VSCode文件图标主题怎进行美化? vscode文件图标插件的用法
发布时间:2021-09-22 14:27:58 作者:佚名  我要评论
我要评论
VSCode文件图标主题怎进行美化?VSCode项目创建了很多文件,想要美化一下文件的图标,方便查找和区分,该怎么美化呢?我们需要一个插件,下面我们就来看看vscode文件图标插件的用法
我们在使用Visual StudioCode开发工具的时候,为了区分和美化文件的图标,我们是可以按住一个VSCODE-ICONS插件来进行美化的!下面小编就教大家如何安装使用吧!

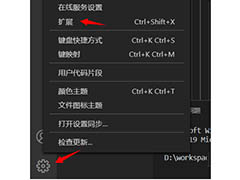
打开VSCode后,点击【扩展】

点击【在商店搜索扩展】

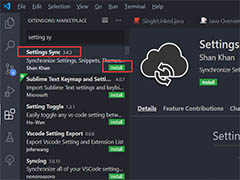
搜索并安装【vscode-icons】

点击菜单【文件--首选项--文件图标主题】

点击选择【VSCode Icons】

注意事项
设置好后,建议重启vscode,避免不生效
以上就是vscode文件图标插件的用法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VSCode类型参数怎么显示? VSCode显示类型参数的技巧
vscode怎么仅在某个目录搜索? vscode查找条件的设置方法
相关文章

vscode没有完全汉化怎么办? vs code部分内容没汉化的解决办法
vs code没有完全汉化怎么办?visual studio code汉化以后发现有一本分功能没有汉化,该怎么办呢?下面我们就来看看vs code部分内容没有汉化的解决办法,需要的朋友可以参考2020-12-01 今天给大家分享一下自己最近撸的一款vscode游戏插件,基于vscode的休闲放松利器,感兴趣的来了解一下吧2020-10-14
今天给大家分享一下自己最近撸的一款vscode游戏插件,基于vscode的休闲放松利器,感兴趣的来了解一下吧2020-10-14 这篇文章主要介绍了盘一盘那些提效/创意的vscode插件(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-13
这篇文章主要介绍了盘一盘那些提效/创意的vscode插件(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-13
vscode怎么设置html标签自动补全? vscode自动补全html的技巧
vscode怎么设置html标签自动补全?vscode修改html标签名时,想要实现自动补全的效果,该怎么设置呢?下面我们就来看看vscode自动补全html的技巧,需要的朋友可以参考下2020-09-23
VSCode代码怎么生成图片? Vscode漂亮的代码截图的实现方法
VSCode代码怎么生成图片?VSCode中想要将代码直接生成图片,方便发送出去,该怎么生成图片呢?下面我们就来看看Vscode漂亮的代码截图的实现方法,需要的朋友可以参考下2020-07-15 不同设备间怎么快速同步vscode插件/配置信息?在不同的电脑上安装vscode后,想要同步插件和配置信息,该怎么同步呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-07-13
不同设备间怎么快速同步vscode插件/配置信息?在不同的电脑上安装vscode后,想要同步插件和配置信息,该怎么同步呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-07-13
VisualStudio Code怎么关闭文件导航路径? vscode导航路径设置方法
VisualStudio Code怎么关闭文件导航路径?VisualStudio Code软件想要关闭文件的导航路径,该怎么关闭呢?下面我们就来看看vscode导航路径设置方法,需要的朋友可以参考下2020-06-18 VS code内置浏览器怎么安装使用?VS code编程开发的时候,需要使用内置浏览器,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-06-14
VS code内置浏览器怎么安装使用?VS code编程开发的时候,需要使用内置浏览器,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-06-14
settings文件怎么打开? VSCode打开并配置settings.json文件的技巧
VSCode怎么打开并配置settings.json文件?VSCode编程开发的时候,需要在settings.json里进行设置,该怎么打开settings.json文件呢?下面我们就来看看详细的教程,需要的朋2020-06-12
VSCODE怎么安装CSS Peek插件快速查看CSS定义?
VSCODE怎么安装CSS Peek快速查看CSS定义?VSCODE中想要查看定位CSS定义,该怎么操作呢?我们需要添加一个扩展程序,下面我们就来看看详细的教程,需要的朋友可以参考下2020-06-09









最新评论