前端nginx部署详细图文教程
一、nginx是什么
nginx官方介绍:
“Nginx是一款轻量级的HTTP服务器,采用事件驱动的异步非阻塞处理方式框架,这让其具有极好的IO性能,时常用于服务端的反向代理和负载均衡。”
nginx的优点
- 支持海量高并发:采用IO多路复用epoll。官方测试Nginx能够支持5万并发链接,实际生产环境中可以支撑2-4万并发连接数。
- 内存消耗少
- 可商业化
- 配置文件简单 除了这些优点还有很多,比如反向代理功能,灰度发布,负载均衡功能等
二、安装
- linux 如果是centos大家也可以直接用yum安装也是很方便的
- window
- 通过docker安装(推荐)。
三、配置文件
cd /conf/nginx 进入配置文件目录 vi nginx.conf 配置文件 docker logs 镜像名 查看错误log docker restart 镜像名 配置后重启
1. 配置文件的结构介绍
为了让大家有个简单的轮廓,这里先对配置文件做一个简单的描述:
worker_processes 1; # worker进程的数量
events { # 事件区块开始
worker_connections 1024; # 每个worker进程支持的最大连接数
} # 事件区块结束
http { # HTTP区块开始
include mime.types; # Nginx支持的媒体类型库文件
default_type application/octet-stream; # 默认的媒体类型
sendfile on; # 开启高效传输模式
keepalive_timeout 65; # 连接超时
server { # 第一个Server区块开始,表示一个独立的虚拟主机站点
listen 80; # 提供服务的端口,默认80
server_name localhost; # 提供服务的域名主机名
location / { # 第一个location区块开始
root html; # 站点的根目录,相当于Nginx的安装目录
index index.html index.htm; # 默认的首页文件,多个用空格分开
} # 第一个location区块结果
