Axure怎么设计绝对位置的滑屏插件原型?
百度经验 发布时间:2018-12-04 14:40:24 作者:毕志华1991  我要评论
我要评论
Axure怎么设计绝对位置的滑屏插件原型?Axure中想要直走一些网页原型,该怎么制作绝对位置的滑屏插件呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Axure中设计网页原型很简单,想要制作滑屏插件,这个效果是手机软件启动时使用的,可以展示一些信息、介绍等内容,Axure原型工具如何制作绝对位置的滑屏插件,下面我们就来看看详细的教程。
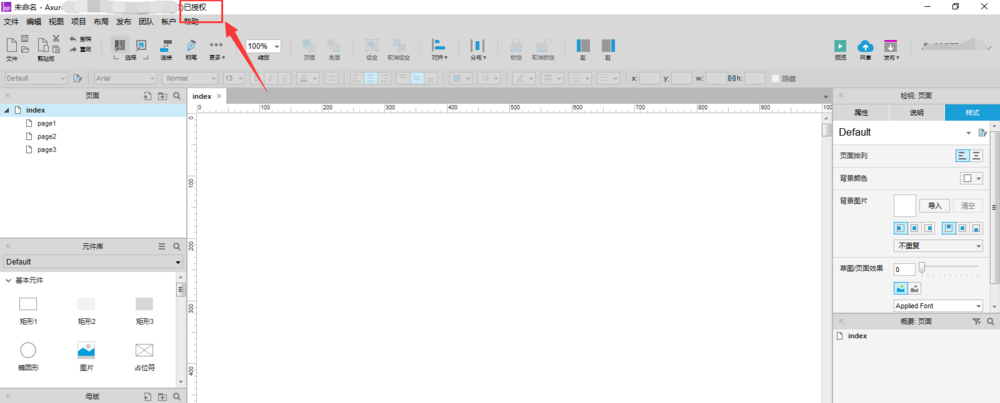
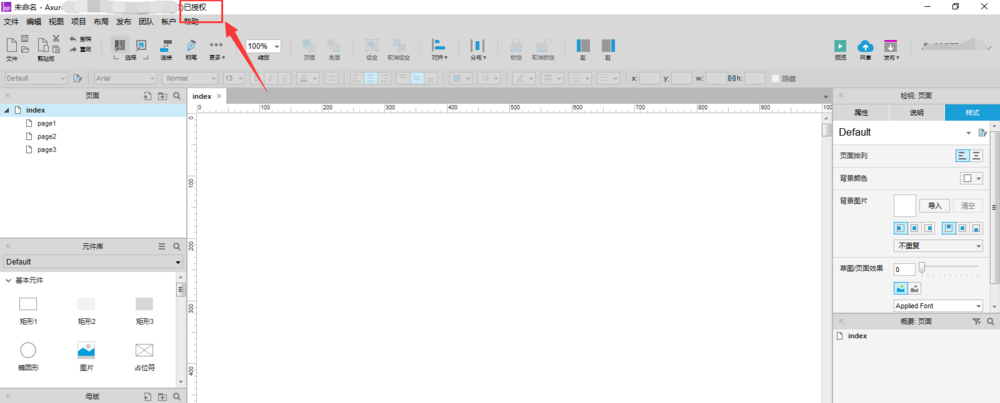
1、首先创建一个新的空白页面,在工作区域拖入相关元件,如下图所示。

