Axure怎么进行邮箱格式验证?
想要制作一个邮箱验证,该制作一个判断邮箱格式是否正确的页面效果呢?请看下文详细介绍。

1、我们这里以文本框为例,新建一个文本输入框,然后在建一个标签。文本输入框用来输入需要校验的信息,标签是我们要显示的提示语。如图所示:

2、设置标签样式。选中标签,将提示语的文字颜色给为红色,然后设置为隐藏。勾选右上角的隐藏选项即可。


3、设置输入框失去焦点事件。选中文本输入框,单击交互面板中的失去焦点时--打开交互设置界面。

4、设置判断条件。点击添加条件,设置判断条件如图所示:邮箱验证比较简单,我们一般只需要验证@符号和.com两个关键点。所以只要输入的文字中不包含这两个元素中的任何一个,我们就显示提示标签。
注意:添加两个条件一定要选择任何,不要选择全部,这个就是and和or的区别。

5、配置条件对应的动作。点击显示--然后选择我们第二步中隐藏的提示标签。这样在文本框失去焦点的时候会校验我们添加的条件,如果条件满足,就显示提示标签。

6、配置文字改变时条件及动作。点击交互面板中的文字改变时--添加条件。我们这里要选择文字中包含@并且包含.com,提示的标签隐藏。
注意:这里两个条件要选择全部,必须是两个条件同时满足才可以。如图所示:



