WebStorm怎么破解?WebStorm 11安装+破解激活方法图文教程
WebStorm是由jetbrains公司开发,是一款专业JavaScript开发工具,被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。部分网友不清楚如何安装WebStorm?如何破解WebStorm?如何注册激活WebStorm?下面脚本之家的小编就带来WebStorm 11安装+破解激活方法图文教程,不懂的朋友快来了解下吧。

WebStorm11安装教程:
1、解压安装包,运行“WebStorm-11.0.3.exe”开始安装

2、选择软件安装目录

3、选择是否创建桌面快捷方式和关联文件,根据提示完成安装

4、打开汉化补丁,将文件“resources_cn.jar”复制到安装目录,lib文件夹中

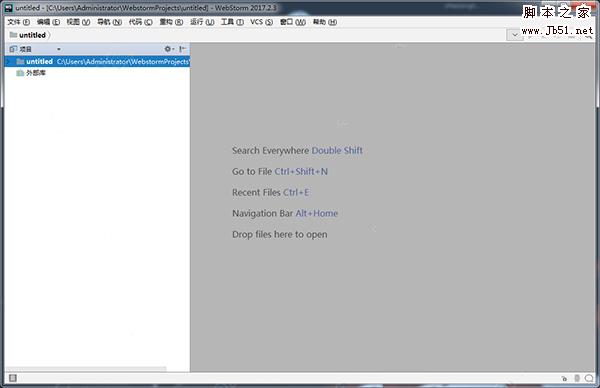
5、运行WebStorm 11桌面快捷方式,选择配置

6、弹出注册界面,选择“License server”,输入“http://15.idea.lanyus.com/”点击确定完成破解。

WebStorm功能特点以及使用指南:
首先看看WebStorm和其他的IDE相比有什么特别之处。
1) 自动保存,不需要你一次又一次地ctrl+s啦,所有的操作都直接存储,当然,万一键盘误操作也会被立即存储,不过我们可以通过本地版本控制解决这个问题。
2) 任何一个编辑器只要文件关闭了就没有历史记录了,但是webstorm有。就是说,只要webstorm不关闭,你的文件随时可以返回到之前的操作,webstorm关闭重启后这些历史记录就没有了。这样的坏处也是显然的,由此带来的内存消耗也必然比较大。
3) 任何一个编辑器,除了服务器svn之外,没有本地版本,但是webstorm提供一个本地文件修改历史记录。
4) 与时俱进的眼光。zencoding于2009年出现于it界,在这之后,鲜有工具直接集成到里边。webstorm 2.0之后就集成了。node.js,html5,git,cvs等 就不一一列举了。
5)提供的插件也是比较齐全,安装非常方便。这样带来了另外的问题,以前的eclipse是安装第三方的,webstorm貌似不能安装第三方的插件。
6) 可以导出当前设置:File -> Export setting。
接下来是配置和使用:
1) 主题,把下载好的主题包放在C:\Users\jikey(用户名)\.WebIde10\config\colors目录下,然后重启webstorm,settings –> colors & fonts –>scheme name中选择主题名。
如果出现特别长代码对齐白线,在Editor –> Appearance –> Show vertical indent guides 前面的勾去掉即可。
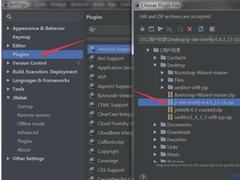
2) 添加VIM插件:
File -> Settings -> Plugins -> Browse repositories -> 搜索vim,对它单击右键Download and install,然后重启IDE就可以了。
3) 除了webstorm之外,此公司还提供另外一个针对phper的开发工具,phpStorm,主页上说明,phpstorm包括所有webstorm的功能。但是习惯于大括号去方法名在同一行显示,所以还得配置:
File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->In method declaration : End of line.
4) zencoding默认的快捷键是Tab,如果你需要修改zencoding快捷键的话:File -> Setting -> Live Templates 。
5) 在开发js时发现,需要ctrl + return 才能选提示候选项,又需要配置:File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion:’Smart’ 改为 Always
6) 注意的地方是:Webstorm的调试不支持中文路径中文文件名。
下面是Webstorm的一些常用快捷键:
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
19. shift + esc: 当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。
20. alt + '7': 显示当前的函数结构。
21. 如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。
以上就是对WebStorm 11安装+破解激活方法图文教程全部内容的介绍,更多内容请继续关注脚本之家网站!
相关文章

IntelliJ IDEA热部署插件JRebel2018安装激活破解及配置教程(附下载)
JRebel 2018破解是一款Java EE开发工具,可快速实现热部署,节省了大量重启时间,提高了个人开发效率,这里提供最新JRebel 2018.1.5破解版的安装激活教程,附激活包下载2018-08-02
WebStorm 2017.3最新汉化激活破解及安装教程(附汉化包+原版下载)
WebStorm 2017中文破解版是一款JavaScript开发工具,是最强大的HTML5编辑器以及最智能的JavaSscript IDE,下面就整理WebStorm 2017.3最新汉化破解教程,并附有汉化包及官方2017-11-23
Pycharm怎么破解?Pycharm2018-2020汉化激活破解详细教程(附汉化包)
PyCharm2020中文版是由JetBrains打造的一款Python IDE,用于一般IDE具备的功能,本文带来PyCharm2018-2020汉化激活破解版的安装教程,以及破解下载地址,希望对大家有所帮2021-03-30
IntelliJ IDEA 2018汉化激活破解+安装详细教程(附注册码汉化补丁)
IntelliJ IDEA 2018汉化版是JetBrains最新的java开发工具,强大的静态代码分析和人体工程学设计,让你的开发设计简单轻松,本文下面就整理了IntelliJ IDEA 2018中文破解版2018-02-01
IntelliJ IDEA 2016.3.4汉化注册破解安装图文教程(附激活码)
IntelliJ IDEA 16中文破解版是Jetbrains公司最新版本的java语言开发的集成环境,那么最新版的IntelliJ IDEA2016.3.4怎么汉化,怎么激活注册呢?下面就详情来看看破解教程,2017-03-02
JetBrains CLion 2016.3.3汉化安装破解图文教程(附激活码)
CLion是一款以IntelliJ为基础专为开发C及C++所设计的跨平台IDE,具有智能编辑器、自动代码重构、代码分析、评估表达式等功能,可以用于64位的Linux、OS X、64位的 Windows2017-02-21
Unity4.x-Unity5.6.0f3全系列安装详细图文教程(含Unity2017最新版)
Unity是一款非常出色的游戏开发引擎,在3D表现上非常出色,最新更新5.6版本及2017测试版,本站提供了Unity 3D破解版下载,附破解补丁,下面就详情来看看Unity破解安装方法2017-05-03
热部署Jrebel for Eclipse激活破解及安装配置教程(附下载)
JRebel是一套JavaEE开发工具,允许开发团队在有限的时间内完成更多的任务修正更多的问题,发布更高质量的软件产品,下面带来了eclipse热部署JRebel插件破解安装教程,大家2018-05-23
WebStorm 2018 Mac版破解激活详细安装教程(附注册码)
WebStorm是一款最聪明的现代JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等,下面就带来了WebS2018-05-25
WebStorm 2018全新汉化破解及安装激活教程(附注册码)
WebStorm2018中文版是一款专业的HTML编辑工具,支持最新的TypeScript 2.9和即将发布的TypeScript 3.0版本中添加的所有新语言功能,本文下面带来WebStorm2018汉化及激活破解2018-08-08













最新评论