Axure8页面怎么新增说明字段?
百度经验 发布时间:2018-09-25 08:54:17 作者:心灵小虾  我要评论
我要评论
Axure8页面怎么新增说明字段?Axure8中直走的页面想要添加说明字段,该怎么添加呢?下面我们就来看看Axure8添加说明字段的教程,需要的朋友可以参考下
Axure8需要对当前中页面说明中字段新增操作,该怎么新增说明字段呢?下面我们就来看看详细的教程。

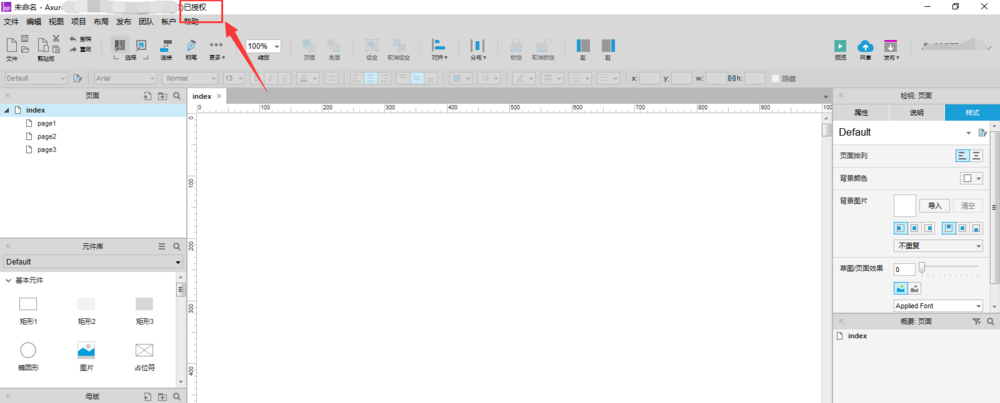
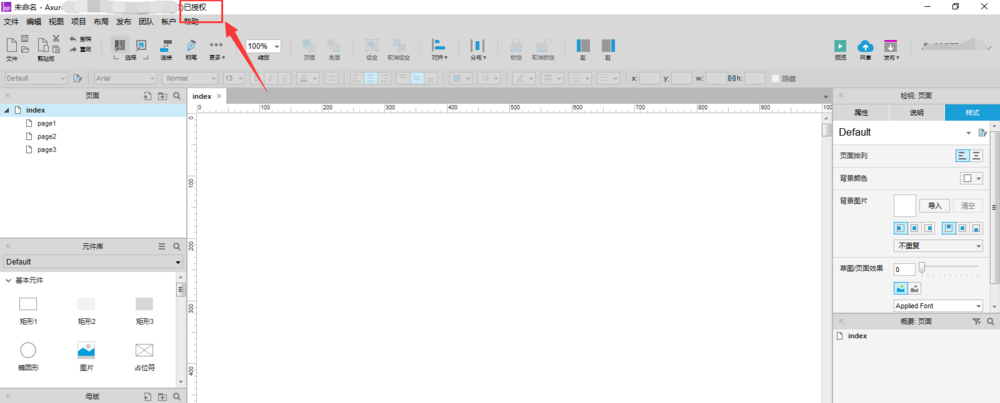
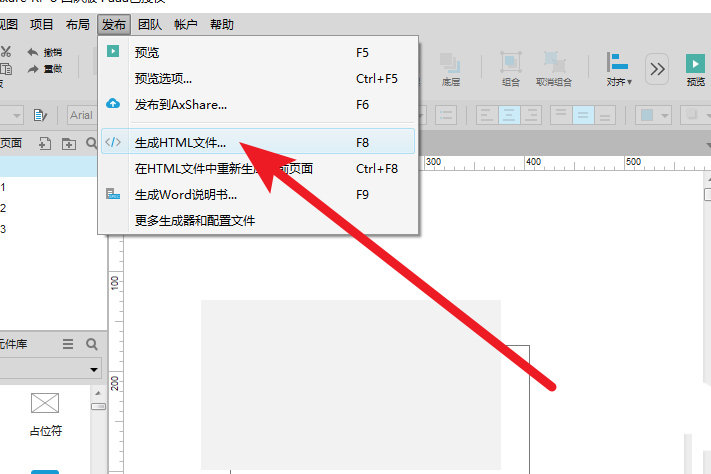
1、首先,打开一个的Axure8的界面当中,点击项目的菜单。

