Axure怎么创建鼠标点击展开的下拉菜单效果?
百度经验 发布时间:2019-04-30 10:50:35 作者:毕志华1991  我要评论
我要评论
Axure怎么创建鼠标点击展开的下拉菜单效果?网页中的菜单效果有很多,我们经常能见到鼠标点击下拉菜单就会出现子菜单,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Axure制作点击展开的下拉菜单效果,该怎么制作呢?下面我们就来看看详细的教程。
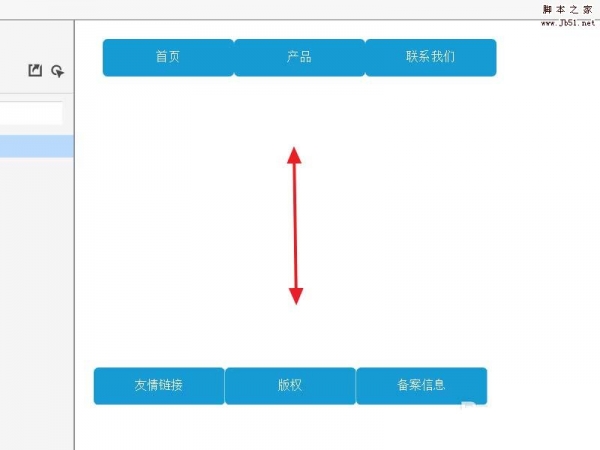
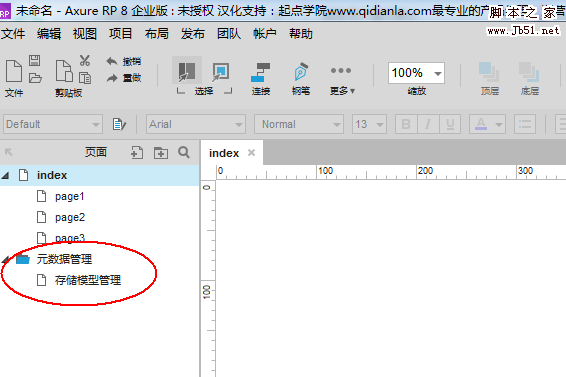
1、打开Axure原型工具,今天教大家使用Axure制作点击展开的下拉菜单效果,如下图所示。

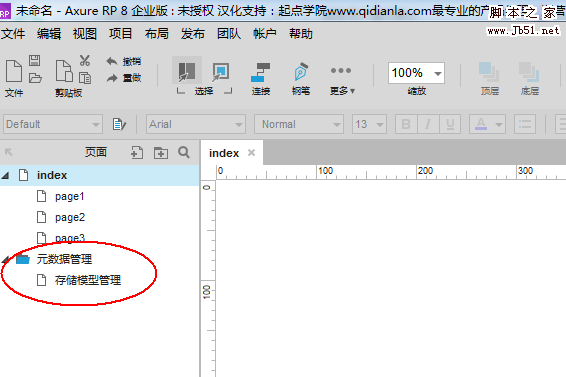
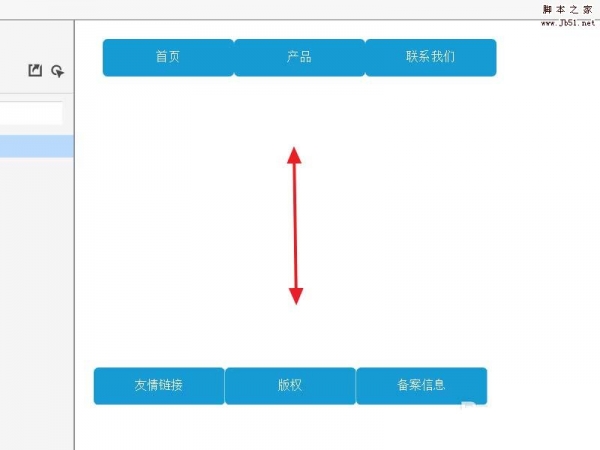
2、首先我们从元件库中拖入本次需要的元件,如下图所示。