7、点击预览,输入一个错误的格式,会提示格式不正确,修改会提示消失。



以上就是Axure对输入的内容进行验证的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
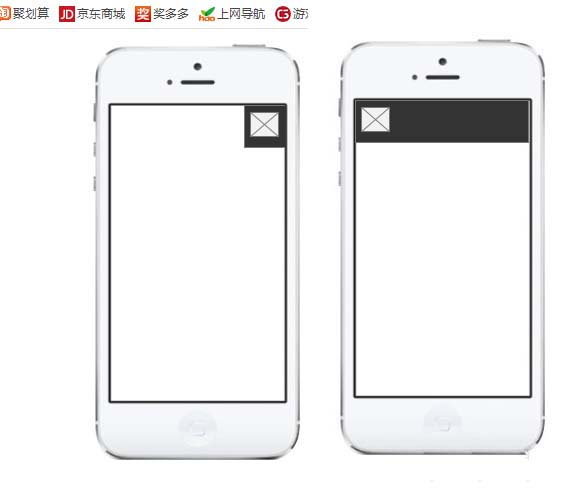
 axure怎么设计手机屏幕的滚动条原型?手机中经常能见到滚动条,该怎么制作滚动条效果呢?下面我们就来看看axure滚动条的制作方法,需要的朋友可以参考下2018-03-27
axure怎么设计手机屏幕的滚动条原型?手机中经常能见到滚动条,该怎么制作滚动条效果呢?下面我们就来看看axure滚动条的制作方法,需要的朋友可以参考下2018-03-27 axure怎么设计手机app的侧边栏原型?axure中想要设计原型很简单,手机app的侧边栏我们经常见,想要设计这个原型,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可2018-03-27
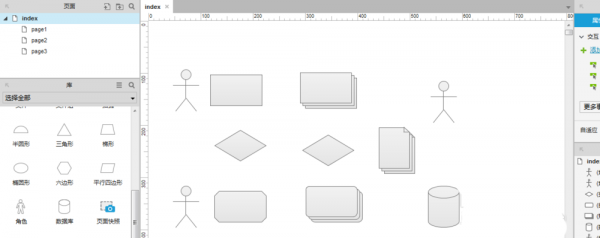
axure怎么设计手机app的侧边栏原型?axure中想要设计原型很简单,手机app的侧边栏我们经常见,想要设计这个原型,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可2018-03-27 axure怎么设计由流程组件组成的UI?axure中有很多组件,想要调用流程组件设计ui,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-26
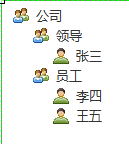
axure怎么设计由流程组件组成的UI?axure中有很多组件,想要调用流程组件设计ui,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-26 Axure RP 8怎么设计有漂亮图标的树状菜单?Axure中设计的树状菜单为了更美观,想要添加漂亮的图标,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-19
Axure RP 8怎么设计有漂亮图标的树状菜单?Axure中设计的树状菜单为了更美观,想要添加漂亮的图标,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-19 Axure动态面板怎么制作三级菜单?Axure想要设计一个网页的三级菜单,该怎么设计呢?我们可以使用动态面板实现,下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-08
Axure动态面板怎么制作三级菜单?Axure想要设计一个网页的三级菜单,该怎么设计呢?我们可以使用动态面板实现,下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-08
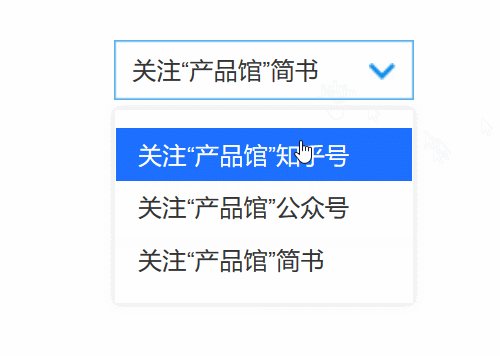
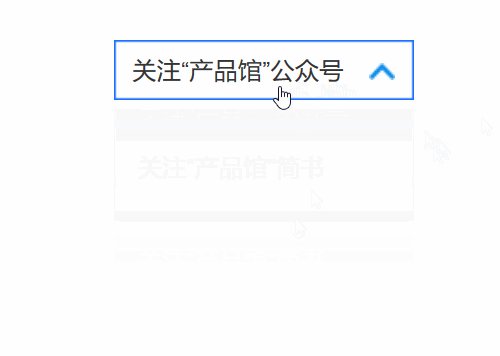
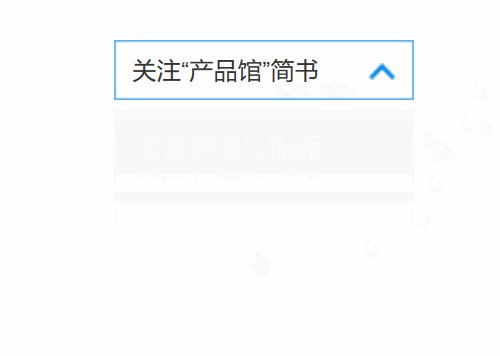
AXURE RP 8怎么设置下拉菜单? AXURE下拉菜单的制作方法
AXURE RP 8怎么设置下拉菜单?AXURE RP 8中设计网页原型的时候,想要制作一个下拉菜单,该怎么制作呢?下面我们就来看看AXURE下拉菜单的制作方法,需要的朋友可以参考下2018-03-05 Axure RP控制列表框怎么设置默认显示选中值?Axure中制作了列表框,列表框中添加了数据,想要默认显示选中数据,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2018-02-24
Axure RP控制列表框怎么设置默认显示选中值?Axure中制作了列表框,列表框中添加了数据,想要默认显示选中数据,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2018-02-24 Axure怎么设计基础信息的页面?Axure中想要设计一款用户信息的页面,该怎么设计呢?下面我们就来看看Axure页面的详细设计方法,需要的朋友可以参考下2018-02-08
Axure怎么设计基础信息的页面?Axure中想要设计一款用户信息的页面,该怎么设计呢?下面我们就来看看Axure页面的详细设计方法,需要的朋友可以参考下2018-02-08 Axure怎么给网页设计左侧三级导航菜单栏?Axure想要给网页设计一款简单的左侧三级导航菜单,该怎么色剂呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-04
Axure怎么给网页设计左侧三级导航菜单栏?Axure想要给网页设计一款简单的左侧三级导航菜单,该怎么色剂呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-04 在使用软件时,很多朋友习惯用快捷键。今天小编为大家带来了Axure快捷键大全,希望对大家有所帮助,一起看看吧2018-02-02
在使用软件时,很多朋友习惯用快捷键。今天小编为大家带来了Axure快捷键大全,希望对大家有所帮助,一起看看吧2018-02-02













最新评论