Pycharm 2019.3.3图文安装教程
PyCharm 是一款功能强大的 Python 编辑器,具有跨平台性,鉴于目前最新版 PyCharm 使用教程较少,为了节约时间,来介绍一下 PyCharm 在 Windows下是如何安装的。
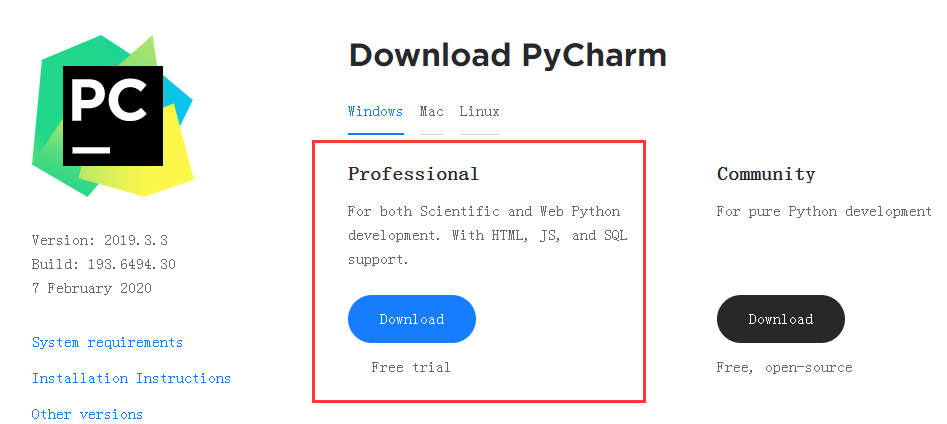
1、首先去Pycharm官网,或者直接输入网址:http://www.jetbrains.com/pycharm/download/#section=windows,或者直接从脚本之家下载下载PyCharm安装包,根据自己电脑的操作系统进行选择,对于windows系统选择下图的框框所包含的安装包。

2、选择Windows系统的专业版,将其下载到本地,如下图所示:

3、双击下载的安装包,进行安装,然后会弹出界面:

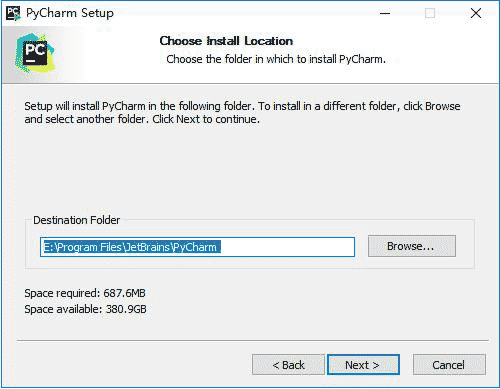
4、选择安装目录,Pycharm需要的内存较多,建议将其安装在D盘或者E盘,不建议放在系统盘C盘:

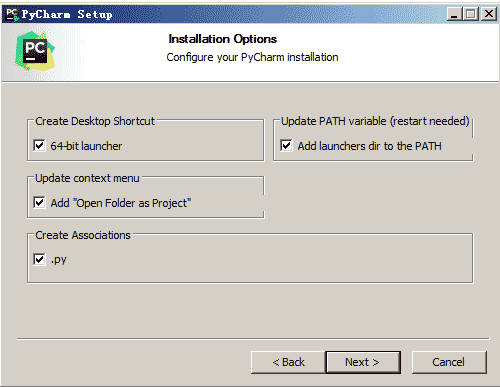
5、点击Next,进入下图的界面:

Create Desktop Shortcut创建桌面快捷方式,一个32位,一个64位,小编的电脑是64位系统,所以选择64位。
勾选Create Associations是否关联文件,选择以后打开.py文件就会用PyCharm打开。
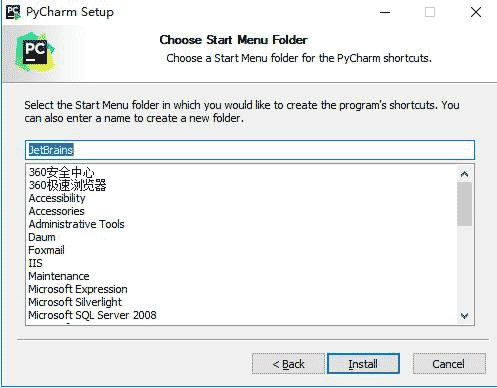
6、点击Next,进入下图:

默认安装即可,直接点击Install。
7、耐心的等待两分钟左右,如下图:

