axure怎么使用动态面板制作淘宝图片轮播效果?
发布时间:2017-04-23 12:48:31 作者:佚名  我要评论
我要评论
axure怎么使用动态面板制作淘宝图片轮播效果?我们经常看到淘宝中有图片轮播的效果,该怎么设计这种效果呢?下面我们就来看看通过axure实现的教程,需要的朋友可以参考下
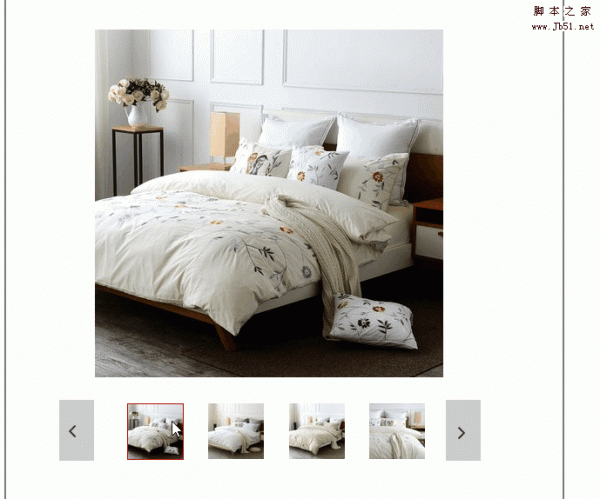
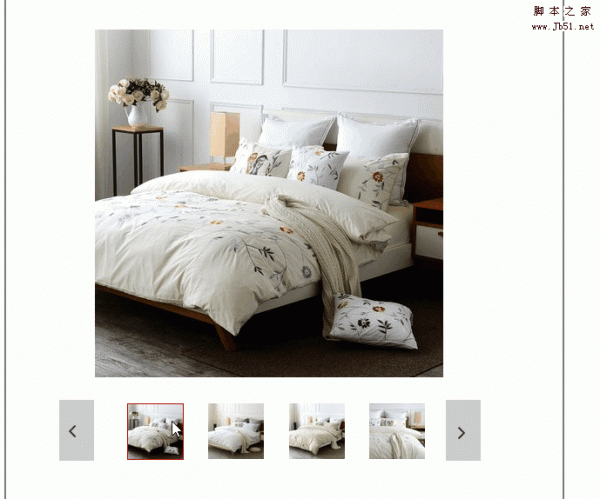
淘宝中经常可以看到店铺中的图片轮播效果,本经验将通过axure7.0实现。
1、下载需要轮播的图片



2、将图片引入至axure中,将引入的第一张图片转为动态面板

3、将动态面板添加四个状态,分别为状态1,状态2,状态3,状态4,每个状态中添加上面的图片做背景

4、我们在页面处添加页面载入事件,使页面载入完成后,就开始不断的按顺序切换这个动态面板的状态,此时就可以看到图片如淘宝示例那样不断切换;接下来我们做一点有意思的事

5、添加四个矩形,设置选中组,选中后背景色变为橙色;透明度设置为50%



6、对所有矩形添加事件,当鼠标移入时,该矩形变为选中状态,图片轮播的动态面板状态切换为改矩形的状态;当鼠标移出是,该矩形变为未选中状态,图片继续按顺序切换这个图片轮播动态面板的状态

