网曝iPhone 6S首次采取无边框高清屏
发布时间:2015-06-18 08:54:32 作者:佚名  我要评论
我要评论
苹果iPhone 6S的基本配置已确定,采用A9处理器,其内存方面从1G升级到了2G内存,摄像头方面从800万像素升级到了1200万像素的摄像头
近日,有媒体爆料称,iPhone 6S将放弃in-cell屏幕面板技术而采用glass-on- glass或on-cell技术,其屏幕分辨率大大提高,支持无边框的设计。也就是说iPhone 6S将采取无边框设计。

苹果iPhone 6S的基本配置已确定,采用A9处理器,其内存方面从1G升级到了2G内存,摄像头方面从800万像素升级到了1200万像素的摄像头。

下一代iphone仍然沿袭上一代退出两个版本,其中iPhone 6S 4.7 寸1080P屏幕,iPhone 6S Plus为5.5 寸2K屏幕。

来自沃达丰内部邮件的消息,新iPhone 6S及6S Plus将于9月25日正式开卖,售价暂时未确定,笔者推测不会超过iPhone 6及6 Plus。
相关文章
 这是一款基于html5 canvas实现的毛玻璃模糊背景效果源码。背景是图片的模糊显示效果,当鼠标在屏幕上涂抹时,原本模糊的地方会变成清晰的图片2019-04-30
这是一款基于html5 canvas实现的毛玻璃模糊背景效果源码。背景是图片的模糊显示效果,当鼠标在屏幕上涂抹时,原本模糊的地方会变成清晰的图片2019-04-30 这篇文章主要介绍了深入了解canvas在移动端绘制模糊的问题解决,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-04-30
这篇文章主要介绍了深入了解canvas在移动端绘制模糊的问题解决,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-04-30
HTML5 Canvas实现带模糊光晕背景的五角星粒子滤镜特效动画源码
这是一款基于HTML5 Canvas实现带模糊光晕背景的五角星粒子滤镜特效动画源码。鼠标从画面上滑过时可看到连续出现彩色发光的五角星跟随鼠标出现、扩散移动并最终消失。右上角2018-08-20 html5基于canvas绘制带有透明圆点的模糊背景动画特效。有需要的朋友可以直接下载使用,本段代码可以在各个网页使用2018-04-04
html5基于canvas绘制带有透明圆点的模糊背景动画特效。有需要的朋友可以直接下载使用,本段代码可以在各个网页使用2018-04-04 这篇文章主要介绍了HTML5 Canvas图像模糊完美解决办法,需要的朋友可以参考下2018-02-06
这篇文章主要介绍了HTML5 Canvas图像模糊完美解决办法,需要的朋友可以参考下2018-02-06
一款基于HTML5+Canvas实现的图片马赛克模糊动画特效源码
经常可以在网上或者电视上看到被马赛克模糊的图片或者视频,今天我们要利用HTML5 Canvas技术来实现图片的马赛克模糊效果2015-02-05
HTML5 Canvas实现3D旋转物体动画及模糊发光特效源码
这是一款HTML5实现的3D动画是旋转物体特效源码,并且利用CSS3的特性,物体会发出模糊的发光的动画特效,附带旋转效果,整体特效看起来炫酷十足。2014-06-23html5 Canvas画图教程(3)—canvas出现1像素线条模糊不清的原因
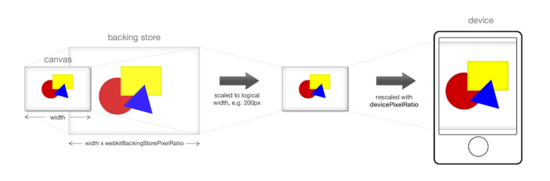
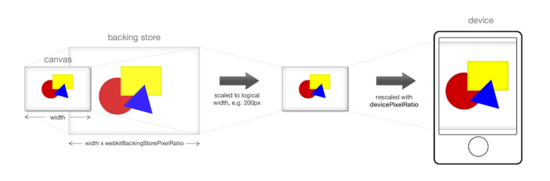
上次我们讲到,canvas有时候会出现1像素的线条模糊不清且好像更宽的情况,这样的线条显然不是我们想要的。这篇文章的目的就是弄清楚里面的原理,以及解决它,感兴趣的朋友可2013-01-09 这篇文章主要介绍了高清屏中使用Canvas绘图出现模糊的问题及解决方法,需要的朋友可以参考下2019-06-03
这篇文章主要介绍了高清屏中使用Canvas绘图出现模糊的问题及解决方法,需要的朋友可以参考下2019-06-03










最新评论