Axure有哪些元件? Axure元件介绍以及使用
Axure有哪些元件?经常使用Axure设计网页原型,下面我们就来看看Axure元件的使用方法。
一、矩形等各种形状的使用
1、添加元件到画布
在左侧元件库中,选择想要使用的元件>>按住鼠标左键不放拖入画布中。

2、设置元件尺寸及位置
元件的位置与尺寸的调整有三种方式:直接拖拽调整、工具面板输入数值调整、检视功能区下的样式中修改。

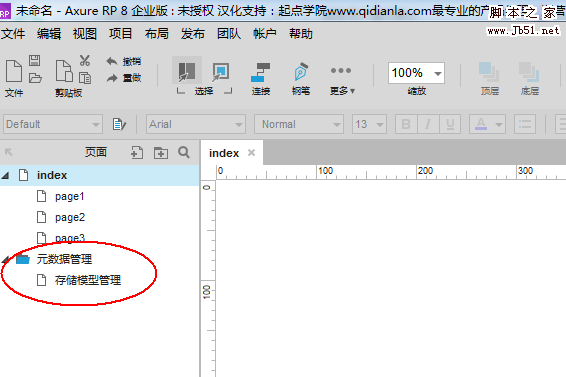
3、给元件命名
当我们使用到的元件非常多时,建议给每一个使用到元件进行命名,方便后期选择与修改。

4、设置元件的显隐
当一开始我们不要某个元件显示时,我们可以先将其隐藏,在需要时再让其显示。

5、设置元件填充色

6、设置元件阴影及边框样式

7、设置元件圆角

8、设置元件的水平/垂直翻转

9、设置元件的不透明度
元件的不透明度包括填充色不透明度和边框色不透明度两部分,在将填充以及边框样式的时候我们有提到,这里说另外一种方式。

10、设置字体、字号

11、设置行间距、项目符号以及段落对齐形式

12、设置元件文字填充
填充在这里指元件内文字与形状边缘之间填充的空隙。

13、设置元件/文本角度

14、设置文本链接
对于一段文字或者几个文字我们可以为其设置链接。例如,注册页中的用户协议、隐私条款。

15、改变形状元件的形状

16、给元件设置交互样式
在网页端,当鼠标移动到一个可以交互的文字或者button上时,我们需要给用户一个及时的反馈,这时候就需要对元件的在鼠标悬停下的交互样式进行设置。另外,需要时我们还可以设置元件选中、禁用和鼠标按下时的交互样式。

17、将元件转换为图像
一般情况下我们很少这样做,当元件中包含特殊字体时,为了避免在不含该字体的设备上浏览出错我们可以考虑将其转换为图片。

18、设置元件默认状态为禁用/选中

二、文本框
1、改变文本框为密码/文件等


2、给文本框设置提示
文字并修改提示样式一般在注册或登录一个网站/app时都会有关于注册的用户名及密码的说明文字,这部分说明文字就可以称之为提示文字。

3、设置文本框提示
触发提示触发是针对文本框中的提示文字的,关于何时提示文字被隐藏。

4、限制文本框的输入字符数

三、图片
1、插入本地图片
Axure RP自带图片元件,通过这个元件,我们可以添加本地图片到页面中。
操作方法是:将左侧元件库中的图片拖入到画布中>>双击图片图片元件。另外,也可以直接将本地照片拖入软件页面中。除了添加静态图片,还可以添加动图。但是要注意添加的动图大小一定不要太大,否则将无法正常显示。动图的添加方式与静态图片的添加方式基本一致。

2、在图片上插入文字
回忆之前我们讲到的给形状元件添加文字的方式为:双击形状元件。而对于图片,我们知道双击为插入本地图片。所以给图片添加文字的方式为:选中图片>>右击>>编辑文本。

