Axure RP怎么设计一款导航菜单?
发布时间:2017-08-11 09:53:44 作者:佚名  我要评论
我要评论
Axure RP怎么设计一款导航菜单?Axure RP中设计网页的时候需要设计一款导航菜单,该怎么设计恩?下面我们就来看看详细的教程,需要的朋友可以参考下
Axure RP中想要设计一个导航菜单,该怎么设计呢?下面我们就来看看详细的制作过程。
一、前期准备
1、打开Axure RP软件,点击工程,选择页面样式编辑器,在页面样式编辑器里有对齐,字体选项,将页面调试为居中显示,字体选择宋体,如下图所示:


2、点击布置,选择网格和辅助线,根据需要进行调试。网格和辅助线对设计会起到辅助作用,如下图所示:

二、导航菜单
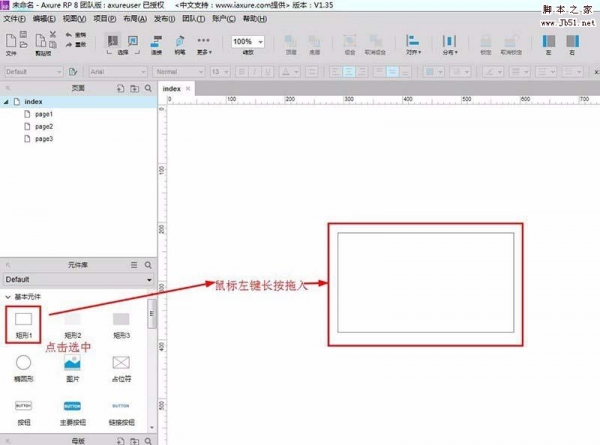
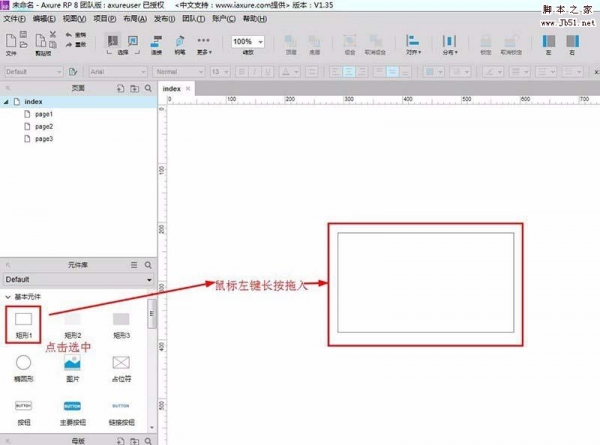
1、做导航,在库里选择菜单-水平,将其拖拽到设计区,如下图所示:

2、 默认是三个,点击右键可以新增菜单和子菜单,如下图所示:

3、选中菜单,在右侧编辑区选择样式更改导航背景色和字体颜色。在编辑区上面可以给元件起名,建议采用英文命名,命名格式例如PasswordInput01或Password01,它的含义是序号01的密码输入框。格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读,如下图所示:

4、导航编辑完后为其添加鼠标移动效果,如下图所示:

5、点击预览,查看效果,如下图所示:

