详解微软Silverlight软件是什么?Silverlight图文使用教程
微软Silverlight是一个跨浏览器、跨客户平台的技术,能够设计、开发和发布有多媒体体验与富交互(RIA,Rich Interface Application)的网络交互程序,一起来看看具体的使用步骤吧。
推荐下载:
步骤如下:
【第一步】什么是Silverlight
Microsoft Silverlight 是一种跨浏览器、跨平台的 .NET Framework 实现,用于为 Web 生成和提供下一代媒体体验和丰富的交互式应用程序 (RIA)。Silverlight 统一了服务器、Web 和桌面的功能,统一了托管代码和动态语言、声明性编程和传统编程以及 Windows Presentation Foundation (WPF) 的功能。
Silverlight 允许您创建具有以下功能的最先进的应用程序:
它是一种跨浏览器、跨平台的技术。它在所有常见的 Web 浏览器中运行,包括 Microsoft Internet Explorer、Mozilla Firefox 以及 Apple Safari 和谷歌浏览器,并在 Microsoft Windows 和 Apple Mac OS X 上运行。
它由可在数秒内安装的很小的下载程序支持。
它对视频和音频进行流处理。它将视频品质调整到适合各种环境:从移动设备到桌面浏览器以及 720p HDTV 视频模式。
它包括用户可以直接在浏览器中操作(拖动、旋转和缩放)的足够清晰的图形。
它读取数据并更新显示内容,但是不通过刷新整个页面来打断用户。
应用程序可以在 Web 浏览器中运行;您也可以配置应用程序,使用户可以在自己的计算机上运行该应用程序(浏览器外)。
【第二步】创建你的第一个Silverlight程序
本人的电脑配置呢,是Windows7旗舰版+VS2010中文旗舰版+SQL Server2008+Silverlight4+IE9,都是现在的最新版,如果您发现和您的开发环境或开发流程不同时,请注意按照您的配置更改。
VS2008开发类似于MVC或Silverlight程序,需要安装补丁包,详细配置可百度查询,就不多啰嗦了,下面开始咱们第一个Silverlight程序吧~~
【示例1】使用VS2010+Silverlight4开发“Hello World”Silverlight程序
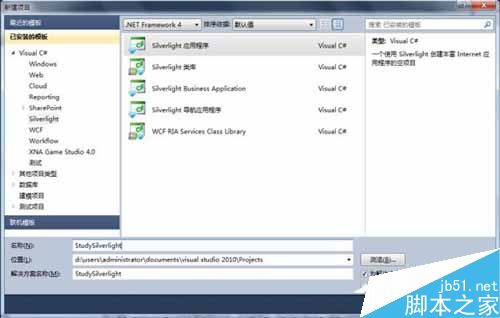
首先打开VS2010,新建项目,选择Silverlight创建一个Silverlight应用程序,如下图

在名称栏里,你可以为第一个项目命名,这里飞茶将第一个项目命名为“StudySilverlight”,点击确定之后,会弹出一个新对话框,允许我们选择是否需要一个服务器端的ASP.NET Web或只要创建Silverlight应用程序,这里我们只需要创建应用程序的话,就把“在新网站中承载Silverlight应用程序”一项前面的选择给去掉就可以了~~下面还有一个下拉框让你选择Silverlight的版本,这里选择目前最新的Silverlight4。

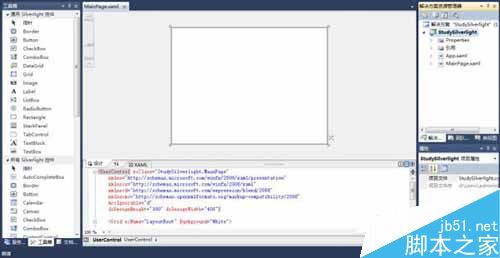
点击“确定”之后,VS会为我们创建一个解决方案,里面包含Silverlight客户端应用,如果你选择了要在新网站承载一项时,还会包含一个ASP.NET Web的服务器端应用。VS界面如下图:

