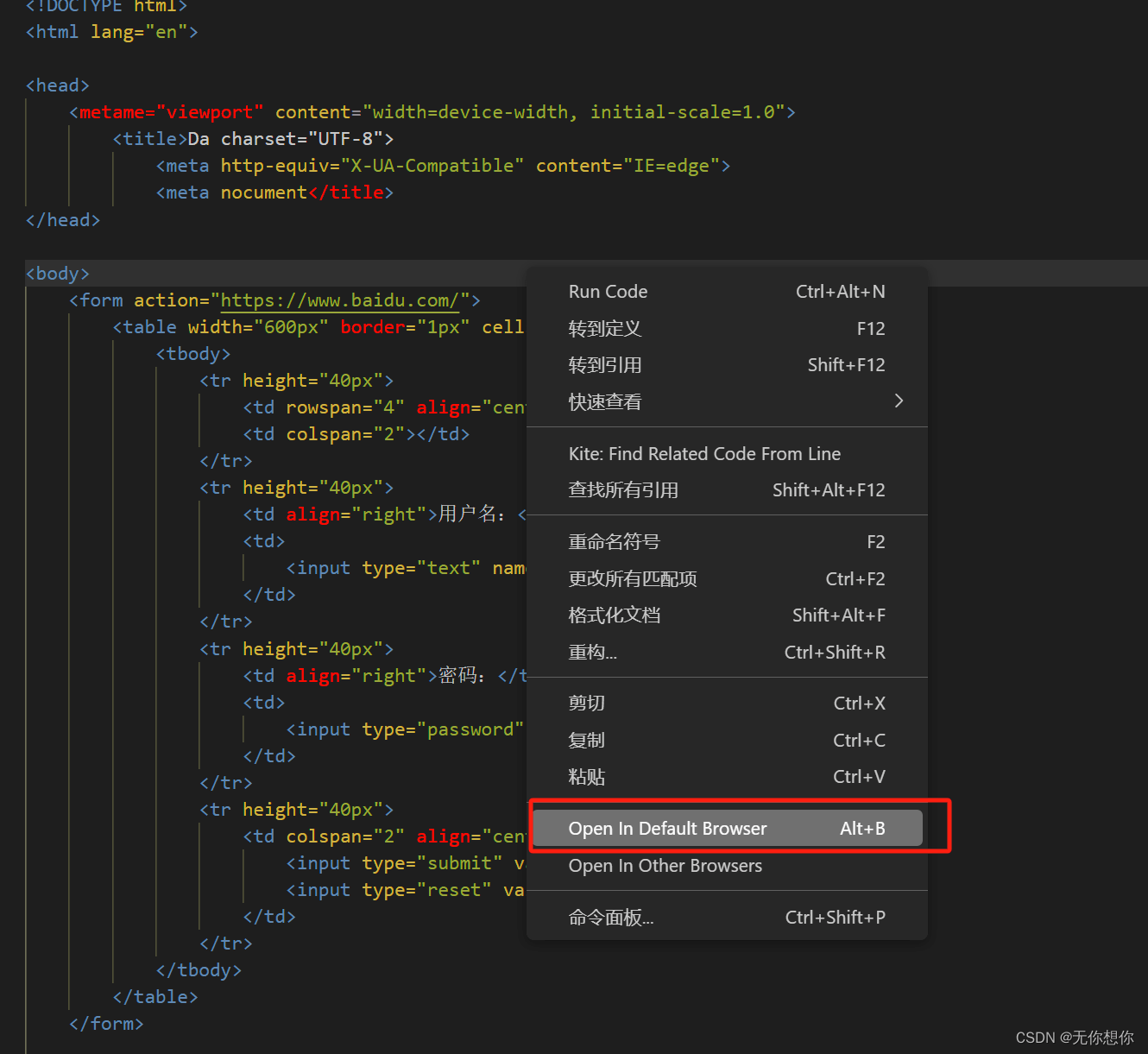
在运行代码的旁边点击右键,找到Open in Default Browser

这里这样就会在默认的浏览器当中打开了
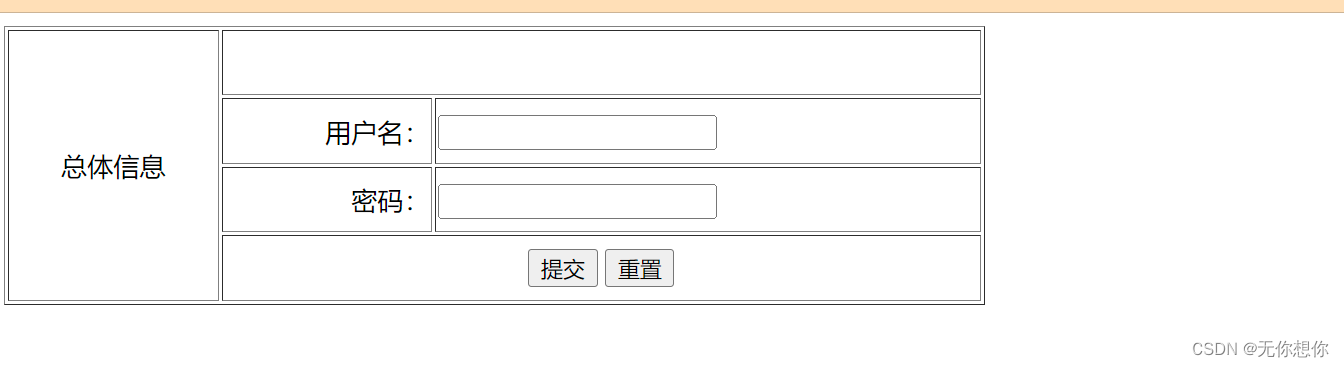
运行结果
完成上述操作之后进行运行

参考文献
vscode怎么运行代码HTML 怎么在vscode编写HTML代码
到此这篇关于vscode调用HTML文件的实现步骤的文章就介绍到这了,更多相关vscode调用HTML文件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!

微信公众号搜索 “ 脚本之家 ” ,选择关注
程序猿的那些事、送书等活动等着你
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 reterry123@163.com 进行投诉反馈,一经查实,立即处理!
相关文章

Vscode中launch.json与tasks.json文件的详细介绍
在VSCode中,launch.json和tasks.json作为两个重要的配置文件,能够帮助开发者实现调试和任务运行的自动化配置,下面这篇文章主要给大家介绍了关于Vscode中launch.json与tasks.json文件的相关资料,需要的朋友可以参考下2024-07-07
基于Laravel + Vue + Element 实现 人力资源系统(考勤应用 )
Bee 是人力资源系统中的考勤应用,主要功能用于员工申请假单。接下来通过本文给大家介绍基于Laravel + Vue + Element 考勤应用 之 人力资源系统,需要的朋友可以参考下2019-10-10
lambda 表达式导致 Arthas 无法 redefine 的问题
这篇文章主要介绍了lambda 表达式导致 Arthas 无法 redefine 的问题,本文通过图文实例相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-06




































最新评论