3、分割图片
选中图片元件后,右击,在弹出的右键菜单中找到“分割图片”
使用分割后,图片被分成几个部分。

4、裁剪图片
选中图片元件后,右击,在弹出的右键菜单中找到“裁剪图片”。

5、如上图,选择裁剪工具后右上角会出现四个选项:1. 裁剪、剪切、复制、取消。要注意裁剪、剪切、复制的区别。

四、列表框
下拉列表框中添加选项的方式如下图所示。列表框中选项的添加和删除是同样的操作。

五、单选按钮
设置单选按钮唯一选中
前面我们有介绍到单选按钮一般是两个或多个一起使用,那么该如何设置单选按钮唯一选中呢?这里我们以常见的性别选项来示例。

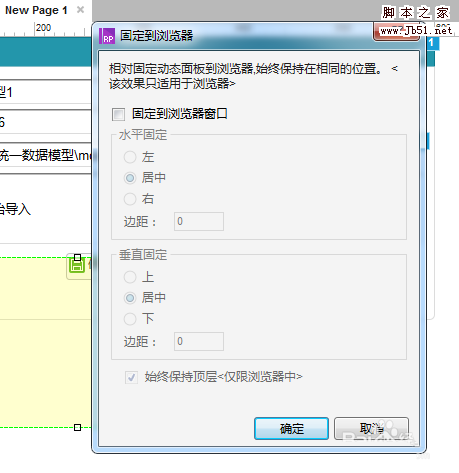
六、内联框架
1、利用内联框架嵌入网络视频

除了上述图片中的方法,还可以在“检视>>属性”下找到“选择框架目标”,同样会弹出上图中的“链接属性”面板。
2、设置预览图片
利用内联框架链接时,我们可以根据需要设置不同的预览图片,给用户一个预知提醒。

3、设置边框及滚动条

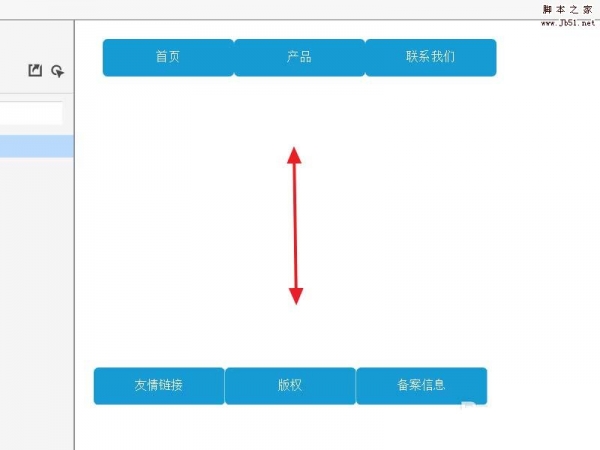
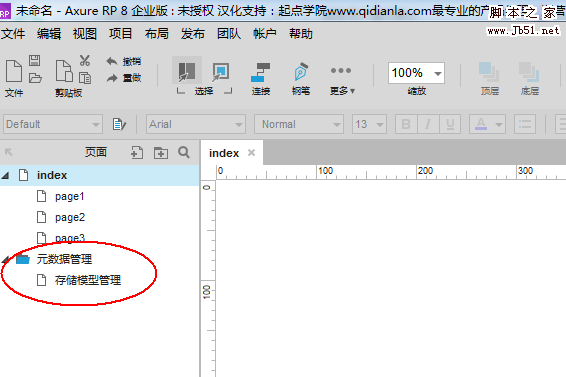
七、页面设置
不选中任何元件的情况下,在“检视>>样式”下可以对页面的样式进行修改,包括页面排列形式、背景颜色、背景图片及背景图片的对齐方式和重复形式,另外还有页面草图效果的设置。

八、查看原型
1、预览原型
在制作的过程中,画布中显示的效果并不是实际用户看到的效果,这就需要我们可以实时预览,Axure也提供了这种功能。
预览的快捷键为:F5。或在菜单栏进行如下操作“发布>>预览”。
此外,也可以对预览进行设置,操作说明如下图所示。

2、生成原型
生成原型一般生成的为HTML文件,快捷键为:F8。或进行如下操作“发布>>生成HTML文件”。弹出的“生成HTML”窗口与预览及预览设置窗口类似,这里不做介绍。
当我们只需要生成一部分页面时,我们可以选中上图弹窗中的“页面”选择需要生成的页面。