error_page 500502503504 /50x.html; # 出现对应的http状态码时,使用50x.html回应客户
location = /50x.html { # location区块开始,访问50x.html
root html; # 指定对应的站点目录为html
}
}
......2.location匹配
#优先级1,精确匹配,根路径
location =/ {
return 400;
}
#优先级2,以某个字符串开头,以av开头的,优先匹配这里,区分大小写
location ^~ /av {
root /data/av/;
}
#优先级3,区分大小写的正则匹配,匹配/media*****路径
location ~ /media {
alias /data/static/;
}
#优先级4 ,不区分大小写的正则匹配,所有的****.jpg|gif|png 都走这里
location ~* .*\.(jpg|gif|png|js|css)$ {
root /data/av/;
}
#优先7,通用匹配
location / {
return 403;
}四、nginx反向代理
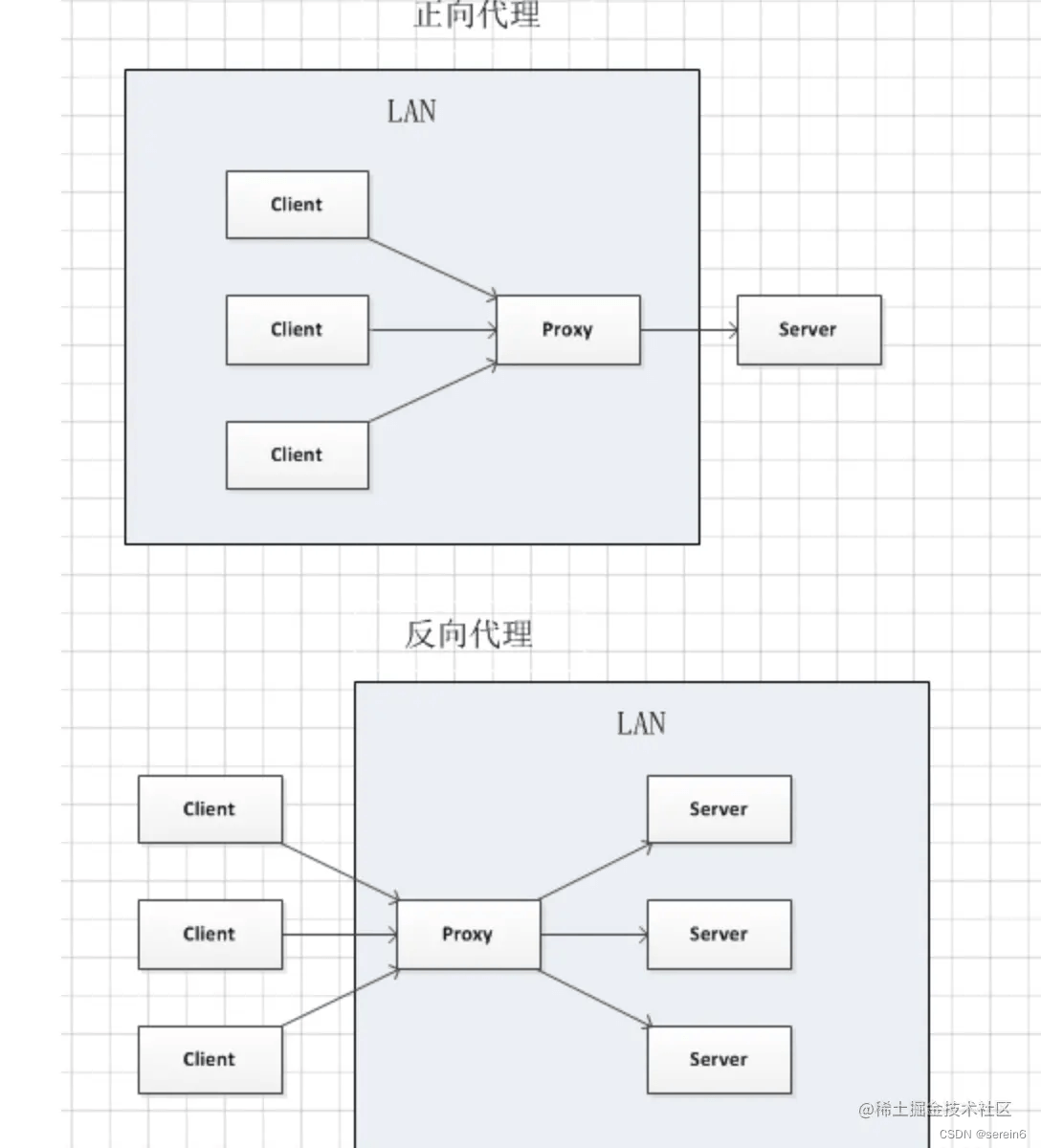
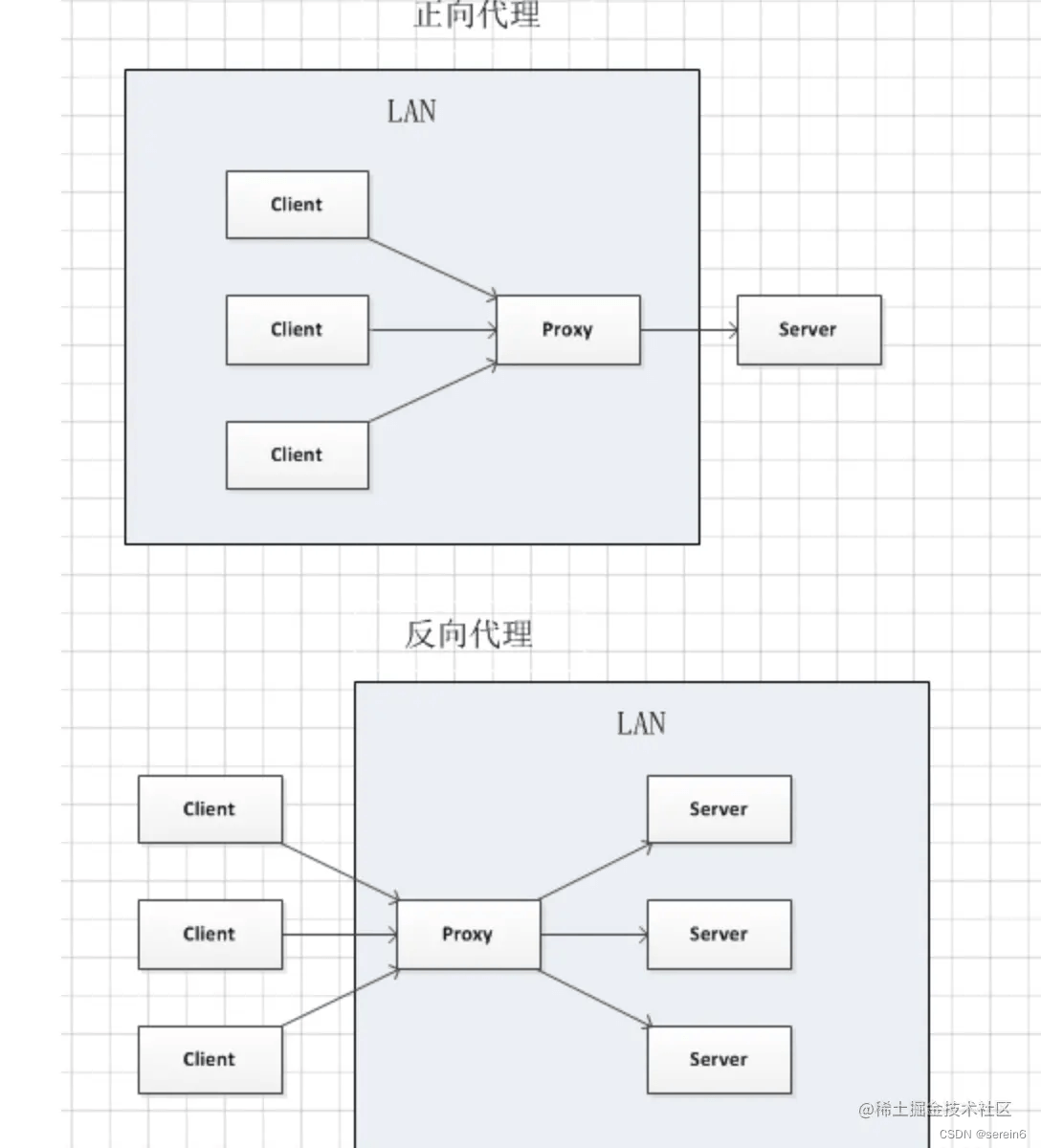
1.正向代理
正向代理,“它代理的是客户端”,是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端必须要进行一些特别的设置才能使用正向代理 正向代理的用途:
- 访问原来无法访问的资源,如Google
- 可以做缓存,加速访问资源
- 对客户端访问授权,上网进行认证
- 代理可以记录用户访问记录(上网行为管理),对外隐藏用户信息
2.反向代理
反向代理,“它代理的是服务端”,主要用于服务器集群分布式部署的情况下,反向代理隐藏了服务器的信息 反向代理的作用:
- 保证内网的安全,通常将反向代理作为公网访问地址,Web服务器是内网
- 负载均衡,通过反向代理服务器来优化网站的负载

3.负载均衡
服务器接收不同客户端发送的、Nginx反向代理服务器接收到的请求数量,就是我们说的负载量。 这些请求数量按照一定的规则进行分发到不同的服务器处理的规则,就是一种均衡规则。 所以,将服务器接收到的请求按照规则分发的过程,称为负载均衡
