Axure怎么制作拖动滑块效果? Axure滑块动画的制作方法
在很多网站中的验证码部分,都用到了滑块拖拽的功能实现验证码的输入,该制作这个动画效果呢?下面我们就来看看详细的教程。

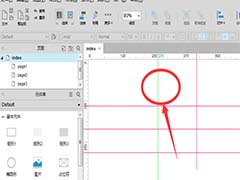
1、首先在场景中绘制“1条直线”和“1个圆形”

2、将圆形和直线使用对齐工具,垂直方向对齐。因为我们希望实现的效果是圆形滑块在直线上水平方向滑动的。

3、将圆形转换成动态面板,并且命名为“滑块”,用于后续交互制作。

4、选择“滑块”的动态面板,为其添加“拖动时”的动作。

5、完成后,为其添加“移动”的反应动作,本例子中,移动反应动作的设置是重点,请大家注意。

6、这里需要主要讲解几点,我们在设置中可以看到,移动的选项包含了:到达、经过、跟随拖动、跟随水平拖动、跟随垂直拖动、回拖动前位置6个选项。
因为常规场景下,滑块都是水平方向移动的,所以我们这里选择“跟随水平拖动”

7、轨道的选项包含:直线,顺时针曲线,逆时针曲线3个选项,在当前案例中,我们选择“直线”,如果选择其他2个,那拖动起来,滑块不知道要去哪儿了。

8、最后一个设置,边界,边界的作用用来设置滑块移动的范围,因为本例子中滑块是水平方向移动的,所以我们设置做边距大于等于400,右编辑小鱼等于800

9、完成后,点击确定。该交互效果就制作完毕了。
以上就是Axure拖动滑块效果的制作方法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
axure怎么添加滚动条? axure水平垂直滚动条的设置方法
相关文章
 Axure rp中自适应视图怎么设置和使用?Axure rp制作页面的时候,要考虑手机观看电脑观看和平板观看的效果,这时候就需要使用自适应视图,下面我们就来看看详细的教程,需要2019-07-15
Axure rp中自适应视图怎么设置和使用?Axure rp制作页面的时候,要考虑手机观看电脑观看和平板观看的效果,这时候就需要使用自适应视图,下面我们就来看看详细的教程,需要2019-07-15 Axure怎么批量清除参考线?Axure绘图的时候,添加了参考线,想要删除参考线,该怎么清除呢?下面我们就来看看详细教程,需要的朋友可以参考下2019-07-12
Axure怎么批量清除参考线?Axure绘图的时候,添加了参考线,想要删除参考线,该怎么清除呢?下面我们就来看看详细教程,需要的朋友可以参考下2019-07-12
Axure怎么设置网格宽度? axure设置辅助线宽度的教程
Axure怎么设置网格宽度?Axure显示栅格以后,想要设置网格的宽度,该怎么设置呢?下面我们就来看看axure设置辅助线宽度的教程,需要的朋友可以参考下2019-07-12
Axure图片怎么添加交互效果? Axure设置图像行为的技巧
Axure图片怎么添加交互效果?Axure插入的图像想要添加一些效果,比如鼠标放在图像上面可以点击按钮清空等效果,下面我们就来看看Axure设置图像行为的技巧,需要的朋友可以2019-07-11 Axure RP9怎么设置黑暗模式?Axure软件默认的界面是白色的界面,很明亮,想要设置黑暗模式,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-11
Axure RP9怎么设置黑暗模式?Axure软件默认的界面是白色的界面,很明亮,想要设置黑暗模式,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-11 Axure rp怎么实现页面部分区域悬浮效果?经常能在网站上看到悬浮的页面,想要制作这个悬浮效果的原型,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-11
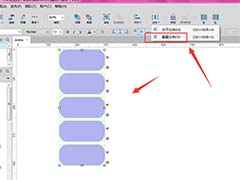
Axure rp怎么实现页面部分区域悬浮效果?经常能在网站上看到悬浮的页面,想要制作这个悬浮效果的原型,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-11 Axure元件怎么设置水平/垂直居中分布?Axure中多个元件想要设置水平或者垂直分布,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-10
Axure元件怎么设置水平/垂直居中分布?Axure中多个元件想要设置水平或者垂直分布,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-10
Axure怎么调整图层间的顺序? axure调整图层顺序的教程
Axure怎么调整图层间的顺序?Axure中有很多图层,想要调整图层的顺序,该怎么调整呢?下面我们就来看看axure调整图层顺序的教程,需要的朋友可以参考下2019-07-10
Axure元件怎么添加阴影效果? Axure阴影效果的制作方法
Axure元件怎么添加阴影效果?Axure中想要制作一个阴影效果,该怎么制作阴影效果呢?下面我们就来看看Axure阴影效果的制作方法,需要的朋友可以参考下2019-07-09 Axure怎么绘制一个渐变线条的椭圆形?Axure中想要绘制一个渐变色的线条图形,该怎么绘制这个图形呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-09
Axure怎么绘制一个渐变线条的椭圆形?Axure中想要绘制一个渐变色的线条图形,该怎么绘制这个图形呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-09













最新评论