以上就是Axure RP制作一个简单的导航菜单的方法,我们还有很多相关的教程,喜欢的朋友请继续关注脚本之家。
相关推荐:
相关文章
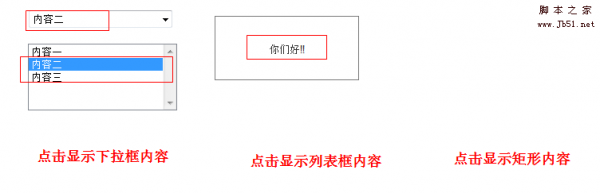
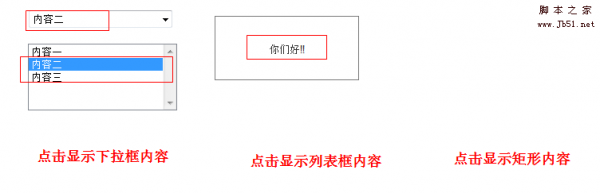
 axure怎么给下拉框/列表框和元件文本添加内容?axure中有很多元件,今天我们就来看看给下拉框/列表框和元件文本添加内容的方法,需要的朋友可以参考下2017-07-25
axure怎么给下拉框/列表框和元件文本添加内容?axure中有很多元件,今天我们就来看看给下拉框/列表框和元件文本添加内容的方法,需要的朋友可以参考下2017-07-25 Axure怎么绘制一幅生产产品图?Axure中想要设计一个生产产品图,该怎么设置呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-07-25
Axure怎么绘制一幅生产产品图?Axure中想要设计一个生产产品图,该怎么设置呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-07-25 Axure有哪些元件?Axure中有很多元件在制作网页原型的时候需要使用,今天我们就来简单的介绍Axure元件的使用方法,需要的朋友可以参考下2017-07-21
Axure有哪些元件?Axure中有很多元件在制作网页原型的时候需要使用,今天我们就来简单的介绍Axure元件的使用方法,需要的朋友可以参考下2017-07-21 Axure RP 8怎么给网页添加多选列表框?Axure RP 8设计网页的时候需要添加多选列表框,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-19
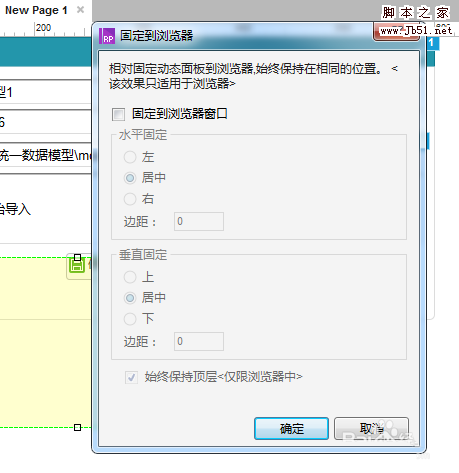
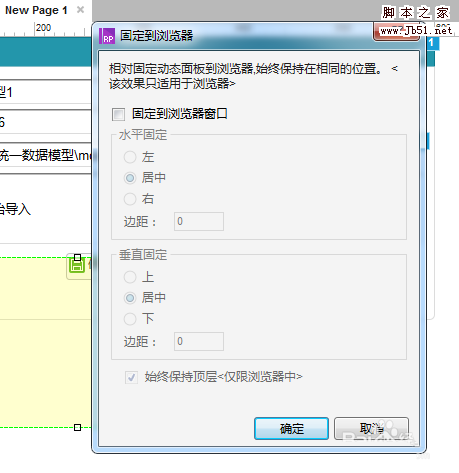
Axure RP 8怎么给网页添加多选列表框?Axure RP 8设计网页的时候需要添加多选列表框,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-19 Axure RP 8怎么设置页面弹出框居中显示?Axure RP 8设计网页的时候,想要合设计一个居中显示的弹框,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-13
Axure RP 8怎么设置页面弹出框居中显示?Axure RP 8设计网页的时候,想要合设计一个居中显示的弹框,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-13 Axure RP复选框怎么实现单选效果?Axure使用复选框的时候,但是却只想实现单选效果,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-06
Axure RP复选框怎么实现单选效果?Axure使用复选框的时候,但是却只想实现单选效果,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-06- Axure RP打开后鼠标不能使用该怎么办?在使用Axure RP的时候,发现打开以后鼠标无法使用,不能动了,该怎么办呢?下面我们就来看看这个问题的解决办法,需要的朋友可以参考2017-07-05

Axure8怎么删除中继器? Axure8中继器的山中删除方法
Axure8怎么删除中继器?Axure8中想要是哪出中继器,该怎么删除呢?下面我们就来看看Axure8中继器的山中删除方法,需要的朋友可以参考下2017-07-03 Axure怎么使用动态面板制作banner图片轮播?Axure中想要做一个网站banner图片轮播,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-30
Axure怎么使用动态面板制作banner图片轮播?Axure中想要做一个网站banner图片轮播,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-30 Axure怎么设计一个左侧二级导航切换效果?Axure中设计网页原型很简单,想要设计一个点主导长就出现二级导航的下过,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友2017-06-30
Axure怎么设计一个左侧二级导航切换效果?Axure中设计网页原型很简单,想要设计一个点主导长就出现二级导航的下过,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友2017-06-30












最新评论