axure菜单怎么设置一对多联动效果?
发布时间:2019-07-15 17:03:18 作者:佚名  我要评论
我要评论
axure菜单怎么设置一对多联动效果?axure中制作网页原型的时候,想要给菜单添加一对多联动效果,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Axure rp中制作省份菜单的时候,想要实现省市县三级联动效果,该怎么制作呢?下面我们就来看看详细的教程。
1、在画布中拖一个下拉列表框,命名为省份,单击新增多个,输入河北、山东、黑龙江等省份名称。

2、再拖一个下拉列表框,命名为市区。鼠标选择该元件,右键|转换为动态面板

3、动态面板名称为市区,三个状态分别为河北市区、山东市区、黑龙江市区

4、进入河北市区状态,双击该下拉列表框元件,单击新增多个,石家庄、唐山、保定等。

5、进入山东市区状态,双击该下拉列表框元件,单击新增多个,青岛、济南、威海、烟台等。进入黑龙江市区状态,双击该下拉列表框元件,单击新增多个,大庆、牡丹江、哈尔滨等。

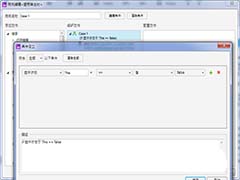
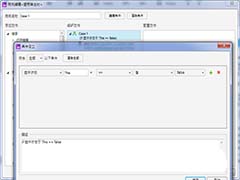
6、选中省份下拉列表框,给它添加选项改变时触发事件。

7、单击添加条件,让选中项值等于黑龙江,在添加动作下面单击 设置面板状态,在配置动作下面勾选 Set市区 动态面板,选择黑龙江市区这个状态


8、用同样的方式设置河北省和山东省。

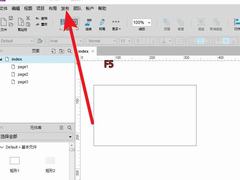
9、按F5预览效果,选择山东省,则出现山东省的市区;选择河北省,则出现河北省的市区。

以上就是axure一对多联动效果的实现方法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 大家在用Axure RP绘制原型图时要养成一个习惯,记得用辅助线来排版页面,页面就会更美观、更整齐。如果你是第一次接触Axure RP软件,对辅助线这个概念可能有些陌生,没关系2019-04-26
大家在用Axure RP绘制原型图时要养成一个习惯,记得用辅助线来排版页面,页面就会更美观、更整齐。如果你是第一次接触Axure RP软件,对辅助线这个概念可能有些陌生,没关系2019-04-26 使用Axure RP绘制原型图,你可以在画完之后先进行预览,查看不足之处,但有时候会出现无法预览的情况,这是为什么呢?怎么解决?如果Axure无法正常预览页面,可以参考以下2019-04-25
使用Axure RP绘制原型图,你可以在画完之后先进行预览,查看不足之处,但有时候会出现无法预览的情况,这是为什么呢?怎么解决?如果Axure无法正常预览页面,可以参考以下2019-04-25 利用Axure RP设计绘制原型图时需要用到辅助线,目的很明确,就是合理划分页面结构、让排版更好看。Axure RP软件中有两种辅助线,即全局辅助线、页面辅助线,本文详细介绍了2019-04-12
利用Axure RP设计绘制原型图时需要用到辅助线,目的很明确,就是合理划分页面结构、让排版更好看。Axure RP软件中有两种辅助线,即全局辅助线、页面辅助线,本文详细介绍了2019-04-12 正常情况下,利用Axure RP制作的原型图文件无法使用其他软件打开,为了方便,你可以将原型图转换成图片格式。下文介绍了将Axure原型图导出为图片格式的方法,请参考2019-04-11
正常情况下,利用Axure RP制作的原型图文件无法使用其他软件打开,为了方便,你可以将原型图转换成图片格式。下文介绍了将Axure原型图导出为图片格式的方法,请参考2019-04-11 Axure RP是一款非常专业的原型设计工具,通用性极强,可以用来快速绘制流程图、线框图。我们在绘制原型图时为了确保元件之间互相对齐,需要借助辅助线来帮忙,下文详细介绍2019-04-11
Axure RP是一款非常专业的原型设计工具,通用性极强,可以用来快速绘制流程图、线框图。我们在绘制原型图时为了确保元件之间互相对齐,需要借助辅助线来帮忙,下文详细介绍2019-04-11 Axure怎么修改默认的单选复选框按钮样式?Axure制作网页原型的时候,添加的单选框和复选框都是默认样式,想要修改单选框和复选框的样式,该怎么实现呢?下面我们就来看看详2019-03-29
Axure怎么修改默认的单选复选框按钮样式?Axure制作网页原型的时候,添加的单选框和复选框都是默认样式,想要修改单选框和复选框的样式,该怎么实现呢?下面我们就来看看详2019-03-29 Axure怎么设计APP开关状态切换的原型?使用手机的时候,我们开启或关闭app的功能的时候,会出现一个滑动按钮,该怎么制作这个原型呢?下面我们就来看看详细的教程,需要的2019-03-21
Axure怎么设计APP开关状态切换的原型?使用手机的时候,我们开启或关闭app的功能的时候,会出现一个滑动按钮,该怎么制作这个原型呢?下面我们就来看看详细的教程,需要的2019-03-21
axure怎么制作进度条的效果? axure进度条的制作方法
axure怎么制作进度条的效果?axure中想要制作进度条效果,该怎么制作进度条呢?下面我们就来看看axure进度条的制作方法,需要的朋友可以参考下2019-03-19 Axure怎么制作简易的账户密码的登录页面?Axure中想要设计一个登录页面,该怎么制作有账户和密码的灯笼页面呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-13
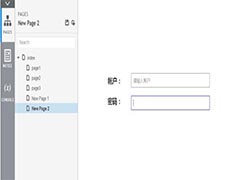
Axure怎么制作简易的账户密码的登录页面?Axure中想要设计一个登录页面,该怎么制作有账户和密码的灯笼页面呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-13 Axure怎么制作一个水平拖动的效果?Axure制作网页原型很简单,想要制作一个水平拖动的效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-13
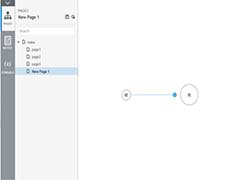
Axure怎么制作一个水平拖动的效果?Axure制作网页原型很简单,想要制作一个水平拖动的效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-13













最新评论