负载均衡也分硬件负载均衡和软件负载均衡两种,我们来讲的是软件负载均衡,关于硬件负载均衡的有兴趣的靓仔可以去了解下 负载均衡的算法:
- 轮询(默认、加权轮询、ip_hash)
- 插件(fair、url_hash),url_hash和ip_hash大同小异,一个基于ip一个基于url,就不过多介绍了
默认轮询
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端某个服务器宕机,能自动剔除故障系统。
# constPolling 作为存放负载均衡的变量
upstream constPolling {
server localhost:10001;
server localhost:10002;
}
server {
listen 10000;
server_name localhost;
location / {
proxy_pass http://constPolling; #在代理的时候接入constPolling
proxy_redirect default;
}
}
加权轮询
通过设置weight,值越大分配率越大 到的访问概率越高,主要用于后端每台服务器性能不均衡的情况下。其次是为在主从的情况下设置不同的权值,达到合理有效的地利用主机资源。
# constPolling 作为存放负载均衡的变量
upstream constPolling {
server localhost:10001 weight=1;
server localhost:10002 weight=2;
}
server {
listen 10000;
server_name localhost;
location / {
proxy_pass http://constPolling; #在代理的时候接入constPolling
proxy_redirect default;
}
}
权重越大,被访问的概率越大,比如上面就是33.33%和百分66.66%的访问概率 访问的效果:
localhost:10001、localhost:10002、localhost:10002、localhost:10001、localhost:10002、localhost:10002
