Axure网页怎么制作标签页? Axure标签页设计方法
百度经验 发布时间:2019-12-20 09:42:57 作者:shl020213  我要评论
我要评论
Axure网页怎么制作标签页?网页中标签页很常见,想要设计标签页,该怎么设计呢?下面我们就来看看Axure标签页设计方法,需要的朋友可以参考下
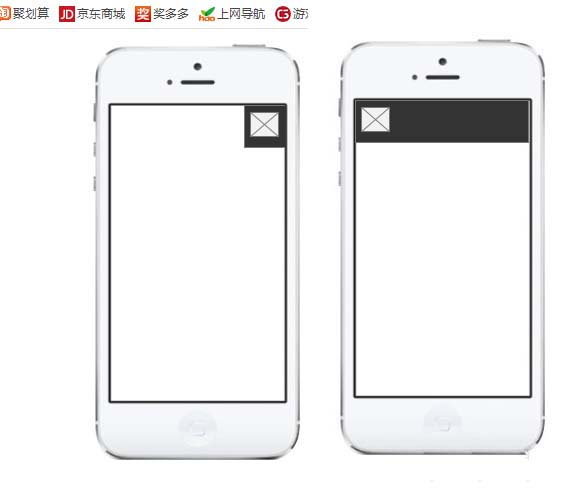
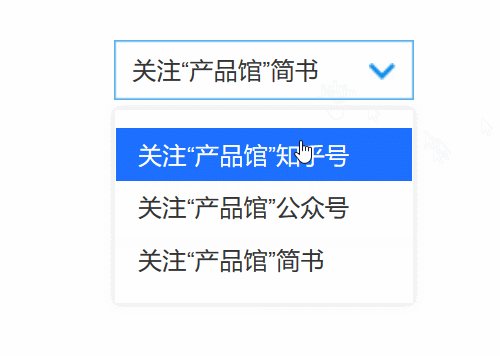
在设计移动或后台难免遇到需要设计类似于如下图分隔内容上有关联但属于不同类别的数据集合,及tag标签页,这里的设计一般是利用动态面板,今天我们就来看看axure制作标签页的教程。
1、以三个标签为例,拖动三个矩形框作为标签1、标签2、标签3。设置悬停效果字体为浅蓝色,选中效果为字体为浅蓝色,线段为浅蓝色