7、运行后,就有了类似淘宝的图片轮播的效果,而且,鼠标移入后右下角的矩形后,图片可变为矩形对应的图片,移出鼠标后,图片继续轮播

相关推荐:
相关文章
 axure怎么使用动态面板制作转盘抽奖?想要制作一个抽奖转盘,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-23
axure怎么使用动态面板制作转盘抽奖?想要制作一个抽奖转盘,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-23 Axure怎么设计多层级菜单下拉联动效果?Axure中想要制作一个联动下拉菜单,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-23
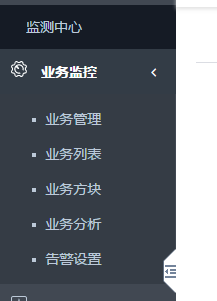
Axure怎么设计多层级菜单下拉联动效果?Axure中想要制作一个联动下拉菜单,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-23 Axure 8怎么设计三级折叠菜单?Axure 8中想要设计一个三级折叠菜单,效果及时可以逐级打开,合上某一级菜单时,二级菜单和三级菜单也会合上,下面我们就来看看详细的教程,2017-04-14
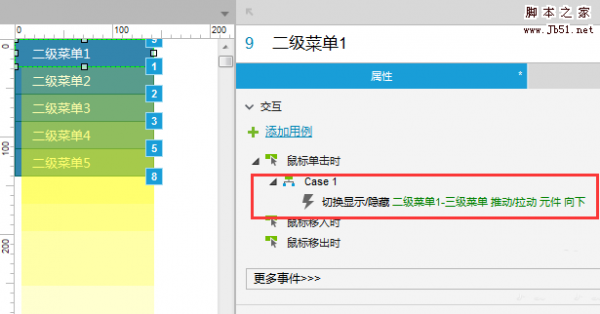
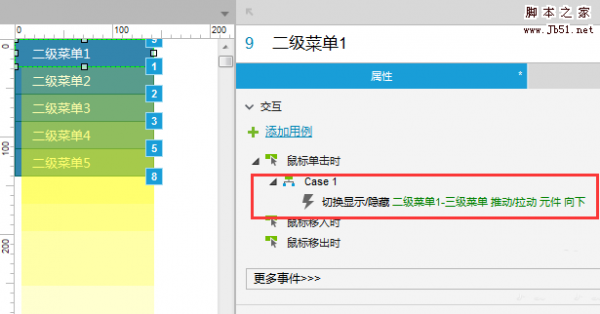
Axure 8怎么设计三级折叠菜单?Axure 8中想要设计一个三级折叠菜单,效果及时可以逐级打开,合上某一级菜单时,二级菜单和三级菜单也会合上,下面我们就来看看详细的教程,2017-04-14 Axure RP 8设怎么用按钮控制圆形的变换?Axure RP 8中想要利用鼠标的单击事件控制圆形的尺寸背景动向等变化,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参2017-04-14
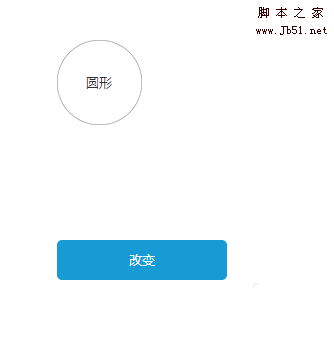
Axure RP 8设怎么用按钮控制圆形的变换?Axure RP 8中想要利用鼠标的单击事件控制圆形的尺寸背景动向等变化,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参2017-04-14 Axure RP 8设怎么控制输入框禁用或启用?想要设置一个输入框的禁用或者启用的按钮,并实现相对应的功能,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-14
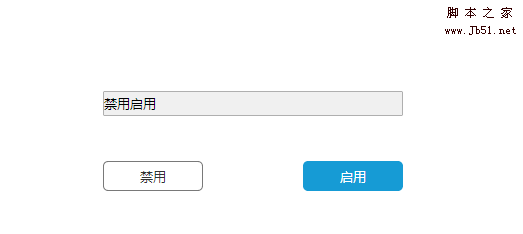
Axure RP 8设怎么控制输入框禁用或启用?想要设置一个输入框的禁用或者启用的按钮,并实现相对应的功能,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-14 Axure RP 8怎么设置控制多选列表传值的效果?Axure RP 8总想通过按钮点击事件给多选列表添加值,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-05
Axure RP 8怎么设置控制多选列表传值的效果?Axure RP 8总想通过按钮点击事件给多选列表添加值,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-05 Axure元件怎么锁定与解锁?Axure绘制网页原型的时候,想要锁定某些元件,该怎么锁定呢?锁定以后又该怎么解锁呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-03-27
Axure元件怎么锁定与解锁?Axure绘制网页原型的时候,想要锁定某些元件,该怎么锁定呢?锁定以后又该怎么解锁呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-03-27 Axure RP怎么设计弹出窗口的效果?Axure RP在设计网页原型的时候,需要制作一个弹出的窗口,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-03-27
Axure RP怎么设计弹出窗口的效果?Axure RP在设计网页原型的时候,需要制作一个弹出的窗口,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-03-27 Axure怎么制作商品详情页产品图展示效果?想要使用Axure设计一个商品图片展示效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-03-26
Axure怎么制作商品详情页产品图展示效果?想要使用Axure设计一个商品图片展示效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-03-26 Axure怎么制作中继器的筛选功能?Axure中设计网页的时候,想要使用志及其制作一个筛选的教程,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-03-26
Axure怎么制作中继器的筛选功能?Axure中设计网页的时候,想要使用志及其制作一个筛选的教程,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-03-26













最新评论