【第一步】理解Silverlight应用里面都有什么
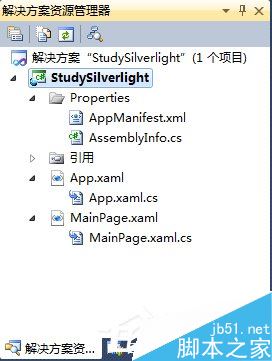
创建完成之后,先不要急着写代码,我们看一下“解决方案资源管理器”里面,都包含些神马神秘的东东,只有了解了它的原理,才会更好的去开发~~

在默认情况下,一个新建的Silverlight应用项目包含一个MainPage.xaml和一个App.xaml文件,App.xaml 允许您指定应用于整个应用程序的资源和代码。MainPage.xaml 定义一个页面,该页面与网站中的页面类似。MainPage.xaml.cs 是您编写托管代码的代码隐藏文件。此模型与 ASP.NET 中使用的模型类似。
注:MainPage和App文件在Silverlight4离线文档中的介绍
MainPage 文件
可以使用 MainPage 类来创建 Silverlight 应用程序的用户界面。MainPage 类派生自 UserControl。可以通过使用 MainPage.xaml(对于 XAML 标记)和 MainPage.xaml.cs 或 MainPage.xaml.vb(对于代码隐藏)来实现MainPage 类。
App 文件
Silverlight 应用程序需要使用 App 类来显示应用程序用户界面。通过使用 App.xaml 和 App.xaml.cs 或 App.xaml.vb 来实现 App 类。在创建应用程序包(.xap 文件)后,由 Silverlight 插件将 App 类实例化。)
XAML文件是XML文本文件,可以用来以声明的方式指定Silverlight或WPF应用的用户界面,XAML还可以更广泛的用来以声明的方式代表.NET对象。
在项目编译时,默认情况下,VS会把代码和XAML标识编译进一个标准的.NET程序集文件中,然后把它和任何静态的资源(如图片或静态文件)包装到硬盘上一个“*.xap”的文件中去。有关编译的原理和内容可参见微软Silverlight4离线文档。
【第二步】学习在Silverlight中添加控件和处理事件
如果我们此时直接运行它的时候,只会调出一个空白的页面。在VS直接显示的MainPage.xaml文件代码中,我们可以添加一些内容,VS2010开发界面是所见即所得的开发模式,你改变代码时,设计面板会显示你所更改的效果,这样也免去了经常运行的麻烦。首先,我们在代码中添加一个按钮。
先介绍一下代码中的内容,“xmlns”是一系列的引用,此时先不用管,以后会介绍到用法;《Grid》允许您创建一个与 HTML 中的表类似的表类型布局,它的作用非常大,应该是开发中最常用的布局工具,此外其它的布局工具还有Canvas、StackPanel,这两项后面再介绍。
在XAML中写代码的时候,使用的是标记代码,类似于HTML或XML文档,写了开始标记后必须有一个结束标记,不然的话编译会产生错误,Grid中自动生成了两个属性,其中“x:Name”是为Grid指定的名称,“Background”是指背景颜色,默认为白色“White”,这里改成银灰色“Silver”,下面开始在《Grid》《/Grid》中添加代码,
《Grid x:Name=“LayoutRoot” Background=“Silver”》
《Button x:Name=“btnOk” Content=“确定” Width=“100” Height=“50” 》《/Button》
《/Grid》
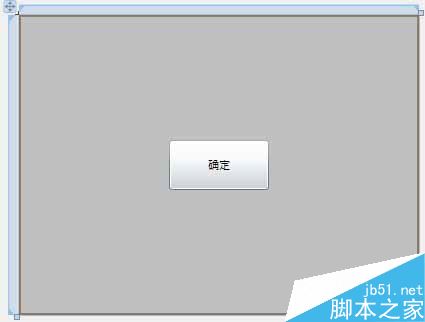
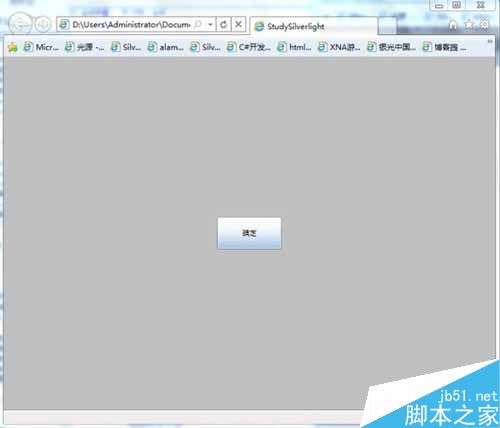
《Button》中的属性有“Content”,指按钮显示的内容,“Width”、“Height”分别表示按钮的宽度和高度,代码完成后,设计面板显示如下:

