Axure RP 8怎么使用日期函数获取年月日时分秒数据?
发布时间:2018-01-22 17:55:31 作者:you23hai45  我要评论
我要评论
Axure RP 8怎么获取年月日时分秒数据?Axure RP 8中想要设计一个可以获得年月日时分秒数据的功能,该怎么获得呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Axure RP 8中可以使用日期函数可以获取年份、月份、日期、小时、分钟和秒数。该怎么使用日期函数呢?下面我们就来看看详细的教程。

1、打开Axure RP 8设计软件,拖六个输入框和一个按钮,将它们从上至下依次排列,如下图所示:

2、六个输入框后依此添加三级标题,分别改为年、月、日、时、分和秒,按钮的内容改为“获取当前日期时间”,如下图所示:

3、分别选中年月日时分秒输入框,分别设置名称为year、month、day、hour、minute和second,如下图所示:

4、选中“获取当前日期时间”按钮,添加鼠标单击时的用例,分别给年月日时分秒分别绑定函数,如下图所示:


5、分别给六个输入框绑定函数,有Now.getFullYear()等,如下图所示:

6、设置完毕后,预览该模型页面,这时会在页面看到六个输入框和一个按钮,如下图所示:

以上就是Axure RP 8中使用日期函数的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章

Axure RP 8.1最新汉化破解安装详细教程(附汉化包下载)
Axure RP8中文版是一个专业的快速原型设计工具,能够高效率制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、HTML模版等,下面就带来了Axure RP 8.1最新汉化破2017-12-20
AxureRP怎么制作草图/页面效果? Axure页面草图设置方法
AxureRP怎么制作草图/页面效果?Axure中想要制作一个页面效果,该怎么制作呢?下面我们就来看看Axure页面草图设置方法,需要的朋友可以参考下2018-05-07 Axure RP 8怎么设计有漂亮图标的树状菜单?Axure中设计的树状菜单为了更美观,想要添加漂亮的图标,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-19
Axure RP 8怎么设计有漂亮图标的树状菜单?Axure中设计的树状菜单为了更美观,想要添加漂亮的图标,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-19
AXURE RP 8怎么设置下拉菜单? AXURE下拉菜单的制作方法
AXURE RP 8怎么设置下拉菜单?AXURE RP 8中设计网页原型的时候,想要制作一个下拉菜单,该怎么制作呢?下面我们就来看看AXURE下拉菜单的制作方法,需要的朋友可以参考下2018-03-05 Axure RP 8怎么使用中继器实现自增效果?Axure RP 8中想要实现点击按钮数据自动+1的效果,该怎么实现呢?我们可以使用中继器实现自增的效果,需要的朋友可以参考下2018-01-25
Axure RP 8怎么使用中继器实现自增效果?Axure RP 8中想要实现点击按钮数据自动+1的效果,该怎么实现呢?我们可以使用中继器实现自增的效果,需要的朋友可以参考下2018-01-25
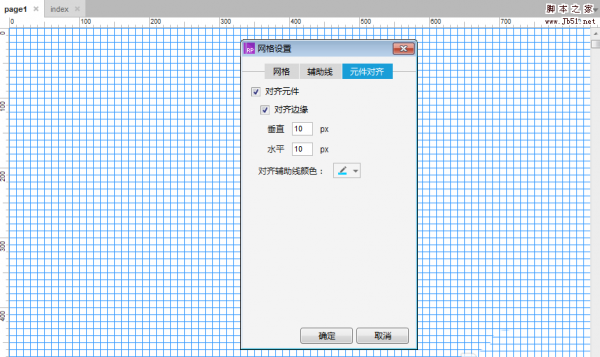
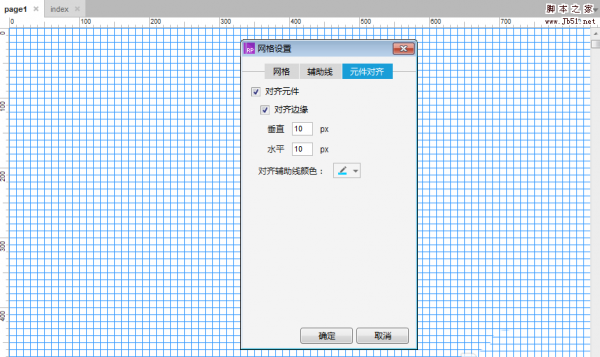
Axure RP 8怎么显示网格? Axure网格辅助线样式的设置方法
Axure RP 8怎么显示网格? Axure RP 8设计网页的时候,可以显示网格,使用辅助线和栅格实现就可以了,下面我们就来看看Axure网格辅助线样式的设置方法,需要的朋友可以参2018-01-23 Axure RP 8怎么添加表格并添加统计功能?Axure RP 8中想要绘制表格填充数据并添加统计功能,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-22
Axure RP 8怎么添加表格并添加统计功能?Axure RP 8中想要绘制表格填充数据并添加统计功能,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-22 Axure RP 8怎么用按钮控制文本框显示数字或星号?想要制作一个输入密码时候显示密码或者显示星号的效果,如果点击明文按钮就显示密码,点击暗文就显示星号,该怎么实现呢?2018-01-18
Axure RP 8怎么用按钮控制文本框显示数字或星号?想要制作一个输入密码时候显示密码或者显示星号的效果,如果点击明文按钮就显示密码,点击暗文就显示星号,该怎么实现呢?2018-01-18 Axure RP 8对象怎么组合和取消组合?Axure RP 8中的元素需要组合到一起,该怎么组合或者取消组合呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-17
Axure RP 8对象怎么组合和取消组合?Axure RP 8中的元素需要组合到一起,该怎么组合或者取消组合呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-17
Axure RP 8.1企业版汉化破解安装授权图文详细教程(附注册授权码)
Axure RP 8.1是一款功能非常强大的专业原型设计工具,那么,Axure RP 8.1怎么安装?以及Axure RP 8.1如何汉化破解呢?对此,本文就为大家带来了Axure RP 8.1企业版汉化破解2018-06-12













最新评论