ip_hash
每个请求都根据访问ip的hash结果分配,经过这样的处理,每个访客固定访问一个后端服务,如下配置(ip_hash可以和weight配合使用),并且可以有效解决动态网页存在的session共享问题
upstream constPolling {
ip_hash;
server localhost:10001 weight=1;
server localhost:10002 weight=2;
}
fair
个人比较喜欢用的一种负载均衡算法,fair算法可以根据页面大小和加载时间长短智能地进行负载均衡,响应时间短的优先分配。
安装upstream_fair模块 附上fair安装教程
哪个服务器的响应速度快,就将请求分配到那个服务器上
upstream constPolling {
server localhost:10001;
server localhost:10002;
fair;
}
五、nginx错误页面配置、开启Gzip压缩配置
1.错误页配置
当我们访问的地址不存在的时候,我们可以根据http状态码来做对应的处理,我们以404为例

2.Gzip压缩
Gzip是网页的一种网页压缩技术,经过gzip压缩后,页面大小可以变为原来的30%甚至更小。更小的网页会让用户浏览的体验更好,速度更快。gzip网页压缩的实现需要浏览器和服务器的支持
gzip是需要服务器和浏览器同时支持的。当浏览器支持gzip压缩时,会在请求消息中包含Accept-Encoding:gzip,这样Nginx就会向浏览器发送听过gzip后的内容,同时在相应信息头中加入Content-Encoding:gzip,声明这是gzip后的内容,告知浏览器要先解压后才能解析输出。 如果项目是在ie或者一些兼容性比较低浏览器上运行的,需要去查阅确定是否浏览器支持gzip
server {
listen 12089;
index index.php index.html;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /var/www/html/gzip;
# 开启gzip压缩
gzip on;