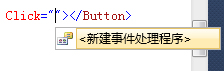
接着添加一个“Click”事件处理函数,在《Button》中,点击空格,选择或输入“Click”后,VS提示我们在后台代码类中需要使用的事件处理函数,这里我们还没有写方法,所以选择新事件处理,确定了名称之后,我们只需要点击回车就行,它会自动生成以默认命名的事件处理方法,如下图:


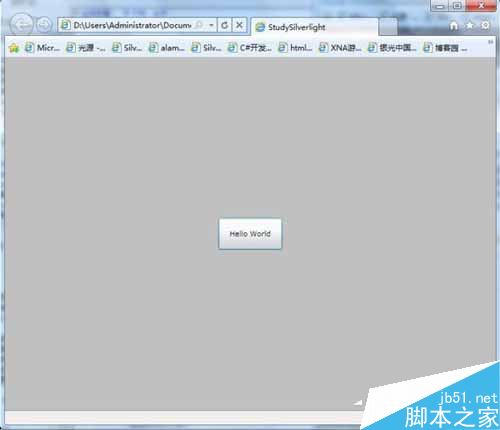
接着,把光标移到“btnOk_Click”上点击右键,选择“导航到事件处理程序”,进入后台代码编写,输入事件代码“btnOk.Content = “Hello World”;”然后,运行程序,运行结果如下图:
点击前:

点击后:

以上就是脚本之家小编为大家详细的介绍什么是Silverlight?Silverlight的使用教程,需要的用户快来试试吧。想了解更多精彩教程请继续关注脚本之家网站!
相关文章
- Sublime text 3是码农最喜欢的代码编辑器,每天和代码打交道,必先利其器,掌握基本的代码编辑器的快捷键,能让你打码更有效率。刚开始可能有些生疏,只要花一两个星期坚持2014-06-24
- 最近公司要开发网站的移动版,让我准备准备知识,话说本人开发移动网站的经验还真不多,最悲剧的事情就是我的手机是个经典的诺基亚,而且公司还不给配手机,这是有多讨厌,2014-03-19
- SQL SERVER 2005不象SERVER 2000所有组件都汇总在一起,所以卸载时特别麻烦,如果不按正常的方法卸载,重新安装是不可能安装上去的。因为SQL SERVER 2005组件都是分散的,2013-05-17
- VS2010距发布已经有快两个月了,一直苦等的VS2010中文版终于出现了,灰太狼最近有点忙发现的还有点晚,现在马上提供给大家VS2010中文版的MSDN下载资源。2011-02-19
Android Studio 官方最新版下载地址(支持国内下载)
Android Studio正式发布,给Android开发者带来了不小的惊喜。但是下载地址却不给力,国内似乎无法正常下载。这里我们在网盘上传了,可以尽情下载了哦2013-05-19Adobe Dreamweaver CC完美破解补丁amtlib.dll 解决进程CPU占用高问题
本人从Macromedia Dreamweaver 2的时候开始的,当时在Frontpage和Dreamweaver之间,我选择了DW。这几年来用着最多的版本是DW2.5,DW8,DW CS6,目前是DW CC2014-04-22- 作为一个菜鸟程序员,一直很喜欢windows平台下的notepad++,轻巧,可定制性强,感觉很好用。下面讲一下我使用notepad++时的一些心得2012-08-30
- Sublime text 3安装Emmet插件步骤步骤,大家需要的可以参考使用2013-12-04
- 今天我们就来讲一下,学习的第一步,安装Python IDLE编辑器,也它的调试和使用2014-03-11
 学java编程之前先把编程工具配置好,为后续编程练习提供保障。目前最新的SDK1.7是最新的版本,那么JDK如何配置环境变量?本文就为大家介绍JDK的安装与环境变量配置,希望对2023-04-29
学java编程之前先把编程工具配置好,为后续编程练习提供保障。目前最新的SDK1.7是最新的版本,那么JDK如何配置环境变量?本文就为大家介绍JDK的安装与环境变量配置,希望对2023-04-29




最新评论