3、然后我们通过调整元件的大小和颜色制作出一个按钮形状的图形,如下图所示。

4、同样的方式,我们在动态面板中做出下拉菜单的效果,并给动态面板命名,如下图所示。

5、双击进行到动态面板,给各个菜单加一些鼠标悬停的颜色,如下图所示。

6、也可以给上面的按钮加一些悬念的效果,如下图所示。

7、下面我们开始给按钮加交互事件,首先是单击时的事件,选中时的还有取消时的,另外这里也需要给动画面板加一个交互事件,就是载入时需要隐藏,如下图所示。

8、好了,交互事件都设置完成后,f5预览一下效果,如下图所示。

9、点击这个按钮,下拉菜单会显示出,再点击就会收缩回去,如下图所示。

以上就是Axure创建鼠标点击展开的下拉菜单效果的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure怎么使用动态面板制作banner图片轮播?Axure中想要做一个网站banner图片轮播,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-30
Axure怎么使用动态面板制作banner图片轮播?Axure中想要做一个网站banner图片轮播,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-30 Axure怎么设计一个左侧二级导航切换效果?Axure中设计网页原型很简单,想要设计一个点主导长就出现二级导航的下过,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友2017-06-30
Axure怎么设计一个左侧二级导航切换效果?Axure中设计网页原型很简单,想要设计一个点主导长就出现二级导航的下过,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友2017-06-30 Axure RP怎么实现提示框悬停功能?Axure设计网页的时候,想要实现提示框悬停功能,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-27
Axure RP怎么实现提示框悬停功能?Axure设计网页的时候,想要实现提示框悬停功能,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-27 axure8.0怎么使用元件库及母版?axure8.0中想要创建一个产品原型,可以直接使用元件库和母版实现,下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-27
axure8.0怎么使用元件库及母版?axure8.0中想要创建一个产品原型,可以直接使用元件库和母版实现,下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-27 Axure RP两份文件怎么合并成一份?有两份Axure文件,想要将两份文件合并在一起,该怎么合并呢?下面我们就来看看详细的教程,很简单,,要的朋友可以参考下2017-06-27
Axure RP两份文件怎么合并成一份?有两份Axure文件,想要将两份文件合并在一起,该怎么合并呢?下面我们就来看看详细的教程,很简单,,要的朋友可以参考下2017-06-27 Axure RP 8输入框中怎么显示日期?Axure RP 8中绘制的输入框除了显示文本、密码等,还可以显示日期,下面我们就来看看设置显示日期的教程,需要的朋友可以参考下2017-06-08
Axure RP 8输入框中怎么显示日期?Axure RP 8中绘制的输入框除了显示文本、密码等,还可以显示日期,下面我们就来看看设置显示日期的教程,需要的朋友可以参考下2017-06-08 Axure RP 8怎么绘制并组合红色的五角星?Axure RP 8中想要绘制红色的五角星,并将两个五角星组合成图形,下面我们就来看看详细的操作教程,需要的朋友可以参考下2017-06-05
Axure RP 8怎么绘制并组合红色的五角星?Axure RP 8中想要绘制红色的五角星,并将两个五角星组合成图形,下面我们就来看看详细的操作教程,需要的朋友可以参考下2017-06-05 Axure RP 8怎么绘制螺丝钉模型图?Axure RP 8中想要画一个螺丝钉,该怎么绘制呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-06-05
Axure RP 8怎么绘制螺丝钉模型图?Axure RP 8中想要画一个螺丝钉,该怎么绘制呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-06-05 Axure RP 8怎么设计出自适应页面的元件?我们知道页面的大小是不固定的,想要设计元件的时候可以自适应页面尺寸,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可2017-06-05
Axure RP 8怎么设计出自适应页面的元件?我们知道页面的大小是不固定的,想要设计元件的时候可以自适应页面尺寸,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可2017-06-05 Axure RP 8下拉框怎么控制文本框标题字体?Axure RP 8中下拉框切换值的时候,想要改变文本框和标题,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-04
Axure RP 8下拉框怎么控制文本框标题字体?Axure RP 8中下拉框切换值的时候,想要改变文本框和标题,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-04













最新评论