# http请求版本
gzip_http_version 1.0;
# 设置什么类型的文件需要压缩
gzip_types text/css text/javascript application/javascript image/png image/jpeg image/gif;
location / {
index index.html index.htm index.php;
autoindex off;
}
}
六、nginx综合使用场景
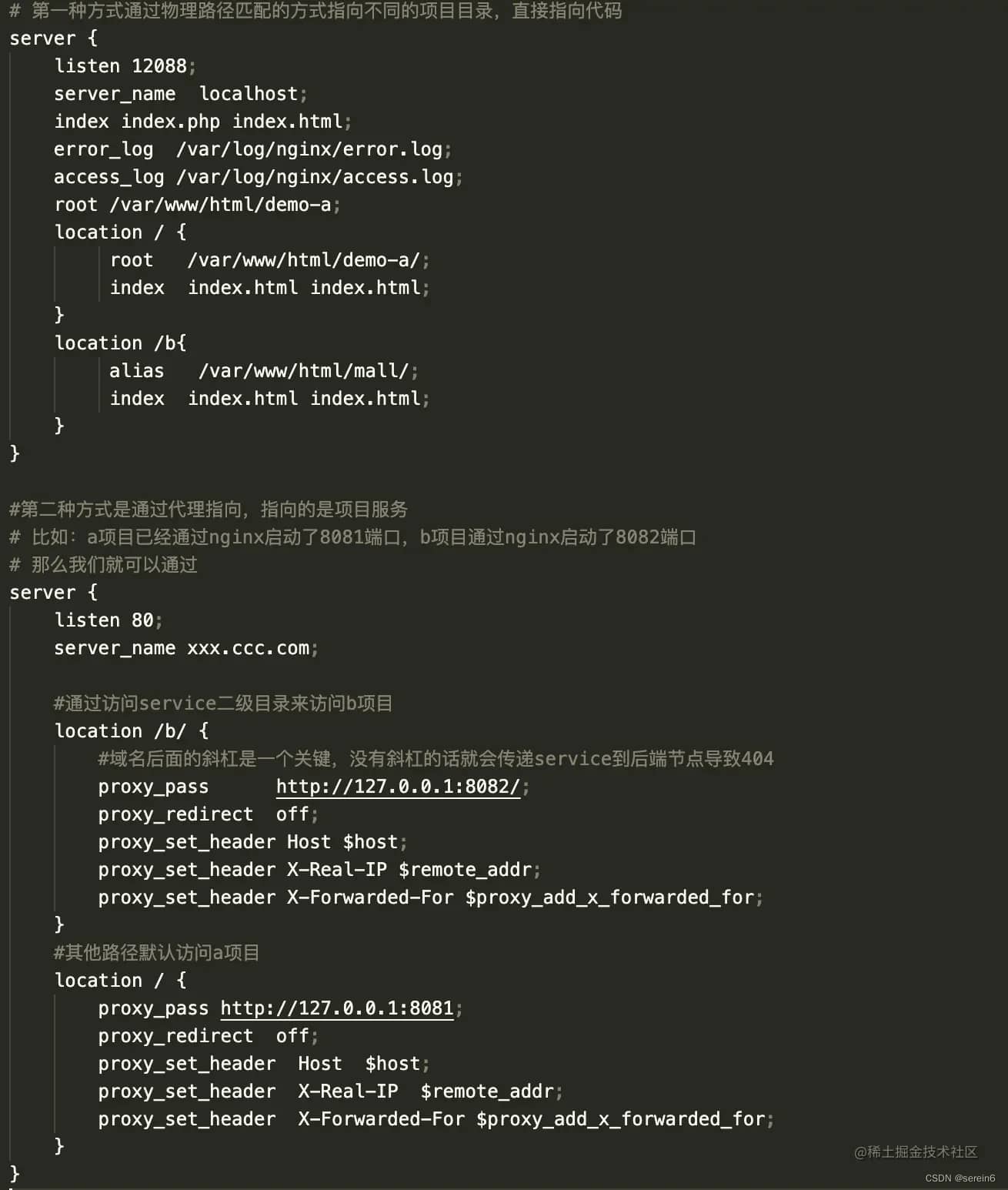
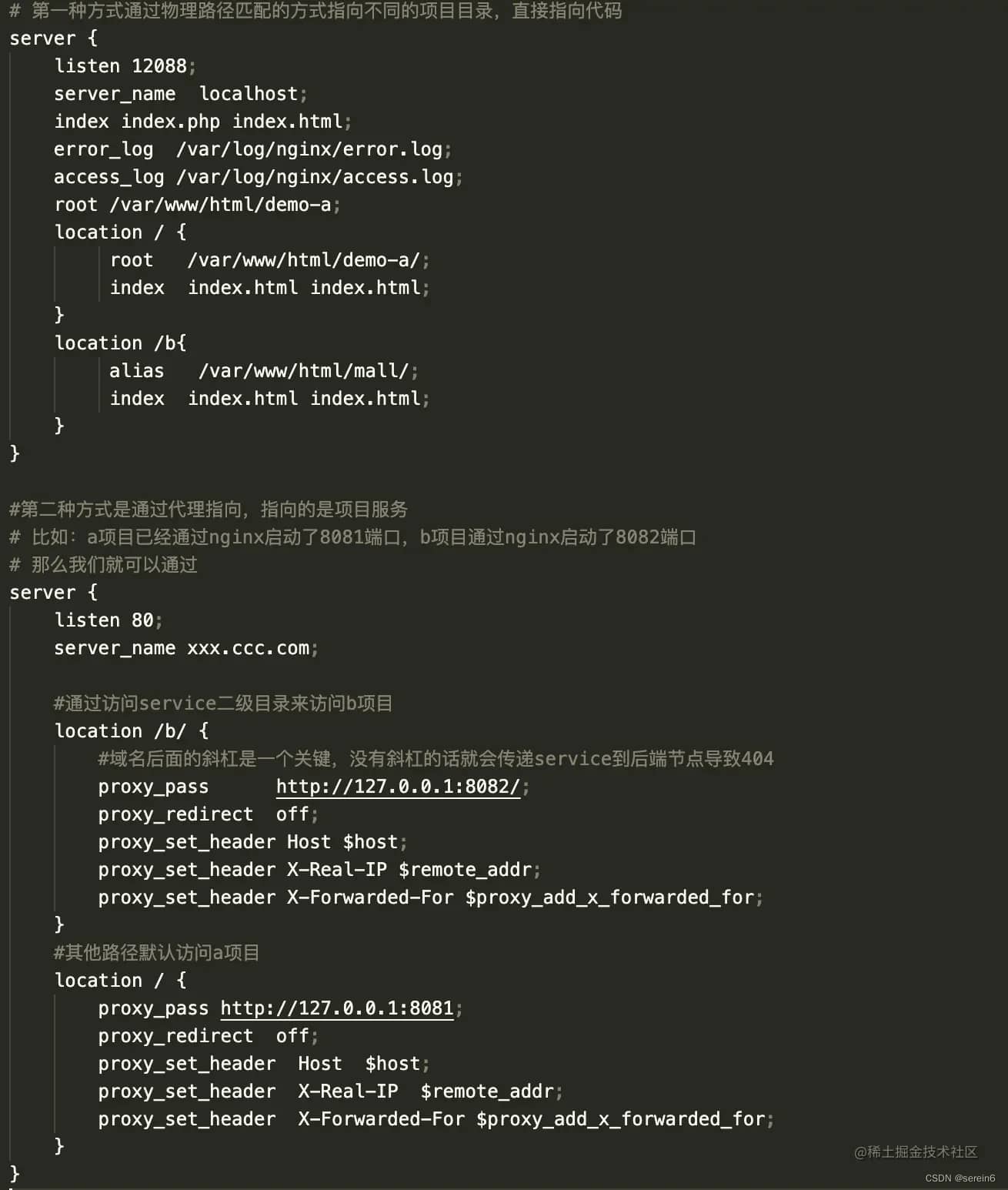
同一个域名通过不同目录指定不同项目目录
在开发过程中,有一种场景,比如有项目有多个子系统需要通过同一个域名通过不同目录去访问 在A/B Test 灰度发布等场景也会用上
比如:
访问 a.com/a/*** 访问的是a系统
访问 a.com/b/*** 访问的是b系统
自动适配PC/移动端页面

限制只能通过谷歌浏览器访问

前端单页面应用刷新404问题

七、常用全局变量
| 变量 | 含义 |
|---|---|
| $args | 这个变量等于请求行中的参数,同$query_string |
| $content length | 请求头中的Content-length字段。 |
| $content_type | 请求头中的Content-Type字段。 |
| $document_root | 当前请求在root指令中指定的值。 |
| $host | 请求主机头字段,否则为服务器名称。 |
| $http_user_agent | 客户端agent信息 |
| $http_cookie | 客户端cookie信息 |
| $limit_rate | 这个变量可以限制连接速率。 |
| $request_method | 客户端请求的动作,通常为GET或POST。 |
| $remote_addr | 客户端的IP地址。 |
| $remote_port | 客户端的端口。 |
| $remote_user | 已经经过Auth Basic Module验证的用户名。 |
