finereport参数界面如何自定义实现条件表单界面
finereport的参数是可以自己设置的,不过大家在自定义的时候不妨参考下下面的教程。在finereport可以使用自定义的方式实现条件表单界面,这样就可以不使用finereport中的内置参数。下面小编就为大家介绍一下finereport怎么自定义参数界面
我们以html网页为例简单说明,最终效果如下:
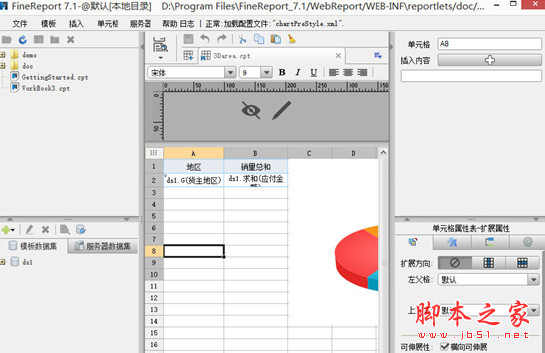
打开模板%FR_HOME%WebReport\WEB-INF\reportlets\demo\parameter\number.cpt

finereport
切换至参数界面,在左上角的设置按钮中,去掉显示参数窗体和点击查询前不显示报表内容两个选项前的勾,如下图

finereport
模板另存为%FR_HOME%WebReport\WEB-INF\reportlets\demo\parameter\number1.cpt
自定义表单界面
实际系统中使用的框架不同,控件的种类和定义方法也不同,因此如上图中的表单查询界面我们不做介绍,用户自行实现,该例使用最简单的html元素。
主要注意的是form表单的action地址及表单提交结果显示位置target;
如该例中定义form表单时没有指定action,target的值为嵌入报表的iframe名字。
另外我们在点击查询按钮时需要先获取控件值,并且需要进行cjkEncode,因此查询按钮type使用button,不要使用submit(直接触发action)。

finereport
表单提交事件
点击“查询”按钮时,触发autoSubmit(),在该方法中通过js获取表单控件的值,拼接出完整的报表访问路径,并对最终的url进行cjkEncode编码。
将最终的报表url赋给form的action,并触发提交,返回的报表结果就会显示在指定的iframe中。

finereport
注:需要引入cjkEncode源码或finereport.js才能使用cjkEncode方法,详见Web传递中文参数文档。
示例完整代码

finereport
已完成页面查看%FR_HOME%\WebReport|page_demo\parameter.html
相关文章

已删除的zip压缩文件如何恢复? 恢复已删除ZIP文件的多种方法
不小心删掉了一些重要的.zip/.rar文件,而且已经清空了回收站还能恢复吗?下面我们就来看看找回彻底删除zip压缩文件的技巧2024-09-30
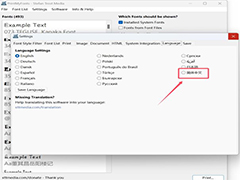
PrintMyFonts怎么使用?PrintMyFonts字体打印工具使用图文教程
PrintMyFonts是一款字体管理工具,那么PrintMyFonts怎么使用呢?本文就为带带来了PrintMyFonts字体打印工具使用图文教程,一起看看吧2024-09-29
Passper for Excel怎么使用?Passper for Excel使用教程与常见问题解决
忘记Excel密码是很多人的常态,为你推荐Passper for Excel,它是款效果不错的Excel密码解除工具,提供多种解密方式,同时还提供了文档修复、无法复制工作表、无法打印工作2024-09-26 当您想要远程连接到另一台设备时,通常会发生身份验证错误,并显示“出现身份验证错误 要求的函数不受支持”的弹出窗口,下面我们就来看看这个问题的解决办法2024-09-24
当您想要远程连接到另一台设备时,通常会发生身份验证错误,并显示“出现身份验证错误 要求的函数不受支持”的弹出窗口,下面我们就来看看这个问题的解决办法2024-09-24 滴答清单怎么添加任务?有的小伙伴可能是刚开始接触滴答清单软件,所以不知道该怎么在滴答清单中创建新的任务,其实很简单,下文中为大家带来了滴答清单添加每日任务的方法2024-09-05
滴答清单怎么添加任务?有的小伙伴可能是刚开始接触滴答清单软件,所以不知道该怎么在滴答清单中创建新的任务,其实很简单,下文中为大家带来了滴答清单添加每日任务的方法2024-09-05
steam桌面游戏图标变成白色怎么办? steam游戏图标变空白解决办法
不知道是什么原因,桌面所有的游戏图标都变成白色了,那想变回正常的图标该怎么办呢?下面我们就来看看详细的解决办法2024-08-03 NirCmd是一款命令行使用小工具,通过它可以完成很多实用的任务,而不用显示任何用户界面2024-07-30
NirCmd是一款命令行使用小工具,通过它可以完成很多实用的任务,而不用显示任何用户界面2024-07-30 NirCmd 是一款由 Nir Sofer 开发的免费命令行工具,它允许用户通过简单的命令行选项执行各种任务,而无需打开任何图形用户界面,这款工具的功能覆盖了从系统设置调整到文件2024-07-30
NirCmd 是一款由 Nir Sofer 开发的免费命令行工具,它允许用户通过简单的命令行选项执行各种任务,而无需打开任何图形用户界面,这款工具的功能覆盖了从系统设置调整到文件2024-07-30 滴答清单如何设置提醒?滴答清单是一款便捷的任务管理应用,用户可以轻松创建任务和笔记,并设置提醒以防遗忘,在创建任务后,点击“设置提醒”,选择日期和时间,最后确认2024-06-27
滴答清单如何设置提醒?滴答清单是一款便捷的任务管理应用,用户可以轻松创建任务和笔记,并设置提醒以防遗忘,在创建任务后,点击“设置提醒”,选择日期和时间,最后确认2024-06-27 雷电云手机如何转移设?雷电云手机支持设备间的内容同步,方便用户在不同设备上查看同步信息,若需转移设备,只需在原设备上找到转移选项,按提示操作即可,以下是具体步骤介2024-06-26
雷电云手机如何转移设?雷电云手机支持设备间的内容同步,方便用户在不同设备上查看同步信息,若需转移设备,只需在原设备上找到转移选项,按提示操作即可,以下是具体步骤介2024-06-26












最新评论