Vector Magic 入门教程 教你一步步将位图转换为矢量图形
网页设计师或平面设计师可能总是遇需要将位图转换成矢量图的时候,如果你并不熟悉如何使用Phtoshop,但正在寻找一种简单快速的将位图转换成矢量图的方法,那么向你推荐Vector Magic这个转换位图为矢量图的软件。Vector Magic具备自动临摹的能力来将你上传的位图图片转换成矢量图片。Vector Magic 原本只提供在线位图转矢量图的服务,除了精确的把位图转换为矢量图片,Vector Magic 还可助你轻松修复图片边缘的锯齿,让图片边缘更加圆滑,因此也可以利用 Vector Magic 不失真放大图片。
大家看看我用VectorMagic转换的矢量图前后对比

大家看看我用Adobe Illustrator CS3实时临摹转换的矢量图前后对比

VectorMagic支持单张位图及批量位图的转换功能,基本保证原图的所有特征和颜色,同时可以在VectorMagic软件中直接设置转换后矢量图形的颜色及详细参数设置,傻瓜式的操作非常适合新手操作。
Vector Magic软件教程教你一步步将位图转换为矢量图形
1、软件界面:
左侧的文件区域支持直接鼠标拖拽

2、详细功能介绍:

这个按钮是单张图片转换为矢量的按钮。里面会有很多关于转换时的设置,但是我觉得对于新手可以直接跳过,看下面的按钮

这个按钮是批量按钮,点击后可以批量处理图片,我们详细介绍下这部分的功能

点击这个按钮添加文件,可以全选或部分选取文件

选好图片进行下一步,点击next按钮

详细设置中其实不需要我们进行多大的修改,只用到两项,第一个是输出的目录,建议默(原文件夹)

输出文件夹设置:

下面选项是选择输出的格式,矢量的话ai或eps都可以

然后点“next”按钮等待批量处理结束,我们的矢量图形就生成好了!
相关文章
 Blender作为一款强大的3D建模软件,内置了许多实用的小技巧,让创作过程更加高效,以下是其中10个不可或缺的快捷操作,详细请看下文介绍2024-10-17
Blender作为一款强大的3D建模软件,内置了许多实用的小技巧,让创作过程更加高效,以下是其中10个不可或缺的快捷操作,详细请看下文介绍2024-10-17 索尼推出的PS5 Pro引发了游戏圈的热议,尽管其昂贵的价格备受争议,但妥妥的科技魅力吸引了大批玩家的关注,今天,我们就来探讨如何使用Blender这款免费开源的3D建模软件,2024-10-17
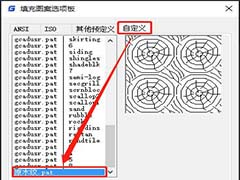
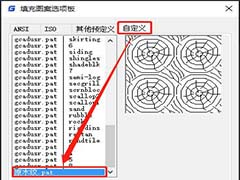
索尼推出的PS5 Pro引发了游戏圈的热议,尽管其昂贵的价格备受争议,但妥妥的科技魅力吸引了大批玩家的关注,今天,我们就来探讨如何使用Blender这款免费开源的3D建模软件,2024-10-17 图案填充是一种常用的功能,用于在指定区域内填充不同的图案或颜色,以增强图形的可读性和美观度,本文将详细介绍如何在CAD中进行图案填充操作2024-10-02
图案填充是一种常用的功能,用于在指定区域内填充不同的图案或颜色,以增强图形的可读性和美观度,本文将详细介绍如何在CAD中进行图案填充操作2024-10-02
cad怎么画逼真的草莓模型? 浩辰cad建模三维立体3D草莓的技巧
很喜欢吃草莓,想要使用cad建模一款立体漂亮且逼真的草莓模型,该怎么建模呢?下面我们就来看看cad画草莓的方法2024-10-02
怎能用cad设计玫瑰花和爱心图案? 浩辰CAD建模玫瑰与爱心的技巧
很喜欢玫瑰与爱心,想要自己设计一款唯一的图纸送给那个ta,该怎么绘制呢?下面我们就来看看使用浩辰cad绘制爱心和玫瑰的技巧2024-10-02
3D标准件螺栓太长或太短怎么办? 浩辰cad调整3d标准件螺栓长短的技巧
cad图纸绘制的时候,直接插入3D标准件螺栓发现长度不合适,该怎么调节长短呢?下面我们就来看看使用浩辰cad调整3d标准件螺栓长短的技巧2024-10-02 随着计算机技术的不断发展,CAD软件已经成为道路桥梁设计中不可或缺的工具,如何用CAD软件画立交桥呢?浩辰CAD这两个步骤帮你轻松搞定2024-10-02
随着计算机技术的不断发展,CAD软件已经成为道路桥梁设计中不可或缺的工具,如何用CAD软件画立交桥呢?浩辰CAD这两个步骤帮你轻松搞定2024-10-02
CAD工程图丢失链接怎么办? 浩辰cad高效重新链接参考的解决技巧
浩辰cad中的工程图纸丢失了参考链接,该怎么重新找回呢?下面我们就来看看参考链接丢失原因以及解决办法2024-09-30
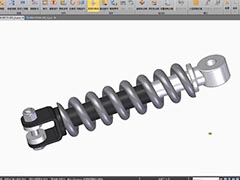
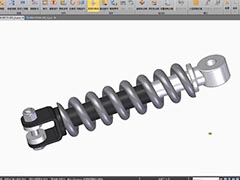
3D弹簧怎么实现实时更新怎么办? 浩辰cad3D弹簧使用技巧
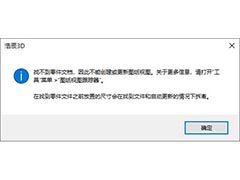
虽然传统软件也可以快速绘制出弹簧模型,但是在实际装配中,随着关联部件的变动,弹簧并无法进行实时更新,这给设计师带来了一定的困扰,但是浩辰3D这个功能很实用,详细请2024-09-30 当我们在使用浩辰CAD看图王软件时,可能会遇到遇到文字显示为问号的问题,这往往会影响图纸的清晰度和工作流程,本文将带大家深入探讨浩辰CAD看图王内的文字显示问号的原因2024-09-30
当我们在使用浩辰CAD看图王软件时,可能会遇到遇到文字显示为问号的问题,这往往会影响图纸的清晰度和工作流程,本文将带大家深入探讨浩辰CAD看图王内的文字显示问号的原因2024-09-30









最新评论