VSCode怎么创建vue制作一个跑马灯效果?
百度经验 发布时间:2019-07-31 10:50:16 作者:丫头片子ytpz  我要评论
我要评论
VSCode怎么创建vue制作一个跑马灯效果?想要使用vue制作一个跑马灯效果,该怎么直走呢?下面我们就来看看详细的教程,需要的朋友可以参考下
经常使用VSCode软件编程,该怎么创建vue制作一个跑马灯的效果呢?下面我们就来看看详细的教程。
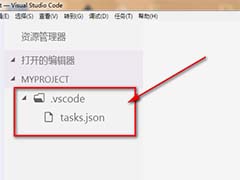
1、下图是小编这个小的跑马灯项目的目录结构,在根目录下的lib文件夹中放一个vue的js,然后创建一个跑马灯的html,如下图:

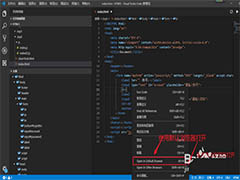
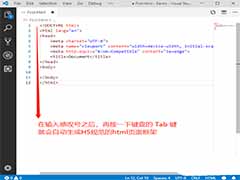
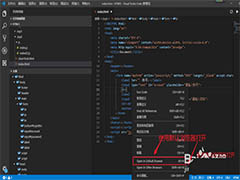
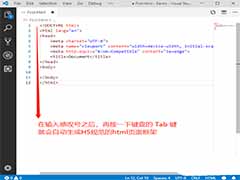
2、下图是小编的html中的代码,在页面中放置两个按钮,一个是启动按键,一个是停止跑马灯按键,然后有一个显示的区域,如下图:

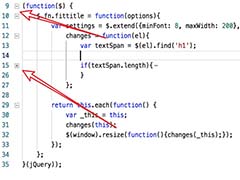
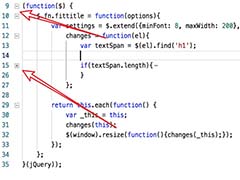
3、下图是小编script中的代码,这里主要是创建vue等,接下来开始具体说明其中的作用,如下图:

4、el元素获取vue的控制区域,在data中设置全局变量的值,intervalId为定时器的id,如下图:

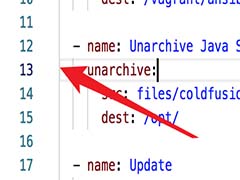
5、下图是启动按钮的代码,这里是判断当前全局的定时器id是否有值,如果有值,说明当前定时器已经启动,不需要再次启动,如果没有值,则开始启动,如下图:

6、下图是停止按钮的代码,这里是首先关闭定时器,然后经定时器的id置空,如下图:

7、然后启动浏览器,点击按钮查看字符串的跑马灯效果,如下图:

以上就是使用vue制作一个跑马灯效果的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VSCode默认主题怎么更换? VSCode更换背景色的教程
相关文章
 vscode怎么设置背景图片?vscode软件想要设置一个图片背景,该怎么将背景换成图片呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-17
vscode怎么设置背景图片?vscode软件想要设置一个图片背景,该怎么将背景换成图片呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-17 VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11
VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11 vscode怎么新建项目?vscode中想要创建项目,该怎么创建新项目呢?下面我们就来看看vscode创建项目的教程,需要的朋友可以参考下2019-07-04
vscode怎么新建项目?vscode中想要创建项目,该怎么创建新项目呢?下面我们就来看看vscode创建项目的教程,需要的朋友可以参考下2019-07-04 Vscode是微软推出的一款优秀的ide开发工具,界面简洁美观、默认支持中文,拥有丰富的插件,支持Windows,OS X和Linux。2019-06-18
Vscode是微软推出的一款优秀的ide开发工具,界面简洁美观、默认支持中文,拥有丰富的插件,支持Windows,OS X和Linux。2019-06-18 vscode怎么使用?vscode编程开发的时候很常用的工具,刚开始接触的朋友需要先了解一下界面和基础的设置,下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-14
vscode怎么使用?vscode编程开发的时候很常用的工具,刚开始接触的朋友需要先了解一下界面和基础的设置,下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-14 VSCode怎么设置宏?VSCode编辑代码的时候,经常会使用宏,该怎么设置宏呢?下面我们就来看看VSCode宏的添加方法,需要的朋友可以参考下2019-04-28
VSCode怎么设置宏?VSCode编辑代码的时候,经常会使用宏,该怎么设置宏呢?下面我们就来看看VSCode宏的添加方法,需要的朋友可以参考下2019-04-28
vscode代码折叠功能怎么使用? vscode折叠代码的方法
vs code代码折叠功能怎么使用?vs code编程开发的时候,代码很多,想要折叠代码,该怎么实现呢?下面我们就来看看vscode折叠代码的方法,需要的朋友可以参考下2019-04-02- vscode怎么规范代码?vscode编程开发的时候,发现代码很轮,想要自动格式化代码,该怎么操作呢?下面我们就来看看vscode代码格式化的教程,需要的朋友可以参考下2019-03-25
 vscode英文版怎么设置自动保存的时间?使用vscode软件的时候,为了防止意外早层的文件丢失损失,想要设置自动保存文件,下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-20
vscode英文版怎么设置自动保存的时间?使用vscode软件的时候,为了防止意外早层的文件丢失损失,想要设置自动保存文件,下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-20 vs code英文版怎么显示隐藏行号?Visual Studio Code中编程开发的时候,想要隐藏行号,该怎么隐藏或者显示行号呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-20
vs code英文版怎么显示隐藏行号?Visual Studio Code中编程开发的时候,想要隐藏行号,该怎么隐藏或者显示行号呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-20












最新评论