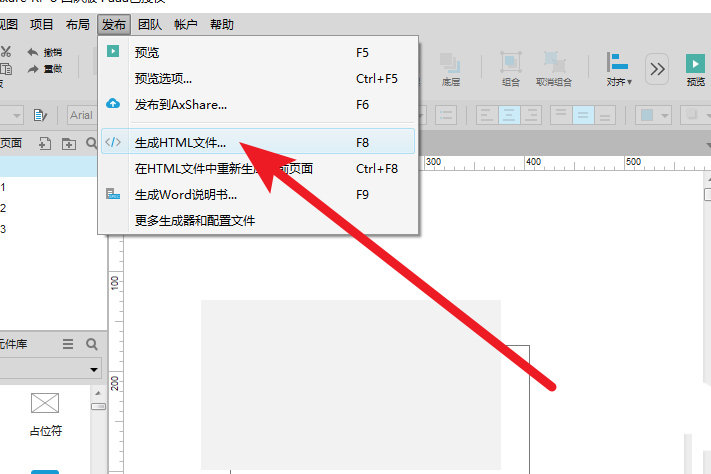
2、点击了项目的菜单之后,弹出了下拉菜单选中为页面说明字段的选项。

3、进入到了的页面说明字段的界面当中,点击 新增 按钮。

4、点击了新增之后,在列表中添加了一个字段说明。

5、添加说明字段输入完成之后,点击空白处位置,保存设置。

6、点击了 确定,对当前中的保存设置。

以上就是Axure8页面新增说明字段的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章

Axure怎么创建网页的侧边栏? Axure网页侧边栏的设计方法
Axure怎么创建网页的侧边栏?Axure中想要设计侧边栏,该怎么设计侧边栏呢?下面我们就来看看Axure网页侧边栏的设计方法,需要的朋友可以参考下2018-05-09
AxureRP怎么制作草图/页面效果? Axure页面草图设置方法
AxureRP怎么制作草图/页面效果?Axure中想要制作一个页面效果,该怎么制作呢?下面我们就来看看Axure页面草图设置方法,需要的朋友可以参考下2018-05-07 AxureRP网页原型怎么添加判断条件?Axure设计网页原型的时候,想要添加判断条件,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-07
AxureRP网页原型怎么添加判断条件?Axure设计网页原型的时候,想要添加判断条件,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-07
Axure rp网页怎么设置页面颜色? Axure设置页面颜色的教程
Axure rp网页怎么设置页面颜色?经常使用Axure设计网页,该怎么设计页面颜色呢?下面我们就来看看Axure设置页面颜色的教程,需要的朋友可以参考下2018-05-04 Axure手机版原型动态面板中的滚动条怎么去掉?Axure设计的手机页面原型中的滚动条想要去掉,该怎么去掉呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-19
Axure手机版原型动态面板中的滚动条怎么去掉?Axure设计的手机页面原型中的滚动条想要去掉,该怎么去掉呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-19 Axure8怎么实现点击按钮打开网页的功能?Axure8设计网页原型的时候想要,想要让按钮实现点击以后跳转到指定网页,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2018-04-19
Axure8怎么实现点击按钮打开网页的功能?Axure8设计网页原型的时候想要,想要让按钮实现点击以后跳转到指定网页,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2018-04-19 Axure RP8.0怎么修改默认文件保存位置?Axure RP8.0发布文件默认保存的位置在c盘,想要换到其他盘保存,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-12
Axure RP8.0怎么修改默认文件保存位置?Axure RP8.0发布文件默认保存的位置在c盘,想要换到其他盘保存,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-12
Axure怎么查看页面的代码? Axure查看页面源代码的两种方法
Axure怎么查看页面的代码?Axure中制作的网页原型想要看看代码,该怎么查看代码呢?下面我们就来看看Axure查看页面源代码的两种方法,需要的朋友可以参考下2018-04-11 Axure全局辅助线和页面辅助线有什么区别?Axure中的辅助线有全局辅助线、页面辅助线、对齐辅助线、显示自适应视图辅助线,那么全局辅助线和页面辅助线有什么区别呢?下面我2018-04-09
Axure全局辅助线和页面辅助线有什么区别?Axure中的辅助线有全局辅助线、页面辅助线、对齐辅助线、显示自适应视图辅助线,那么全局辅助线和页面辅助线有什么区别呢?下面我2018-04-09 Axure动态面板两种创建方法有什么区别?Axure中经常使用东台面板,动态面板有两种创建方法,这两种创建方法有什么区别呢?下面我们就来看看详细的教程2018-04-08
Axure动态面板两种创建方法有什么区别?Axure中经常使用东台面板,动态面板有两种创建方法,这两种创建方法有什么区别呢?下面我们就来看看详细的教程2018-04-08













最新评论