Axure RP怎么制作选项卡控件?
Axure RP工具中的既有元件库中没有现成的选项卡控件,该怎么自己制作选项卡控件呢?下面我们就来看看详细的教程。
1、先正常打开Axure RP工具,然后新建一个空白页面。

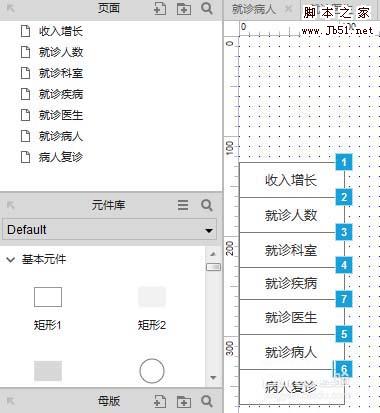
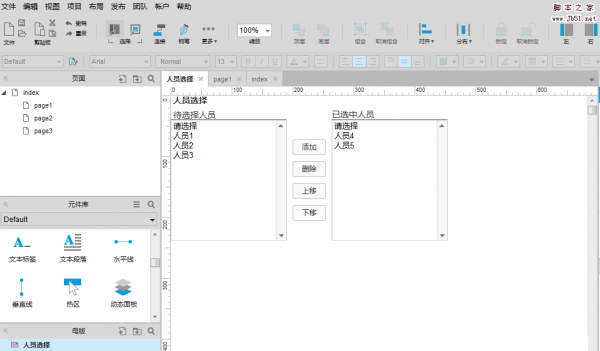
2、本经验以“我的任务”为例进行说明,在“我的任务”功能模块设计中一般包含“待办任务”,“完成任务”和“我发起的任务”三个选项,所以先拖拽3个矩形框到空白页面中,再加入一个动态面板,如下所示。

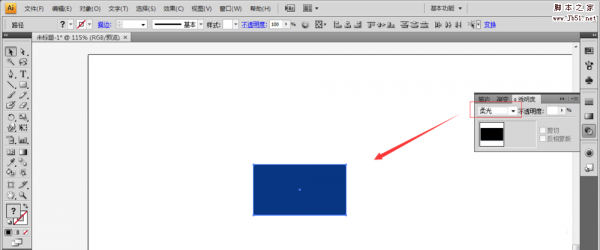
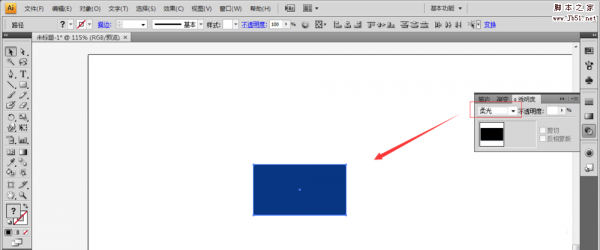
3、当选中某个选项的时候,设置不同的背景色。先选中第一个选择框,在右侧的属性对话框中,找到“交互样式设置”,如下图1所示,单击“选中”,在弹出的对话框中设置填充颜色,如下图2所示。


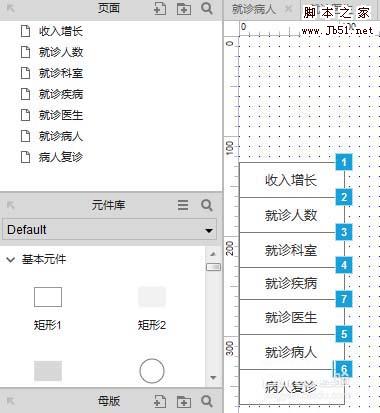
4、针对第二个选项卡和第三个选项卡进行第三步同样的操作,配置后的效果如下图所示。

5、双击动态面板,在弹出的对话框中添加3种面板状态,分别表示3个不同的选项切换时展示不同的内容,如下图所示。

6、将3个选项卡加入到同一个组,这样在选中的时候可以实现互斥的效果。选中第一个矩形框,在右侧的属性中找到“设置选项组名称”,然后在下方我文本框中输入一个名称。同样的对第二个和第三个矩形框进行操作。如下图所示。

