Animate怎么做轮播图效果? Animate循环移动图片动画的做法
ANimate中想要制作一个循环播放的动画,这需要使用传统补间动画来制作,下面我们就来看看详细的教程。
这里使用的是Animate 2021,打开后,新建一个Actionscript3.0文档。

将准备好的图片放到舞台中,如图,要先把图片处理成一样的尺寸

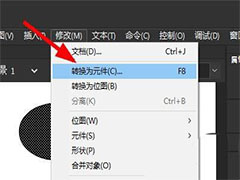
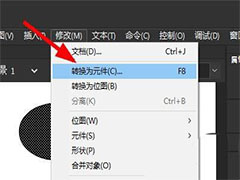
选择三张图片,右键选择转换为元件

这里选择图形元件,如图所示

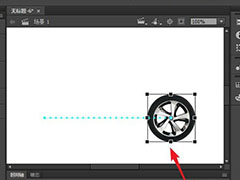
按下alt键,使用鼠标拖动元件,快速复制一个元件,并与前面的元件对齐到右侧

选择两个元件,右键选择转换图形元件

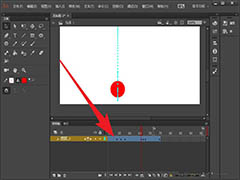
延长时间轴到500帧

在第500帧插入关键帧,使用快捷键f6

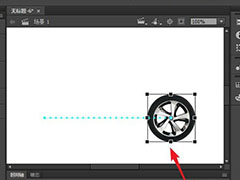
在第500帧移动元件到如图所示位置

选择中间帧,右键选择创建传统补间动画

最重要的一步,就是在第499帧插入关键帧,并删除第500帧

这样就得到了循环移动的图片动画了

以上就是Animate循环移动图片动画的做法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章

animate2020透明度在哪里调? Animate使对象透明的技巧
animate2020透明度在哪里调?animate2020中想要调整图形的透明度,在哪里设置透明度呢?下面我们就来看看Animate使对象透明的技巧,详细请看下文介绍2021-05-18
Animate车轮从左滚到右动画怎么做? Animate实现车轮滚动动画
Animate车轮从左滚到右动画怎么做?Animate中想要制作一个车轮滚动的动画效果,该怎么制作这个动画呢?下面我们就来看看Animate实现车轮滚动动画,详细请看下文介绍2021-05-17
Animate怎么做逼真的下雪动画? Animate下雪动画的实现方法
Animate怎么做逼真的下雪动画? 下雪很漂亮,想要使用软件制作一个下雪效果,该怎么实现呢?下面我们就来看看Animate下雪动画的实现方法,详细请看下文介绍2021-05-17
Animate怎么做叠变文字的动画效果? Animate文字动画的做法
Animate怎么做叠变文字的动画效果?Animate中想要制作文字叠在一起不断变化的效果,该怎么制作呢?下面我们就来看看Animate文字动画的做法,需要的朋友可以参考下2021-04-12
Animate怎么制作逼真的立体文字效果? Animate立体字的实现方法
Animate怎么制作逼真的立体文字效果?Animate中想要制作一款立体的文字,该怎么制作逼真立体字呢?下面我们就来看看Animate立体字的实现方法,需要的朋友可以参考下2021-04-12
Animate怎么制作循环移动的箭头? Animate箭头移动动画的做法
Animate怎么制作循环移动的箭头?Animate中想要制作一个循环移动的箭头,该怎么制作呢?下面我们就来看看Animate箭头移动动画的做法,需要的朋友可以参考下2021-04-12 Animate怎么制作树枝树叶随风飘动的动画效果?Animate中想要制作一个树枝树叶跟着风来回摆动的动画效果,该怎么制作这个动画呢?下面我们就来看看详细的教程,需要的朋友可2021-04-08
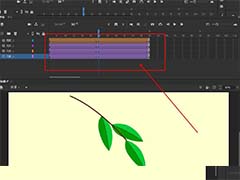
Animate怎么制作树枝树叶随风飘动的动画效果?Animate中想要制作一个树枝树叶跟着风来回摆动的动画效果,该怎么制作这个动画呢?下面我们就来看看详细的教程,需要的朋友可2021-04-08
Animate图片怎么制作拼图动画? Animate拼图游戏的做法
Animate图片怎么制作拼图动画?Animate导入的一张图片想要裁剪成多份,做一个拼图动画效果,该怎么制作呢?下面我们就来看看Animate拼图游戏的做法,需要的朋友可以参考下2021-04-08
Animate怎么画表格? Animate画多行多列表格的技巧
Animate怎么画表格?Animate软件中想要绘制一个表格,该怎么画表格图形呢?下面我们就来看看Animate画多行多列表格的技巧,需要的朋友可以参考下2021-03-23
Animate怎么实现小球做自由落体运动? Animate小球弹跳动画做法
Animate怎么实现小球做自由落体运动?Animate中想要制作小球动画,该怎么制作小球自由落地弹起的动画效果呢?下面我们就来看看Animate小球弹跳动画做法,需要的朋友可以参2021-03-10













最新评论