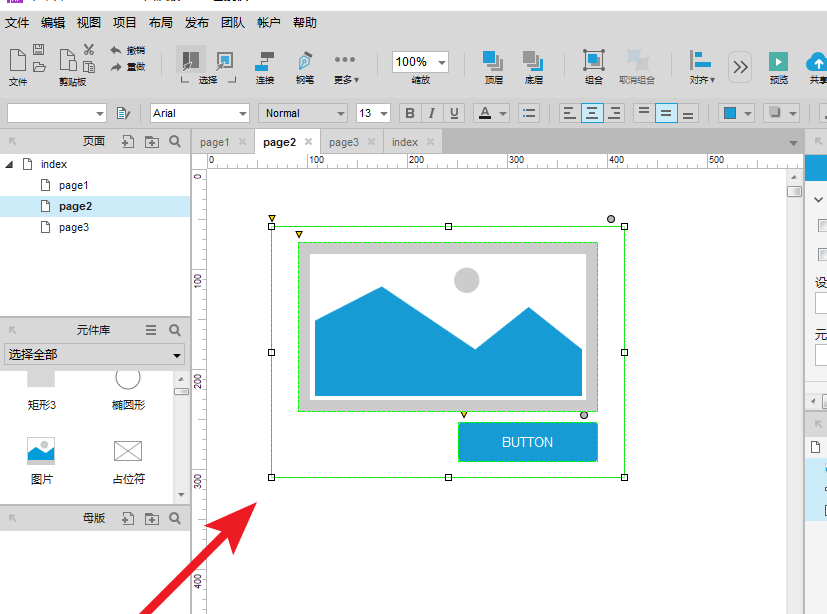
2、接着拖动一个矩形作为标签1要放置的内容承载,这里举例直接写标签1了。

3、接着将其转换成动态面板

4、双击动态面板,将状态1改为标签1,新增标签2、标签3

5、分别进入标签2、标签3的状态,为其状态设计要显示的东西,这里举例为标签2、标签3如图


6、退出动态面板并将动态面板设置为隐藏

7、设置交互事件,以标签1为例,单击时显示动态面板,状态为标签1,矩形为选中状态,标签2、标签3同理,单击时显示动态面板,状态为对应状态,对应矩形为选中状态

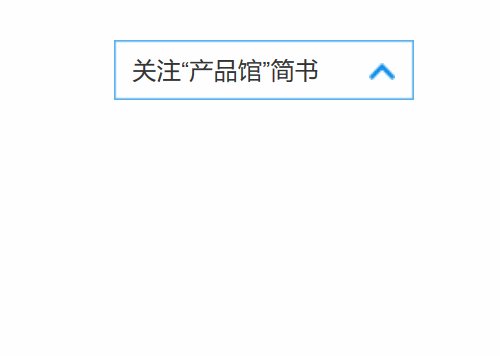
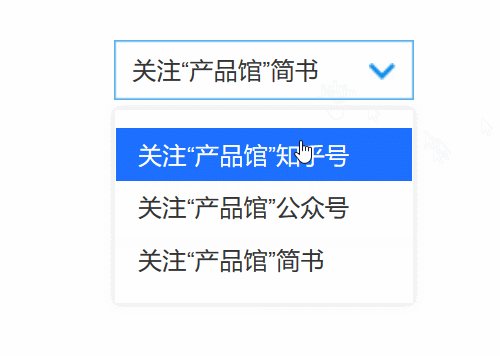
8、点击预览,标签页的选择效果出来了,但是出现了选中时,其他标签没变为不选中状态,所以还需利用选项组功能