2、将各个元件的样式进行调整,并对页面中的值进行描述,如下图所示。

3、元件样式调整完成后,对各个元件的名称进行命名,后面做交互事件时能够清晰,如下图所示。

4、将三个椭圆的选中状态的样式进行设置,如下图所示。

5、将准备好的元件复制到动态面板中,并调整合适的位置,如下图所示。

6、选中三个矩形,将三个矩形转换为动态面板,并对动态面板的名称进行命名如下图所示。


7、下面开始对动态面板的交互事件进行设置,首先是拖动时的效果,如下图所示。

8、然后再做拖动结束时的交互效果,如下图所示。



9、交互事件设置完成后,补充一步,将三个圆放入一组中,并将第一个圆设置为选中状态,如下图所示。

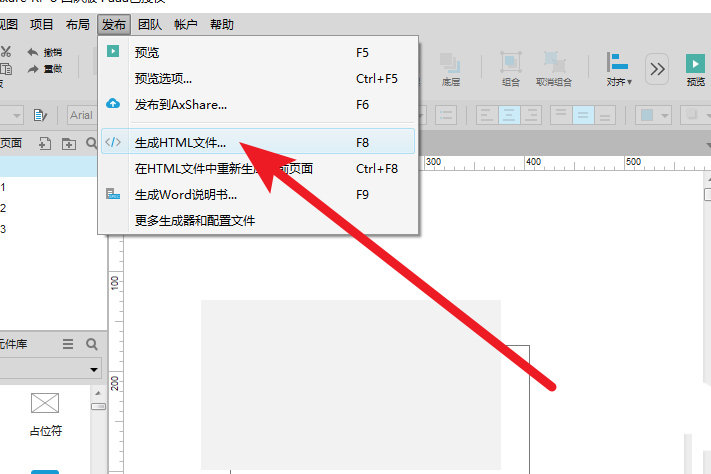
10、所有工作准备完成,f5预览一下效果,拖动页面,效果就出现了,如下图所示。


以上就是Axure制作绝对位置滑屏插件的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章

AxureRP怎么制作草图/页面效果? Axure页面草图设置方法
AxureRP怎么制作草图/页面效果?Axure中想要制作一个页面效果,该怎么制作呢?下面我们就来看看Axure页面草图设置方法,需要的朋友可以参考下2018-05-07 AxureRP网页原型怎么添加判断条件?Axure设计网页原型的时候,想要添加判断条件,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-07
AxureRP网页原型怎么添加判断条件?Axure设计网页原型的时候,想要添加判断条件,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-07
Axure rp网页怎么设置页面颜色? Axure设置页面颜色的教程
Axure rp网页怎么设置页面颜色?经常使用Axure设计网页,该怎么设计页面颜色呢?下面我们就来看看Axure设置页面颜色的教程,需要的朋友可以参考下2018-05-04 Axure手机版原型动态面板中的滚动条怎么去掉?Axure设计的手机页面原型中的滚动条想要去掉,该怎么去掉呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-19
Axure手机版原型动态面板中的滚动条怎么去掉?Axure设计的手机页面原型中的滚动条想要去掉,该怎么去掉呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-19 Axure8怎么实现点击按钮打开网页的功能?Axure8设计网页原型的时候想要,想要让按钮实现点击以后跳转到指定网页,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2018-04-19
Axure8怎么实现点击按钮打开网页的功能?Axure8设计网页原型的时候想要,想要让按钮实现点击以后跳转到指定网页,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2018-04-19 Axure RP8.0怎么修改默认文件保存位置?Axure RP8.0发布文件默认保存的位置在c盘,想要换到其他盘保存,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-12
Axure RP8.0怎么修改默认文件保存位置?Axure RP8.0发布文件默认保存的位置在c盘,想要换到其他盘保存,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-12
Axure怎么查看页面的代码? Axure查看页面源代码的两种方法
Axure怎么查看页面的代码?Axure中制作的网页原型想要看看代码,该怎么查看代码呢?下面我们就来看看Axure查看页面源代码的两种方法,需要的朋友可以参考下2018-04-11 Axure全局辅助线和页面辅助线有什么区别?Axure中的辅助线有全局辅助线、页面辅助线、对齐辅助线、显示自适应视图辅助线,那么全局辅助线和页面辅助线有什么区别呢?下面我2018-04-09
Axure全局辅助线和页面辅助线有什么区别?Axure中的辅助线有全局辅助线、页面辅助线、对齐辅助线、显示自适应视图辅助线,那么全局辅助线和页面辅助线有什么区别呢?下面我2018-04-09 Axure动态面板两种创建方法有什么区别?Axure中经常使用东台面板,动态面板有两种创建方法,这两种创建方法有什么区别呢?下面我们就来看看详细的教程2018-04-08
Axure动态面板两种创建方法有什么区别?Axure中经常使用东台面板,动态面板有两种创建方法,这两种创建方法有什么区别呢?下面我们就来看看详细的教程2018-04-08 axure怎么设计密码输入框的原型?axure中想要制作一个可以输入密码的输入框效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-07
axure怎么设计密码输入框的原型?axure中想要制作一个可以输入密码的输入框效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-07













最新评论