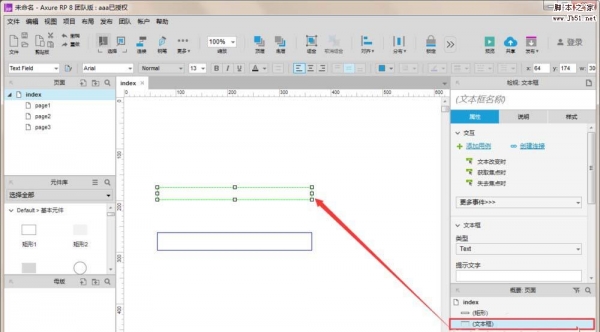
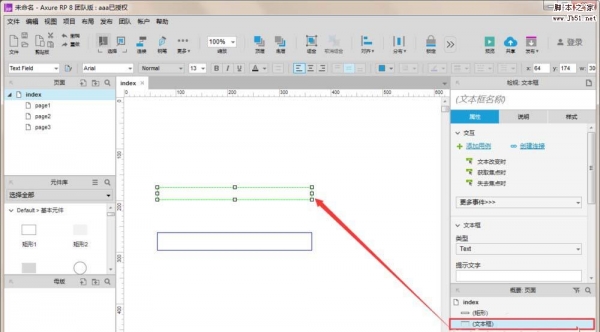
7、指定一个矩形框为默认选中状态。选中要指定为默认选中状态的矩形框,然后在右侧属性中找到如下截图中标红的“选中”后,将其前面的复选框选中。

