vscode怎么安装REST API插件并测试?
vscode在测试 REST API (作为HTTP Client)的时候,需要安装插件。测试 REST API可以使用REST Client插件进行,下面我们就来看看详细的教程。

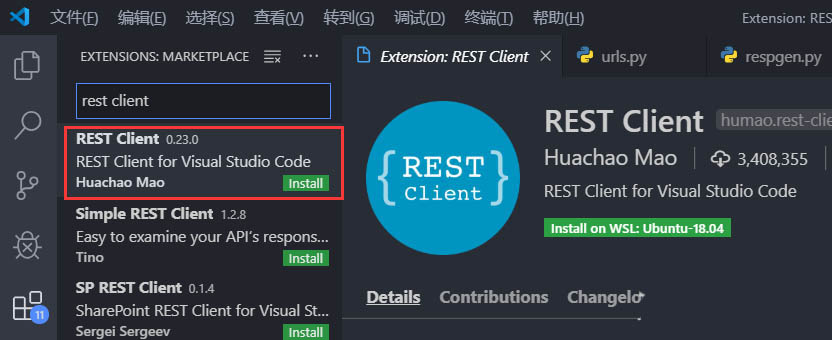
1、首先,打开vscode,在左侧点击插件,在插件面板搜索REST Client,找到如图插件。

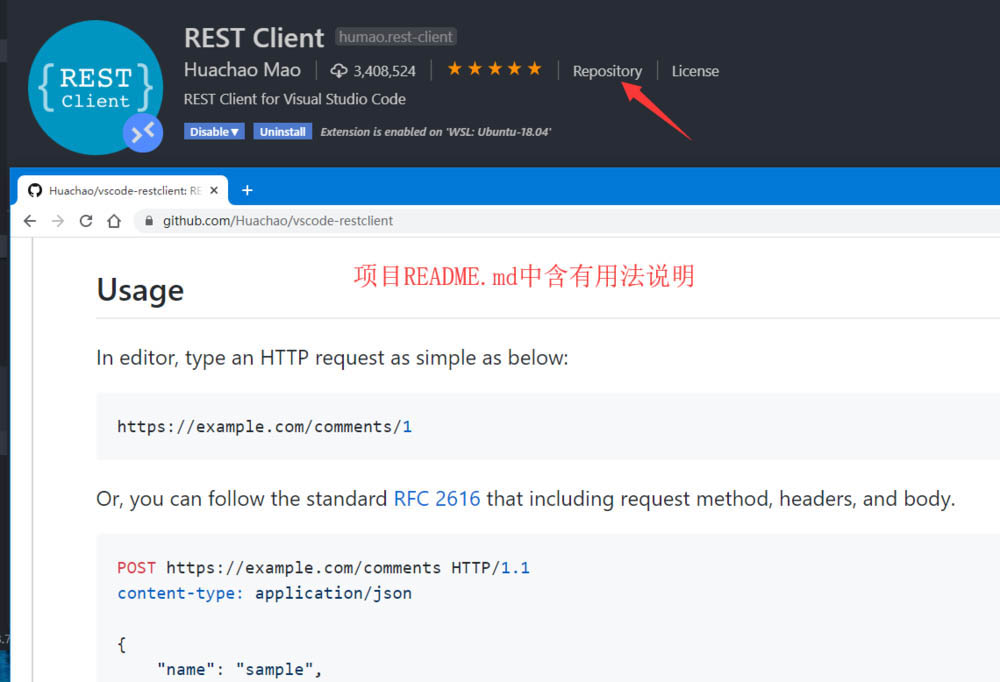
2、安装该插件。然后点击插件页面的Repository,打开插件的github页面,可以找到使用说明。

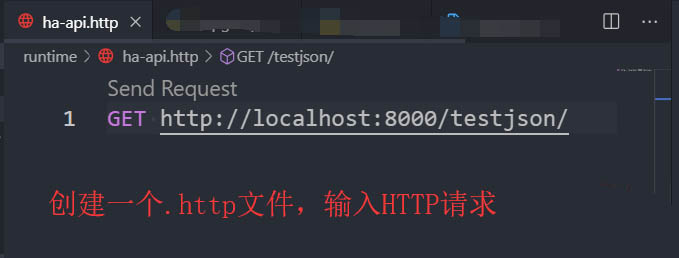
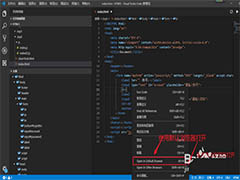
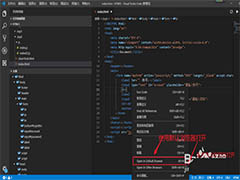
3、按照使用说明,首先创建.http文件,在里边输入如图的一行,会自动弹出Send Request按钮。