以上即是Axure元件相关知识,都是基础教程,给新手学习参考。
相关推荐:
相关文章
 Axure RP 8怎么给网页添加多选列表框?Axure RP 8设计网页的时候需要添加多选列表框,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-19
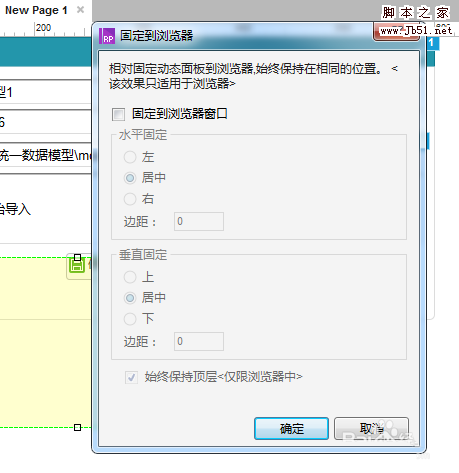
Axure RP 8怎么给网页添加多选列表框?Axure RP 8设计网页的时候需要添加多选列表框,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-19 Axure RP 8怎么设置页面弹出框居中显示?Axure RP 8设计网页的时候,想要合设计一个居中显示的弹框,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-13
Axure RP 8怎么设置页面弹出框居中显示?Axure RP 8设计网页的时候,想要合设计一个居中显示的弹框,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-13 Axure RP复选框怎么实现单选效果?Axure使用复选框的时候,但是却只想实现单选效果,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-06
Axure RP复选框怎么实现单选效果?Axure使用复选框的时候,但是却只想实现单选效果,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-06- Axure RP打开后鼠标不能使用该怎么办?在使用Axure RP的时候,发现打开以后鼠标无法使用,不能动了,该怎么办呢?下面我们就来看看这个问题的解决办法,需要的朋友可以参考2017-07-05

Axure8怎么删除中继器? Axure8中继器的山中删除方法
Axure8怎么删除中继器?Axure8中想要是哪出中继器,该怎么删除呢?下面我们就来看看Axure8中继器的山中删除方法,需要的朋友可以参考下2017-07-03 Axure怎么使用动态面板制作banner图片轮播?Axure中想要做一个网站banner图片轮播,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-30
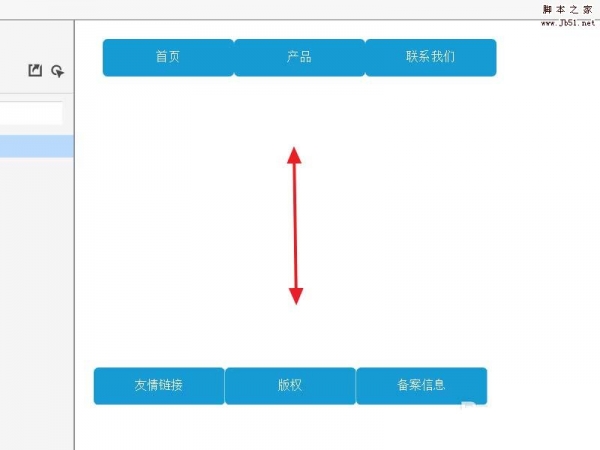
Axure怎么使用动态面板制作banner图片轮播?Axure中想要做一个网站banner图片轮播,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-30 Axure怎么设计一个左侧二级导航切换效果?Axure中设计网页原型很简单,想要设计一个点主导长就出现二级导航的下过,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友2017-06-30
Axure怎么设计一个左侧二级导航切换效果?Axure中设计网页原型很简单,想要设计一个点主导长就出现二级导航的下过,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友2017-06-30 Axure RP怎么实现提示框悬停功能?Axure设计网页的时候,想要实现提示框悬停功能,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-27
Axure RP怎么实现提示框悬停功能?Axure设计网页的时候,想要实现提示框悬停功能,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-27 axure8.0怎么使用元件库及母版?axure8.0中想要创建一个产品原型,可以直接使用元件库和母版实现,下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-27
axure8.0怎么使用元件库及母版?axure8.0中想要创建一个产品原型,可以直接使用元件库和母版实现,下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-27 Axure RP两份文件怎么合并成一份?有两份Axure文件,想要将两份文件合并在一起,该怎么合并呢?下面我们就来看看详细的教程,很简单,,要的朋友可以参考下2017-06-27
Axure RP两份文件怎么合并成一份?有两份Axure文件,想要将两份文件合并在一起,该怎么合并呢?下面我们就来看看详细的教程,很简单,,要的朋友可以参考下2017-06-27












最新评论