| $request_filename | 当前请求的文件路径,由root或alias指令与URI请求生成。 |
| $scheme | HTTP方法(如http,https)。 |
| $server_protocol | 请求使用的协议,通常是HTTP/1.0或HTTP/1.1。 |
| $server_addr | 服务器地址,在完成一次系统调用后可以确定这个值。 |
| $server_name | 服务器名称。 |
| $server_port | 请求到达服务器的端口号。 |
| $request_uri | 包含请求参数的原始URI,不包含主机名,如”/foo/bar.php?arg=baz”。 |
| $uri | 不带请求参数的当前URI,$uri不包含主机名,如”/foo/bar.html”。 |
| $document_uri | 与$uri相同。 |
总结
到此这篇关于前端ngnix部署的文章就介绍到这了,更多相关前端ngnix部署内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

nginx使用nginx-rtmp-module模块实现直播间功能
做的过程出现很多问题,环境其实就需要nginx就可以,然后就是在播放的问题,m3u8的格式,mac直接访问就支持,苹果系统原生H5支持m3u8,还有就是手机直接访问也支持!但是其他其他系统PC端不支持,尝试了好多都不行,最后终于找到了一个支持m3u8格式H5播放2017-10-10
Nginx HTTP:413 Request Entity Too Large解决方法
这篇文章主要介绍了Nginx HTTP:413 Request Entity Too Large解决方法,这个问题需要修改PHP配置以及Nginx配置才可以解决,需要的朋友可以参考下2015-07-07
Nginx应对Permission denied和File not found的配置
这篇文章主要介绍了Nginx应对Permission denied和File not found的错误配置,文中介绍了两个PHP程序使用时出现相关问题后的解决案例,需要的朋友可以参考下2015-12-12

















最新评论