ProcessOn免费在线作图工具基本使用教程图文详细介绍
ProcessOn是一款HTML5开发的在线作图工具,功能基本类似于Visio,但它操作简单,方便易用是我第一次使用后就喜欢的原因。
ProcessOn支持Flowchart、EVC、EPC、BPMN、UML等多种类型图,非常方便制作,然后把制作好的图形进行导出,这样再把制作好的各类图形应用到其他软件中,操作非常简单。
下面开始介绍第一次使用ProcessOn一个教程
第一步:登录注册帐号;
使用ProcessOn需要有一个帐号,ps:当然不注册也是可以的,试用点这里(试用)
第二步:设置基本信息(可以跳过)
在这里可以简单设置一下自己的相关信息,当然可以直接跳过。
第三步:个人中心(新手引导)
这是第一次使用ProcessOn的新手引导指南,当然也是可以跳过,还是建议学习一下。
第四步:新建文件
右上角点击“新建文件”即可正式使用ProcessOn创建文件了。
第五步:选择模版
ProcessOn默认提供几种不同类型模版,你可以直接使用模版创建,看个人需求吧
第六步:设计器介绍(重点)
1,点击可以给你的文件改个名字;
2,菜单栏,一些常用操作都在菜单栏中;
3,工具栏,选中原型图后的常规操作,例如改变颜色,样式等;
4,原型图库,根据不选择不同类型,提供不同类型原型图;
5,更多图形,可以根据需要添加所有原型图,直接点击拖拽到画布就行;
6,邀请协作,可以直接邀请好友在线一起完成作品;
7,分享协作,可以把你的作品分享给你的好友,一起完成作品;
8,悬浮导航,一些对画布的常规设置
9,安装chrome插件,这个看个人需求,用chrome朋友都懂就不介绍了;
第七步:开始画图(gif动画图)
加载稍微慢点,等待一下;
本次介绍的只是最基本的使用教程,也是第一次做教程,不足之处请见谅,更多功能大家可以自行去ProcessOn体验:http://www.processon.com
相关文章
 Blender作为一款强大的3D建模软件,内置了许多实用的小技巧,让创作过程更加高效,以下是其中10个不可或缺的快捷操作,详细请看下文介绍2024-10-17
Blender作为一款强大的3D建模软件,内置了许多实用的小技巧,让创作过程更加高效,以下是其中10个不可或缺的快捷操作,详细请看下文介绍2024-10-17 索尼推出的PS5 Pro引发了游戏圈的热议,尽管其昂贵的价格备受争议,但妥妥的科技魅力吸引了大批玩家的关注,今天,我们就来探讨如何使用Blender这款免费开源的3D建模软件,2024-10-17
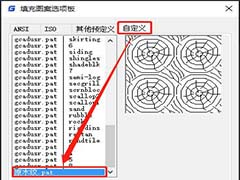
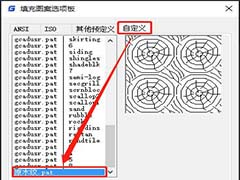
索尼推出的PS5 Pro引发了游戏圈的热议,尽管其昂贵的价格备受争议,但妥妥的科技魅力吸引了大批玩家的关注,今天,我们就来探讨如何使用Blender这款免费开源的3D建模软件,2024-10-17 图案填充是一种常用的功能,用于在指定区域内填充不同的图案或颜色,以增强图形的可读性和美观度,本文将详细介绍如何在CAD中进行图案填充操作2024-10-02
图案填充是一种常用的功能,用于在指定区域内填充不同的图案或颜色,以增强图形的可读性和美观度,本文将详细介绍如何在CAD中进行图案填充操作2024-10-02
cad怎么画逼真的草莓模型? 浩辰cad建模三维立体3D草莓的技巧
很喜欢吃草莓,想要使用cad建模一款立体漂亮且逼真的草莓模型,该怎么建模呢?下面我们就来看看cad画草莓的方法2024-10-02
怎能用cad设计玫瑰花和爱心图案? 浩辰CAD建模玫瑰与爱心的技巧
很喜欢玫瑰与爱心,想要自己设计一款唯一的图纸送给那个ta,该怎么绘制呢?下面我们就来看看使用浩辰cad绘制爱心和玫瑰的技巧2024-10-02
3D标准件螺栓太长或太短怎么办? 浩辰cad调整3d标准件螺栓长短的技巧
cad图纸绘制的时候,直接插入3D标准件螺栓发现长度不合适,该怎么调节长短呢?下面我们就来看看使用浩辰cad调整3d标准件螺栓长短的技巧2024-10-02 随着计算机技术的不断发展,CAD软件已经成为道路桥梁设计中不可或缺的工具,如何用CAD软件画立交桥呢?浩辰CAD这两个步骤帮你轻松搞定2024-10-02
随着计算机技术的不断发展,CAD软件已经成为道路桥梁设计中不可或缺的工具,如何用CAD软件画立交桥呢?浩辰CAD这两个步骤帮你轻松搞定2024-10-02
CAD工程图丢失链接怎么办? 浩辰cad高效重新链接参考的解决技巧
浩辰cad中的工程图纸丢失了参考链接,该怎么重新找回呢?下面我们就来看看参考链接丢失原因以及解决办法2024-09-30
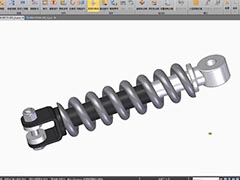
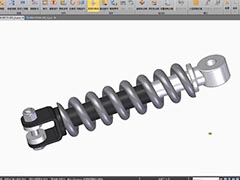
3D弹簧怎么实现实时更新怎么办? 浩辰cad3D弹簧使用技巧
虽然传统软件也可以快速绘制出弹簧模型,但是在实际装配中,随着关联部件的变动,弹簧并无法进行实时更新,这给设计师带来了一定的困扰,但是浩辰3D这个功能很实用,详细请2024-09-30 当我们在使用浩辰CAD看图王软件时,可能会遇到遇到文字显示为问号的问题,这往往会影响图纸的清晰度和工作流程,本文将带大家深入探讨浩辰CAD看图王内的文字显示问号的原因2024-09-30
当我们在使用浩辰CAD看图王软件时,可能会遇到遇到文字显示为问号的问题,这往往会影响图纸的清晰度和工作流程,本文将带大家深入探讨浩辰CAD看图王内的文字显示问号的原因2024-09-30








最新评论