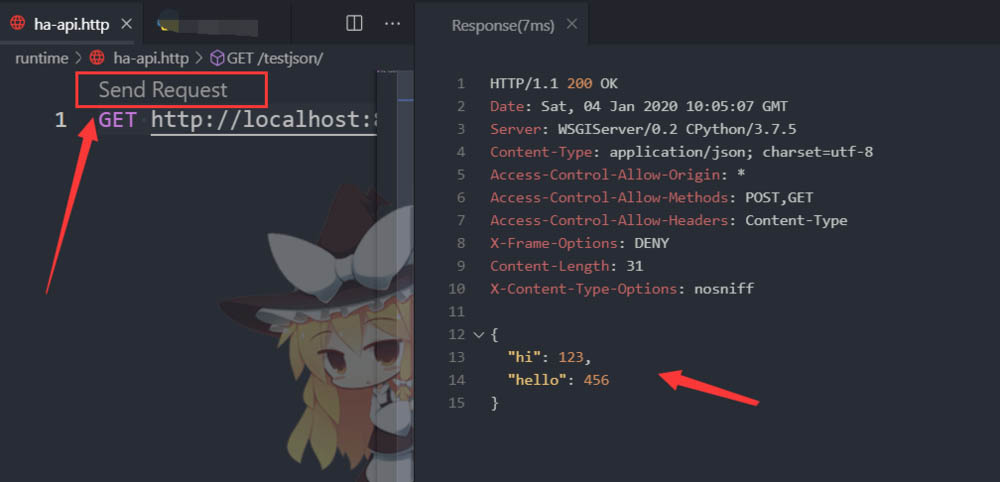
4、点击Send Request按钮,即可自动打开请求结果,如图所示。

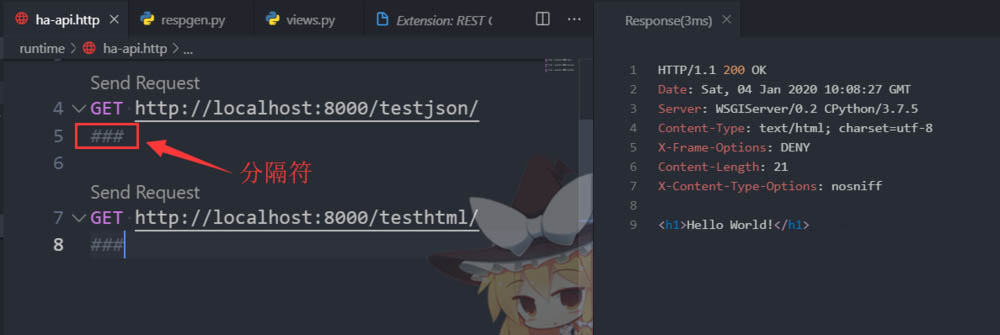
5、如果要在一个http文件中输入多个REST API调用,在请求之间用三个#号隔开,如图所示。

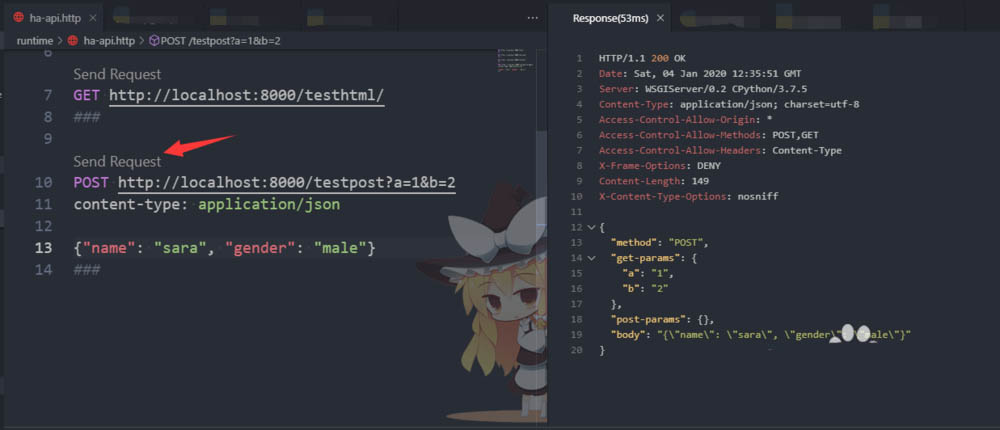
6、如果要发送post请求,原理类似。如果要传递body,在请求行下面空一行写即可。

总结:
1、首先,打开vscode,在左侧点击插件,在插件面板搜索REST Client,找到如图插件。
2、安装该插件。然后点击插件页面的Repository,打开插件的github页面,可以找到使用说明。
3、按照使用说明,首先创建.http文件,在里边输入如图的一行,会自动弹出Send Request按钮。
4、点击Send Request按钮,即可自动打开请求结果,如图所示。
5、如果要在一个http文件中输入多个REST API调用,在请求之间用三个#号隔开,如图所示。
6、如果要发送post请求,原理类似。如果要传递body,在请求行下面空一行写即可
以上就是vscode测试 REST API的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VSCode默认主题怎么更换? VSCode更换背景色的教程
相关文章
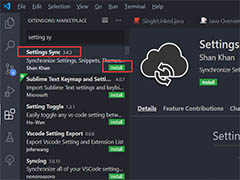
 不同设备间怎么快速同步vscode插件/配置信息?在不同的电脑上安装vscode后,想要同步插件和配置信息,该怎么同步呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-07-13
不同设备间怎么快速同步vscode插件/配置信息?在不同的电脑上安装vscode后,想要同步插件和配置信息,该怎么同步呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-07-13
VSCODE怎么安装CSS Peek插件快速查看CSS定义?
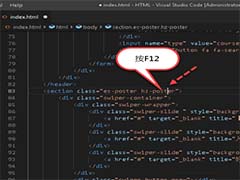
VSCODE怎么安装CSS Peek快速查看CSS定义?VSCODE中想要查看定位CSS定义,该怎么操作呢?我们需要添加一个扩展程序,下面我们就来看看详细的教程,需要的朋友可以参考下2020-06-09 VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11
VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11在vscode中安装使用pylint-django插件解决pylint的一些不必要的错误提
这篇文章主要介绍了在vscode中使用pylint-django插件解决pylint的一些不必要的错误提示,需要的朋友可以参考下2018-04-06 这篇文章主要介绍了盘一盘那些提效/创意的vscode插件(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-13
这篇文章主要介绍了盘一盘那些提效/创意的vscode插件(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-13







最新评论