axure简单的流程图怎么绘制?
axure中可以绘制流程图,该怎么画流程图并导出呢?下面我们就来看看详细的教程。
一、流程图绘制教程
1、打开axure工具,在元件库中选择【Flow】,表示切换到流程图的元件库中。

2、圆角矩形代表开始流程,从元件库中拖入一个圆角矩形,双击编辑文字。

3、菱形代表判断的条件,从元件库中拖入一个菱形,双击编辑文字。

4、最后结束流程,用的还是圆角矩形。开始与结束都是圆角矩形。

5、设置所有图形的对齐方式,这里是纵向的,所以设置为【垂直分布】。

6、接下来画连接线,选择要连接的第一个图形,点击菜单栏下面的【连接】图标,然后点击第一个图形下的标记点,再移到下一个图形上的标记点,即可连接。

7、在判断条件的连接线中需要输入是否满足条件【是】与【否】,双击连接线的中心点,就可以输入文字。



8、设置连接线的样式:选择箭头,点击如下图圈出,分左箭头与右箭头。不需要箭头的话,就设置为第一栏中无箭头样式。

9、设置箭头的颜色:选择要改变颜色的连接线,点击更改颜色的图标,选择需要的颜色即可。

二、导出为图片
1、导出为图片:选择流程图所在的页面,点击【文件】》导出xxx为图片
注:xxx 为流程图所在页面的页面名称。

2、选择保存的路径,可设置保存类型的图片格式

3、最终完成的流程图

以上就是axure画流程图的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure RP控制列表框怎么设置默认显示选中值?Axure中制作了列表框,列表框中添加了数据,想要默认显示选中数据,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2018-02-24
Axure RP控制列表框怎么设置默认显示选中值?Axure中制作了列表框,列表框中添加了数据,想要默认显示选中数据,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2018-02-24 Axure怎么设计基础信息的页面?Axure中想要设计一款用户信息的页面,该怎么设计呢?下面我们就来看看Axure页面的详细设计方法,需要的朋友可以参考下2018-02-08
Axure怎么设计基础信息的页面?Axure中想要设计一款用户信息的页面,该怎么设计呢?下面我们就来看看Axure页面的详细设计方法,需要的朋友可以参考下2018-02-08 Axure怎么给网页设计左侧三级导航菜单栏?Axure想要给网页设计一款简单的左侧三级导航菜单,该怎么色剂呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-04
Axure怎么给网页设计左侧三级导航菜单栏?Axure想要给网页设计一款简单的左侧三级导航菜单,该怎么色剂呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-04 在使用软件时,很多朋友习惯用快捷键。今天小编为大家带来了Axure快捷键大全,希望对大家有所帮助,一起看看吧2018-02-02
在使用软件时,很多朋友习惯用快捷键。今天小编为大家带来了Axure快捷键大全,希望对大家有所帮助,一起看看吧2018-02-02 Axure PR 8怎么快速制作多个按钮?Axure PR 8中想要制作多个按钮,该怎么制作呢?今天我们就来看看使用Axure PR 8设置不同功能按钮的教程,需要的朋友可以参考下2018-01-25
Axure PR 8怎么快速制作多个按钮?Axure PR 8中想要制作多个按钮,该怎么制作呢?今天我们就来看看使用Axure PR 8设置不同功能按钮的教程,需要的朋友可以参考下2018-01-25 Axure RP 8怎么使用中继器实现自增效果?Axure RP 8中想要实现点击按钮数据自动+1的效果,该怎么实现呢?我们可以使用中继器实现自增的效果,需要的朋友可以参考下2018-01-25
Axure RP 8怎么使用中继器实现自增效果?Axure RP 8中想要实现点击按钮数据自动+1的效果,该怎么实现呢?我们可以使用中继器实现自增的效果,需要的朋友可以参考下2018-01-25 Axure RP 8怎么设计网站用户信息界面?Axure RP 8想要设计一个用户信息提交页面,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-24
Axure RP 8怎么设计网站用户信息界面?Axure RP 8想要设计一个用户信息提交页面,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-24 Axure RP 8怎么使用按钮控制单选按钮使用或禁用?Axure RP 8插入的四个单选按钮,想要实现选择一个单选按钮以后其他按钮都禁用,该怎么实现呢?下面我们就来看看详细的教程2018-01-24
Axure RP 8怎么使用按钮控制单选按钮使用或禁用?Axure RP 8插入的四个单选按钮,想要实现选择一个单选按钮以后其他按钮都禁用,该怎么实现呢?下面我们就来看看详细的教程2018-01-24
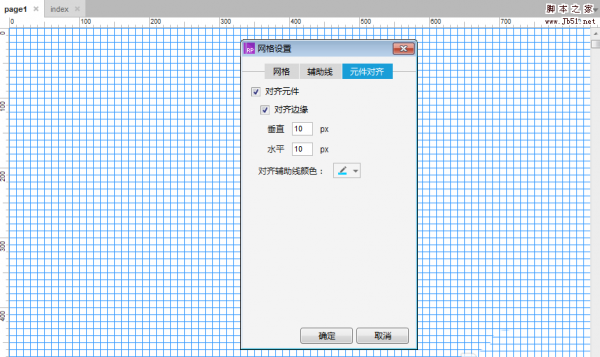
Axure RP 8怎么显示网格? Axure网格辅助线样式的设置方法
Axure RP 8怎么显示网格? Axure RP 8设计网页的时候,可以显示网格,使用辅助线和栅格实现就可以了,下面我们就来看看Axure网格辅助线样式的设置方法,需要的朋友可以参2018-01-23 Axure RP 8怎么设置点击事件改变图片?Axure RP 8中想要实现鼠标在不同状态显示不同的图片,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-23
Axure RP 8怎么设置点击事件改变图片?Axure RP 8中想要实现鼠标在不同状态显示不同的图片,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-23













最新评论