9、将标签1、标签2、标签3全部选择,右键选择选项组

10、然后新建选项组,命名后点击确定

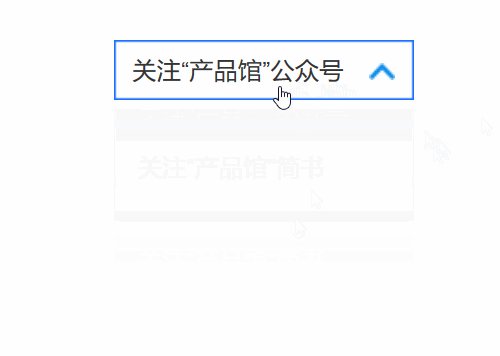
11、此时再点击预览,就不会出现选中多个的情况了

以上就是axure制作标签页的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章

Axure8.0母版怎么应用在页面上? Axure母版的使用方法
Axure8.0母版怎么应用在页面上?Axure中设计页面的时候,想要直接手要你管母版,该怎么使用呢?下面我们就来看看Axure母版的使用方法,需要的朋友可以参考下2018-03-29 axure怎么使用Icons图标组件设计UI?axure中自带了很多图标组件,该怎么直接调用这些组件图标设计ui呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-27
axure怎么使用Icons图标组件设计UI?axure中自带了很多图标组件,该怎么直接调用这些组件图标设计ui呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-27 axure怎么设计手机屏幕的滚动条原型?手机中经常能见到滚动条,该怎么制作滚动条效果呢?下面我们就来看看axure滚动条的制作方法,需要的朋友可以参考下2018-03-27
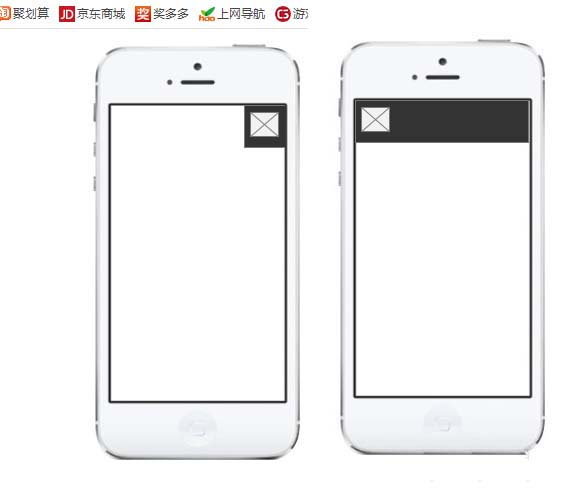
axure怎么设计手机屏幕的滚动条原型?手机中经常能见到滚动条,该怎么制作滚动条效果呢?下面我们就来看看axure滚动条的制作方法,需要的朋友可以参考下2018-03-27 axure怎么设计手机app的侧边栏原型?axure中想要设计原型很简单,手机app的侧边栏我们经常见,想要设计这个原型,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可2018-03-27
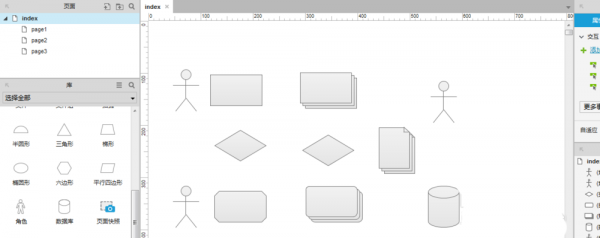
axure怎么设计手机app的侧边栏原型?axure中想要设计原型很简单,手机app的侧边栏我们经常见,想要设计这个原型,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可2018-03-27 axure怎么设计由流程组件组成的UI?axure中有很多组件,想要调用流程组件设计ui,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-26
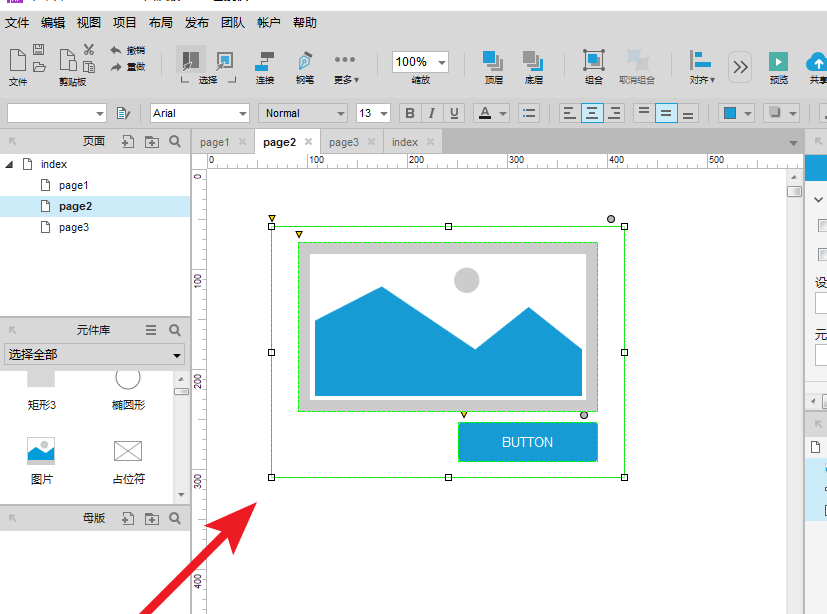
axure怎么设计由流程组件组成的UI?axure中有很多组件,想要调用流程组件设计ui,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-26 Axure RP 8怎么设计有漂亮图标的树状菜单?Axure中设计的树状菜单为了更美观,想要添加漂亮的图标,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-19
Axure RP 8怎么设计有漂亮图标的树状菜单?Axure中设计的树状菜单为了更美观,想要添加漂亮的图标,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-19 Axure动态面板怎么制作三级菜单?Axure想要设计一个网页的三级菜单,该怎么设计呢?我们可以使用动态面板实现,下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-08
Axure动态面板怎么制作三级菜单?Axure想要设计一个网页的三级菜单,该怎么设计呢?我们可以使用动态面板实现,下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-08
AXURE RP 8怎么设置下拉菜单? AXURE下拉菜单的制作方法
AXURE RP 8怎么设置下拉菜单?AXURE RP 8中设计网页原型的时候,想要制作一个下拉菜单,该怎么制作呢?下面我们就来看看AXURE下拉菜单的制作方法,需要的朋友可以参考下2018-03-05 Axure RP控制列表框怎么设置默认显示选中值?Axure中制作了列表框,列表框中添加了数据,想要默认显示选中数据,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2018-02-24
Axure RP控制列表框怎么设置默认显示选中值?Axure中制作了列表框,列表框中添加了数据,想要默认显示选中数据,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可2018-02-24 Axure怎么设计基础信息的页面?Axure中想要设计一款用户信息的页面,该怎么设计呢?下面我们就来看看Axure页面的详细设计方法,需要的朋友可以参考下2018-02-08
Axure怎么设计基础信息的页面?Axure中想要设计一款用户信息的页面,该怎么设计呢?下面我们就来看看Axure页面的详细设计方法,需要的朋友可以参考下2018-02-08













最新评论