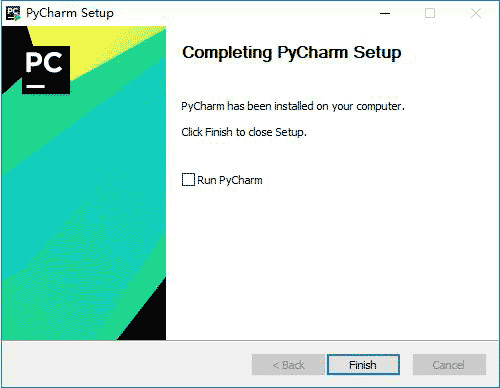
8、之后就会得到下面的安装完成的界面:

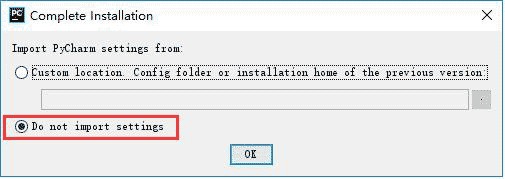
9、点击Finish,Pycharm安装完成。接下来对Pycharm进行配置,双击运行桌面上的Pycharm图标,进入下图界面:

选择Do not import settings,之后选择OK,进入下一步。
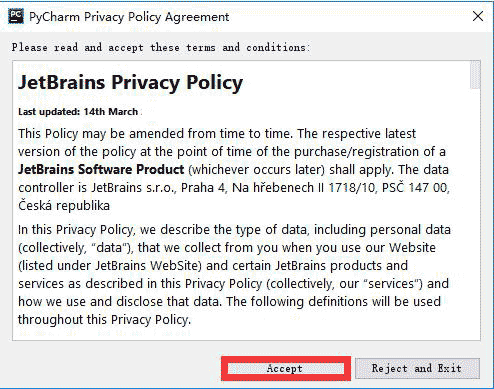
10、选择Accept,进入下一步:

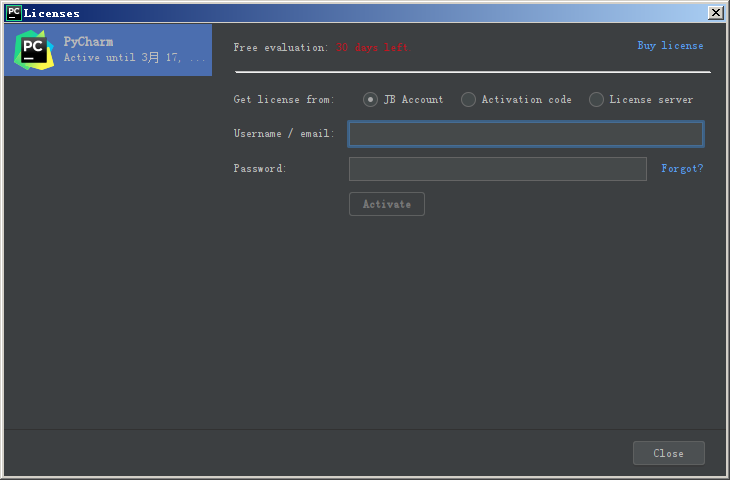
11、进入激活界面,选择第二个License server,如下图所示:

之后在License server address中随意输入下面两个注册码中的任意一个即可,Pycharm新注册码1:http://idea.liyang.io或pycharm新注册码2:http://xidea.online,之后点击OK,便可以激活Pycharm了。
12、Pycharm激活后

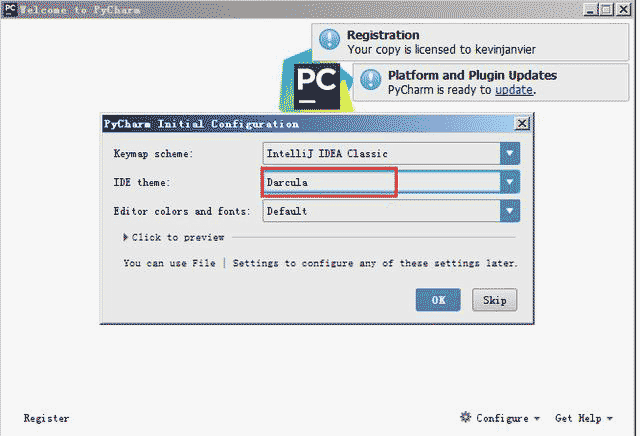
13、激活之后会自动跳转到下图界面,选择IDE主题与编辑区主题:

建议选择Darcula主题,该主题更有利于保护眼睛,而且看上去也非常不错~~~
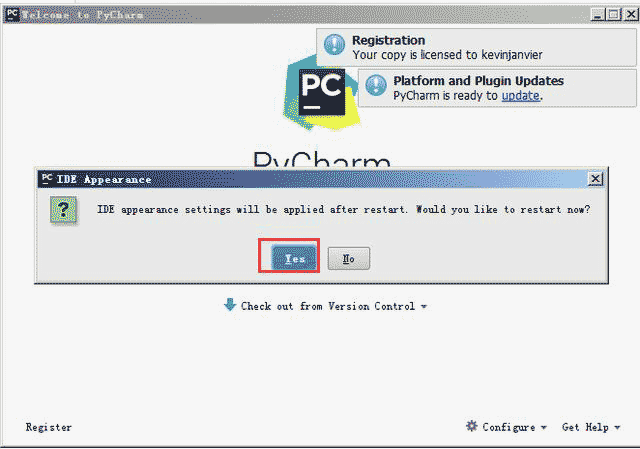
14、选择OK之后进入下图界面:

选择Yes即可,更换IDE主题。
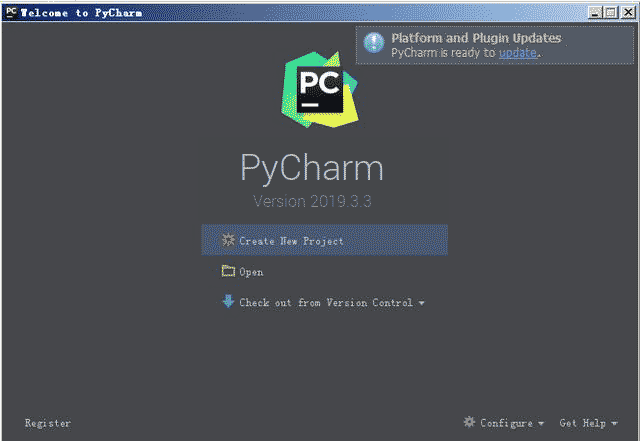
15、之后进入下图界面:

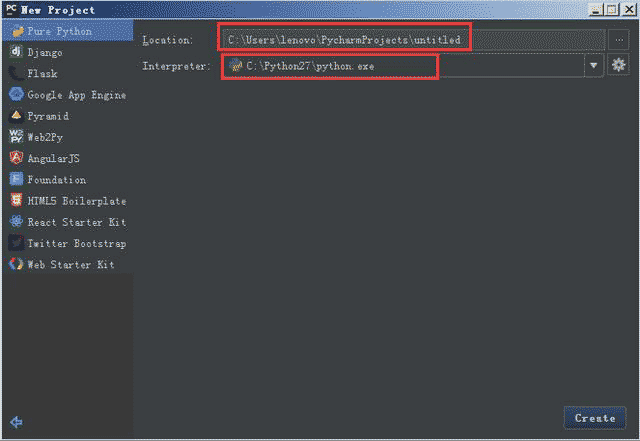
16、点击Create New Project,进入如下图的界面:

自定义项目存储路径,IDE默认会关联Python解释器。选择好存储路径后,点击create。
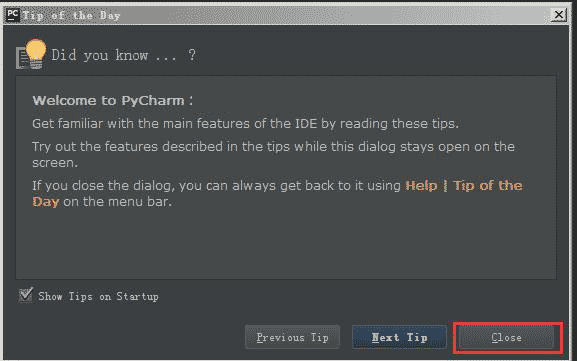
17、IDE提供的提示,直接close即可,不用理会。

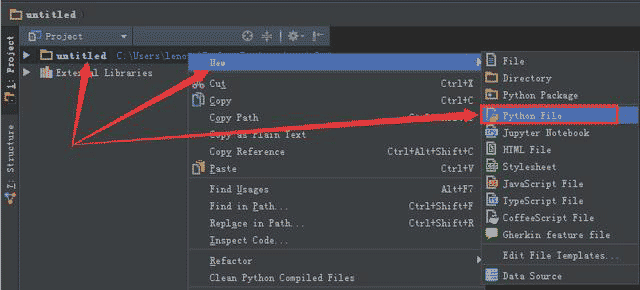
18、进入的界面如下图所示,鼠标右击图中箭头指向的地方,然后选择New,最后选择python file,在弹出的框中填写文件名(任意填写),本例填写:helloworld。

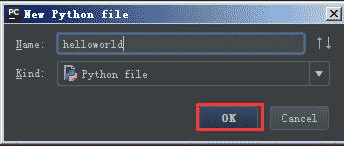
19、之后得到下图,然后点击OK即可:

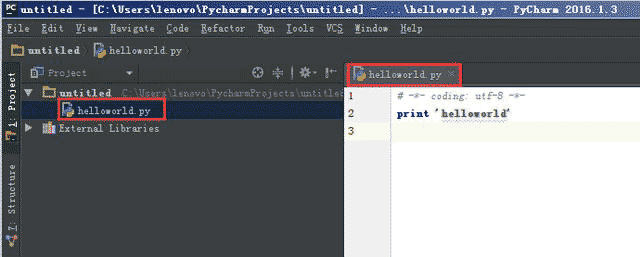
20、文件创建成功后便进入如下的界面,便可以编写自己的程序了。

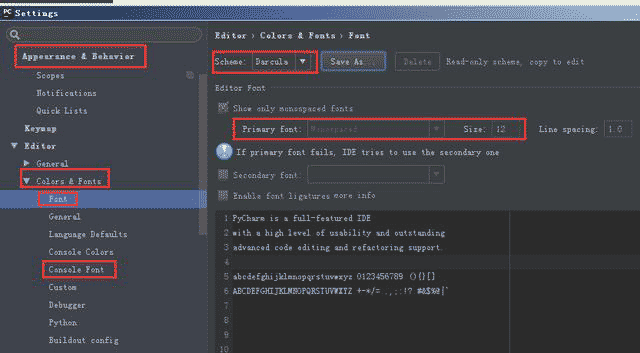
这个界面是Pycharm默认的界面,大家完全可以自己去setting中设置自己喜欢的背景和字体大小、格式等等。

在这里我就不一一赘述了,起码到这里我相信大家已经实现了Pycharm的安装了。
21、Pycharm中的部分快捷键
1、Ctrl + Enter:在下方新建行但不移动光标;
2、Shift + Enter:在下方新建行并移到新行行首;
3、Ctrl + /:注释(取消注释)选择的行;
4、Ctrl+d:对光标所在行的代码进行复制。
相关文章

vscode怎么检测工作区是否有问题? vscode调出问题指令的两种方法
vscode中可以检查是否有问题,如果有问题该怎么调出有问题的指令呢?下面我们就来看看详细的教程2024-09-28
怎么在VScode中设置账号同步? Vscode账号同步的实现方法
VScode是一款免费开源的现代化轻量级代码编辑器,使用该软件时,可以设置账号同步,今天小编就来说明一下具体的操作步骤2024-09-28
VSCode如何格式化XML? VSCode实现UltraEdit中XML格式化的方法
最近很喜欢使用 VS Code,所以会遇到很多 VS Code 的日常使用问题,比如,我想要在 VS Code 中实现 UltraEdit 中 XML 格式化的问题,该如何做呢?详细请看下文介绍2024-09-26
VScode编译python画布闪现怎么办? 只加两行代码即可解决
vscode使用python画图时闪退,该怎么解决这个问题呢?我们只需要添加两行代码就可以了,详细请看下文介绍2024-09-26
vscode怎么运行vue代码? vscode启动vue项目的教程
vscode可以运行vue项目,该怎么运行呢?下面我们就来看看新手第一次运行vue项目的方法,详细请看下文介绍2024-09-26
Vscode怎么拆分窗口? Vscode拆分编辑器窗口实现分屏显示技巧
Vscode编辑代码的时候,想要分屏,该怎么操作呢?我们可以拆分编辑器窗口,比如上下拆分,左右拆分等等,详细请看下文介绍2024-09-26
怎么让vscode显示文件图标? vscode添加icon文件图标的教程
可以使VScode左侧的资源管理器根据文件类型显示图标,要在VSCode中显示文件夹图标,可以按照以下步骤进行操作2024-09-26
助力开发者迅速上手! Visual Studio Code推出Office加载项开发工具预览
这一工具包旨在为开发者提供便捷的加载项开发平台,尤其是那些希望仅通过manifest文件来开发XML格式加载项的开发者,详细请看下文介绍2024-09-10 JDK是java软件开发包的简称,要想开发java程序就必须安装JDK,没有JDK的话,无法编译Java程序,很多朋友安装不会配置环境,这里就为大家提供了具体的安装与配置方法,需要的2024-07-04
JDK是java软件开发包的简称,要想开发java程序就必须安装JDK,没有JDK的话,无法编译Java程序,很多朋友安装不会配置环境,这里就为大家提供了具体的安装与配置方法,需要的2024-07-04
TypeScript5.5更新! VS Code使用TypeScript的技巧
微软前两天昨日正式发布 TypeScript 5.5,开发者如果在 Visual Studio 和 VS Code 等编辑器中使用 TypeScript,还能实现自动完成、代码导航和重构等功能,通过一下命令可以2024-06-22






最新评论