8、添加鼠标单击事件,当鼠标单击是切换选中项,更新动态面板的内容。

9、为第二个矩形框和第三个矩形框进行第八步的设置动作,这时候预览效果,就可以预览选项卡控件了。
以上就是Axure RP中制作选项卡控件的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure rp怎么设计微信的交互界面?Axure中想要设计一个网页交互的效果,该怎么制作呢?下面我们就来看看Axure设计微信交互界面的教程,需要的朋友可以参考下2017-12-17
Axure rp怎么设计微信的交互界面?Axure中想要设计一个网页交互的效果,该怎么制作呢?下面我们就来看看Axure设计微信交互界面的教程,需要的朋友可以参考下2017-12-17 axure页面载入时自动选中按钮该怎么实现?axure中使用母版的时候想要实现单个页面按钮的添加选中状态,我们可以使用函数来实现,下面我们就来看看详细的教程,需要的朋友可2017-12-05
axure页面载入时自动选中按钮该怎么实现?axure中使用母版的时候想要实现单个页面按钮的添加选中状态,我们可以使用函数来实现,下面我们就来看看详细的教程,需要的朋友可2017-12-05 Axure母版怎么使用?Axure一般都会创建母版,但是母版有什么功能,该怎么使用呢?下面我们就来看看Axure母版功能详细介绍,需要的朋友可以参考下2017-11-30
Axure母版怎么使用?Axure一般都会创建母版,但是母版有什么功能,该怎么使用呢?下面我们就来看看Axure母版功能详细介绍,需要的朋友可以参考下2017-11-30
Axure文本输入框怎么去掉边框? Axure隐藏输入框边框的教程
Axure文本输入框怎么去掉边框?Axure设计网页原型的时候,插入了文本输入框,但是有边框,想要去掉边框,该怎么操作呢?下面我们就来看看Axure隐藏输入框边框的教程,需要2017-11-17 Axure怎么设计页面标签可以切换的登录框?Axure中在设计登陆框的时候,想要设计企业会员和个人会员两个登陆页面,可以使用标签切换,该怎么设计呢?下面我们就来看看详细的2017-11-08
Axure怎么设计页面标签可以切换的登录框?Axure中在设计登陆框的时候,想要设计企业会员和个人会员两个登陆页面,可以使用标签切换,该怎么设计呢?下面我们就来看看详细的2017-11-08 Axure RP 8怎么设计立体的圆角矩形按钮?Axure RP 8中想要设计一个查询的圆角矩形按钮,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-02
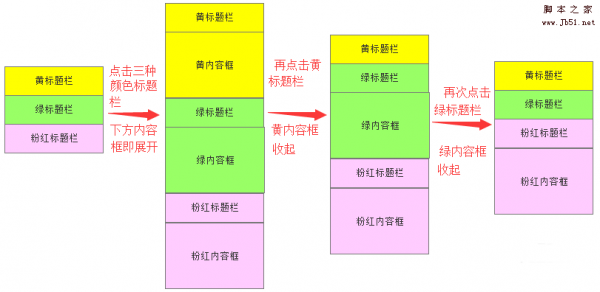
Axure RP 8怎么设计立体的圆角矩形按钮?Axure RP 8中想要设计一个查询的圆角矩形按钮,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-02 axure怎么设计鼠标展开折叠效果?axure中想要绘制一个可以折叠展开功能的原型,该怎么设计呢?下面我们就来看看axure制作折叠效果的教程,需要的朋友可以参考下2017-11-01
axure怎么设计鼠标展开折叠效果?axure中想要绘制一个可以折叠展开功能的原型,该怎么设计呢?下面我们就来看看axure制作折叠效果的教程,需要的朋友可以参考下2017-11-01 Axure怎么给图片增加点击事件?Axure中想要给图片添加鼠标单击事件,如果鼠标单击图片返回主页,该怎么实现这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-01
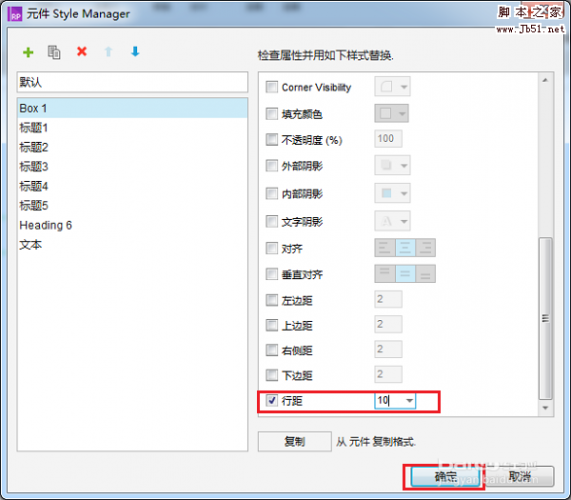
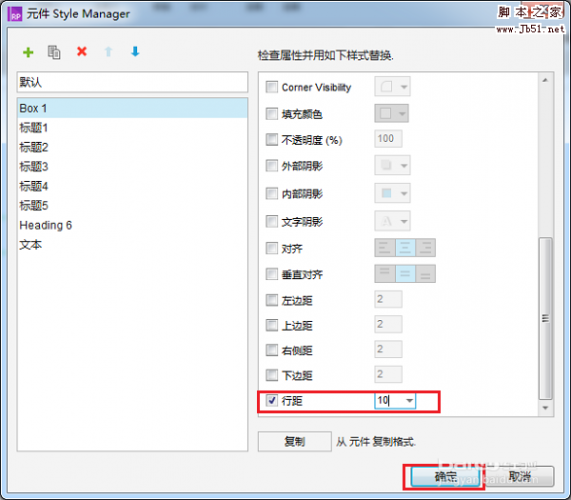
Axure怎么给图片增加点击事件?Axure中想要给图片添加鼠标单击事件,如果鼠标单击图片返回主页,该怎么实现这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-01 axure怎么调整字间距?axure中想要调节文字的行间距,该怎么调节呢?下面我们就来看看axure字间距的设置方法,需要的朋友可以参考下2017-09-30
axure怎么调整字间距?axure中想要调节文字的行间距,该怎么调节呢?下面我们就来看看axure字间距的设置方法,需要的朋友可以参考下2017-09-30
axure团队项目怎么获取? axure获取并打开团队项目的方法
axure团队项目怎么获取?axure做项目的时候,想要获取团队项目,该怎么获取呢?下面我们就来看看axure获取并打开团队项目的方法,需要的朋友可以参考下2017-09-28













最新评论