Axure怎么制作钟表秒针旋转的效果?
axure7.0想要绘制时钟并制作秒针转动的效果,该怎么制作呢?下面我们就来看那看详细的教程。
1、首先在页面中添加一个原型,建议由固定的宽度,示例中的圆形直径为180,位置处于0.0处,至于此处是为了方便计算,大家可以根据自身的实际情况适当调节。

2、添加一个秒针,秒针的长度要小于圆形半径,这点就不做解释了。此时这个秒针的位置放置于X:90,Y:10 ,我的秒针长度为80,此时它的尾部正好处于圆形的圆心处。

3、指针可用直线替代,箭头的添加方式如截图所示

4、添加好后我们需要一个动态面板,这个动态面板是用来控制秒针的转动的,我们可以在载入页面时,让动态面板每一秒完成一次状态切换,动态面板切换的同时,带动秒针以底部为圆心进行转动,转动的角度为360度/60秒=6度/秒,下图为动态秒板的切换方法

5、下图为动态面板上附加的事件:动态面板每一次状态切换触发效果:秒针转动6度

6、试运行下,已经达到想要的效果了,此时在原型中隐藏作为效果控制的动态面板即可,再次预览,页面上就会只剩下一个有着秒针的表盘了,怎么样,是不是很简单?有兴趣的朋友可以试着做下时针和分针,就当做入门的练习吧

以上就是axure制作钟表旋转的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
AxureRP怎么制作草图/页面效果? Axure页面草图设置方法
相关文章
 Axure RP 8怎么设计立体的圆角矩形按钮?Axure RP 8中想要设计一个查询的圆角矩形按钮,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-02
Axure RP 8怎么设计立体的圆角矩形按钮?Axure RP 8中想要设计一个查询的圆角矩形按钮,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-02 axure怎么设计鼠标展开折叠效果?axure中想要绘制一个可以折叠展开功能的原型,该怎么设计呢?下面我们就来看看axure制作折叠效果的教程,需要的朋友可以参考下2017-11-01
axure怎么设计鼠标展开折叠效果?axure中想要绘制一个可以折叠展开功能的原型,该怎么设计呢?下面我们就来看看axure制作折叠效果的教程,需要的朋友可以参考下2017-11-01 Axure怎么给图片增加点击事件?Axure中想要给图片添加鼠标单击事件,如果鼠标单击图片返回主页,该怎么实现这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-01
Axure怎么给图片增加点击事件?Axure中想要给图片添加鼠标单击事件,如果鼠标单击图片返回主页,该怎么实现这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-01 axure怎么调整字间距?axure中想要调节文字的行间距,该怎么调节呢?下面我们就来看看axure字间距的设置方法,需要的朋友可以参考下2017-09-30
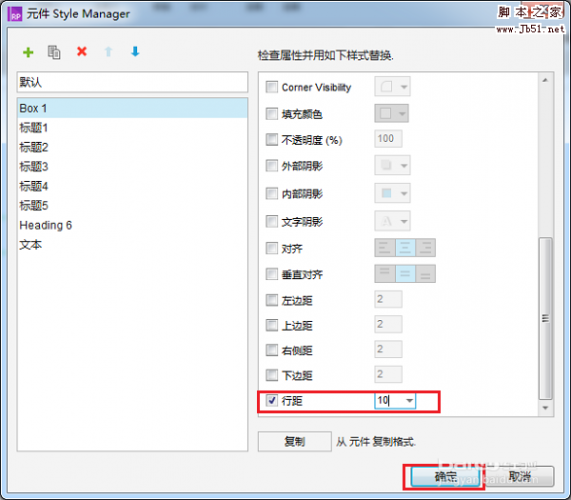
axure怎么调整字间距?axure中想要调节文字的行间距,该怎么调节呢?下面我们就来看看axure字间距的设置方法,需要的朋友可以参考下2017-09-30
axure团队项目怎么获取? axure获取并打开团队项目的方法
axure团队项目怎么获取?axure做项目的时候,想要获取团队项目,该怎么获取呢?下面我们就来看看axure获取并打开团队项目的方法,需要的朋友可以参考下2017-09-28 axure怎么设计一个倒计时效果的模型?axure中设计网页圆形很简单,今天我们就来看看使用axure设置一个倒计时效果的教程,需要的朋友可以参考下2017-09-28
axure怎么设计一个倒计时效果的模型?axure中设计网页圆形很简单,今天我们就来看看使用axure设置一个倒计时效果的教程,需要的朋友可以参考下2017-09-28 axure网页原型怎么预览和生成原型文件?axure中设计好的文件原型想要预览并生成,该怎么预览呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-09-25
axure网页原型怎么预览和生成原型文件?axure中设计好的文件原型想要预览并生成,该怎么预览呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-09-25
axure原型无法签出怎么办? axure不能签出的解决办法
axure原型无法签出怎么办、?axure中设计网页原型很方便,设计完成以后发现无法签出,该怎么办呢?下面我们就来看看axure不能签出的解决办法,需要的朋友可以参考下2017-09-24 Axure怎么新建元件库?想要把常用的组件制作一个元件,放到自己的元件库中,该怎么操作呢?下面我们就来看看Axure元件库的使用方法,需要的朋友可以参考下2017-09-13
Axure怎么新建元件库?想要把常用的组件制作一个元件,放到自己的元件库中,该怎么操作呢?下面我们就来看看Axure元件库的使用方法,需要的朋友可以参考下2017-09-13 axure中的单元格怎么合并?axure制作的网页原型中插入了表格,想要将表格中的单元格合并呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-09-08
axure中的单元格怎么合并?axure制作的网页原型中插入了表格,想要将表格中的单元格合并呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-09-08













最新评论