Animate文字遮罩动画怎么做? An用遮罩层动画做文字显示效果的技巧
Animate遮罩层可以制作很多动画效果,今天我们就来看看使用nimate软件制作遮罩文字动画的技巧。
打开Animate软件,这里要选择Actionscript3.0文档。在工具栏中找到文本工具,并点击选择。

在舞台上放置一个静态文本

新建一个图层,点击新建图层按钮

在新建图层使用矩形工具绘制几个长方形,如图所示,注意这里不能选择对象绘制模式

延长时间轴到60帧

在长方形图层,第60帧插入关键帧

对第60帧的长方形进行位置和宽度的调整

选择中间帧右键选择创建补间形状动画

最后选择形状补间层,右键选择遮罩层


这样就得到了遮罩文字动画的效果了

以上就是An用遮罩层动画做文字显示效果的技巧,希望大家喜欢,请继续关注脚本之家。
相关推荐:
Animate图层元素怎么分离? Animate分离图层的方法
相关文章

animate遮罩层怎么用? Animate制作图片遮罩动画的技巧
animate遮罩层怎么用?An中想要制作一个图片遮罩显示的动画效果,该怎么制作这个效果呢?下面我们就来看看Animate制作图片遮罩动画的技巧,详细请看下文介绍2022-01-14
animate逐字显示效果的动画怎么办? an文字动画的实现方法
animate逐字显示效果的动画怎么办?animate中想要制作一个逐字显示的效果,文字一个一个出现,该怎么制作呢?下面我们就来看看an文字动画的实现方法2022-01-14
Animate横向文本怎么变成竖向? An文本竖向排列的技巧
Animate横向文本框怎么变成竖向?Animate中输入的横排文字想要强制变成竖排文字,该怎么操作呢?下面我们就来看看Animate文本竖向排列的技巧2021-09-14
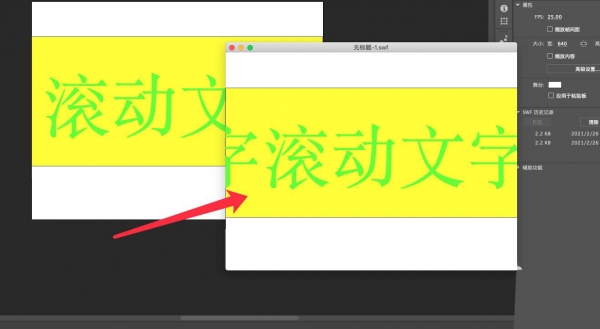
Animate怎么做滚动文字动画? Animate动态字幕的制作方法
Animate怎么做滚动文字动画?Animate制作动画的时候,想要制作滚动的文字字幕,该怎么制作呢?下面我们就来看看Animate动态字幕的制作方法,详细请看下文介绍2021-08-12
Animate文字怎么倾斜? Animate文本变成斜体的技巧
Animate文字怎么倾斜?Animate中输入的文字,想要制作倾斜效果,该怎么做斜体字呢?下面我们就来看看Animate文本变成斜体的技巧,详细请看下文介绍2021-08-11
Animate怎么做文字在黑与白旋转效果? 白与黑Flash动画的做法
Animate怎么做文字在黑与白旋转效果?Animate想要制作一个动画效果,比如文字在黑白相间的背景下旋转,该怎么制作呢?下面我们就来看看白与黑Flash动画的做法,详细请看下2021-08-09
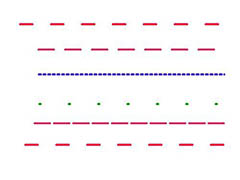
Animate怎么画虚线? Animate调节虚线的密度及长度的技巧
Animate怎么画虚线?Animate绘制图形的时候,想要绘制虚线,虚线的种类也很多,可以自己调节的,下面我们就来看看Animate调节虚线的密度及长度的技巧,详细请看下文介绍2021-08-06
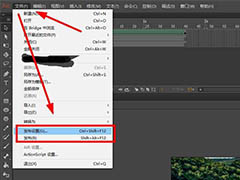
Animate怎么发布exe可执行文件? Animate导出exe文件的技巧
Animate怎么发布exe可执行文件?Animate中制作的文件,想要生成可执行文件exe,该怎么实现呢?下面我们就来看看Animate导出exe文件的技巧,详细请看下文介绍2021-06-28
Animate怎么设计渐变字体? an文字效果渐变填充的技巧
Animate怎么设计渐变字体?Animate中想要制作一个渐变字体,该怎么设计渐变文字呢?下面我们就来看看an文字效果渐变填充的技巧,详细请看下文介绍2021-06-09
Animate怎么制作逼真的立体文字效果? Animate立体字的实现方法
Animate怎么制作逼真的立体文字效果?Animate中想要制作一款立体的文字,该怎么制作逼真立体字呢?下面我们就来看看Animate立体字的实现方法,需要的朋友可以参考下2021-04-12













最新评论