Dreamweaver中如何设置热区?DW设置热区方法图解
Dreamweaver中如何设置热区?下面小编就为大家详细介绍一下,一起来看看吧!
方法/步骤
向平时一样,这里我们在设置Dreamweaver热区的时候。同样这里是需要建立一个新的HTML界面的。

建立完毕,如下图中所示的一个新的文档(HTML)

按照同时最为简洁的方式,我们在新的HTML中插入一个新的图片作为热区设置的底片

选择桌面中的一个图片进行添加

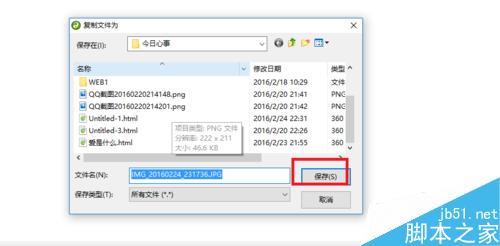
在创建相对的路径时我们是需要保存文档的

这里大家注意的是我们的根文件是必须要保存在一个站点中的。这里我们将其路径复制保存在我们的站点中

选择站点目录进行保存即可

图像标签辅助功能属性这里我们是不需要进行设置的,点击确定即可

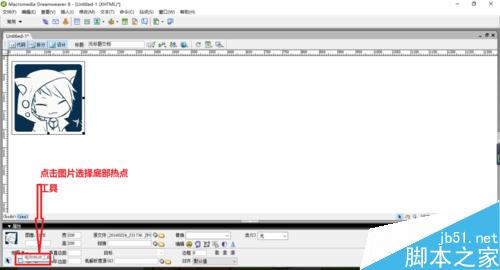
随后就是如下图中的一个图片插入的界面了。

点击选中图片之后我们选择底部热键工具

选择我们的一个热键的区域,这里我们选择的是图片中人物的右眼。“以正方形的形式”

随后我们将其眼部的热键区域的链接设置成为百度的一个接入口

将鼠标移至空白处然后点击保存

保存完毕之后,按键盘中的F12进入浏览区的界面中,这里我们选择图片中人物之后进行点击

随后就可以跳转到你设置的一个百度的界面中,(注意这里我们只有点击了热建中的区域后才能进行跳转)

同样的方式,这里我们用圆形设置图片人物的一个左眼

按照同样的方式,这里我们对图片区域的热键进行设置

选择另外的一个图片进行跳转

同样的是这样我们是需要设置保存期路径的

点击确定保存

设置保存完毕之后按F12进入调试,这次我们点击器左眼

随后我们就可以跳转到你所设置的那个界面了。

以上就是Dreamweaver中如何设置热区方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
相关文章

vscode怎么检测工作区是否有问题? vscode调出问题指令的两种方法
vscode中可以检查是否有问题,如果有问题该怎么调出有问题的指令呢?下面我们就来看看详细的教程2024-09-28
怎么在VScode中设置账号同步? Vscode账号同步的实现方法
VScode是一款免费开源的现代化轻量级代码编辑器,使用该软件时,可以设置账号同步,今天小编就来说明一下具体的操作步骤2024-09-28
VSCode如何格式化XML? VSCode实现UltraEdit中XML格式化的方法
最近很喜欢使用 VS Code,所以会遇到很多 VS Code 的日常使用问题,比如,我想要在 VS Code 中实现 UltraEdit 中 XML 格式化的问题,该如何做呢?详细请看下文介绍2024-09-26
VScode编译python画布闪现怎么办? 只加两行代码即可解决
vscode使用python画图时闪退,该怎么解决这个问题呢?我们只需要添加两行代码就可以了,详细请看下文介绍2024-09-26
vscode怎么运行vue代码? vscode启动vue项目的教程
vscode可以运行vue项目,该怎么运行呢?下面我们就来看看新手第一次运行vue项目的方法,详细请看下文介绍2024-09-26
Vscode怎么拆分窗口? Vscode拆分编辑器窗口实现分屏显示技巧
Vscode编辑代码的时候,想要分屏,该怎么操作呢?我们可以拆分编辑器窗口,比如上下拆分,左右拆分等等,详细请看下文介绍2024-09-26
怎么让vscode显示文件图标? vscode添加icon文件图标的教程
可以使VScode左侧的资源管理器根据文件类型显示图标,要在VSCode中显示文件夹图标,可以按照以下步骤进行操作2024-09-26
助力开发者迅速上手! Visual Studio Code推出Office加载项开发工具预览
这一工具包旨在为开发者提供便捷的加载项开发平台,尤其是那些希望仅通过manifest文件来开发XML格式加载项的开发者,详细请看下文介绍2024-09-10 JDK是java软件开发包的简称,要想开发java程序就必须安装JDK,没有JDK的话,无法编译Java程序,很多朋友安装不会配置环境,这里就为大家提供了具体的安装与配置方法,需要的2024-07-04
JDK是java软件开发包的简称,要想开发java程序就必须安装JDK,没有JDK的话,无法编译Java程序,很多朋友安装不会配置环境,这里就为大家提供了具体的安装与配置方法,需要的2024-07-04
TypeScript5.5更新! VS Code使用TypeScript的技巧
微软前两天昨日正式发布 TypeScript 5.5,开发者如果在 Visual Studio 和 VS Code 等编辑器中使用 TypeScript,还能实现自动完成、代码导航和重构等功能,通过一下命令可以2024-06-22





最新评论