VS2022怎么搭建基于TypeScript的React应用?
TypeScript是JavaScript的超集,为JS带来了静态类型支持,这可以帮助我们写出更清晰可靠的接口,带来更好的IDE提示。
那么如何在Visual Studio 2022中创建基于TypeScript的React应用呢?下面我们就来看看详细的教程。

微软Microsoft Visual Studio 2022 v17.12 企业版/专业版/社区版 64位 正式版(附ket码)
- 类型:编程工具
- 大小:4.0MB
- 语言:多国语言
- 时间:2024-08-30
打开Windows 10系统下已安装的Visual Studio 2022开发工具,如下图所示:

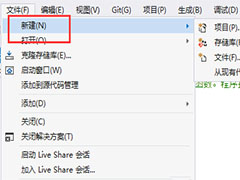
打开Visual Studio 2022启动页面后,选择“创建新项目”,如下图所示:

在创建新项目页面中,浏览选择 “Standalone TypeScript React Project”,然后点击“下一步”,如下图所示:

填写项目名称,浏览项目保存位置,记得不要勾选“将解决方案和项目放在同一目录中”,然后点击“创建”,如下图所示:

此时会打开一个命令提示窗口,通过自动执行命令
npm install react react-dom react-scripts cra-template-typescript
来创建项目模板,并生成项目初始文件,如下图所示:

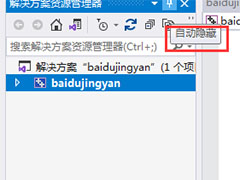
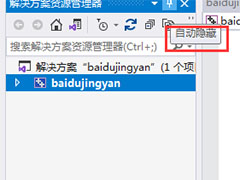
此时项目的结构如下图所示:

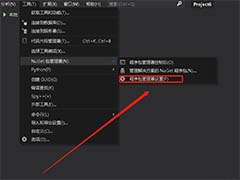
依次点击菜单栏中的“调试”->“开始执行(不调试)”,如下图所示:

此时会自动打开一个命令提示符,运行npm start,如下图所示:

成功启动后,通过访问本地localhost下的3000端口,可以看到初始页面,如下图所示:

以上就是VS2022中创建基于TypeScript的React应用的图文教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VS2017怎么创建创建空的ASP.NET Core Web项目?
相关文章

vs2022怎么修改字符集? VisualStudio2022修改默认字符集的教程
vs2022怎么修改字符集?vs2022中默认的字符集是可以修改的,该怎么更换呢?下面我们就来看看VisualStudio2022修改默认字符集的教程2022-04-29
VS2019程序包管理设置在哪? VisualStudio打开程序包管理设置的技巧
VS程序包管理设置在哪?VisualStudio想要设置程序包管理,这个功能在哪里设置呢?下面我们就来看看VisualStudio打开程序包管理设置的技巧2022-04-29
vs怎么查找标签页? visual studio快速打开标签页链接的技巧
vs怎么查找标签页?visual studio中想要查找标签页,该怎么操作呢?下面我们就来看看visual studio快速打开标签页链接的技巧2022-04-28
vs怎么修改当前的SDK版本? Visual Studio指定SDK版本的技巧
vs怎么修改当前的SDK版本?运行程序的时候, 我们可以指定版本进行编译的,该怎么修改sdk版本呢?下面我们就来看看Visual Studio指定SDK版本的技巧2022-04-08
vs的自动窗口在哪里? Visual Studio设置窗口自动隐藏的技巧
vs的自动窗口在哪里?Visual Studio中的窗口是可以自动隐藏的,但是需要自己设置,下面我们就来看看Visual Studio设置窗口自动隐藏的技巧2022-03-21
vs怎么编写java Script项目? VisualStudio创建java Script文件的技巧
vs怎么编写java Script项目?VisualStudio中想要创建java项目,该怎么操作呢?下面我们就来看看VisualStudio创建java Script文件的技巧,详细请看下文介绍2022-03-21
VS怎么从现有代码中创建项目? visualstudio创建一个新项目的技巧
VS怎么从现有代码中创建项目?VS想要创建项目,该怎么充现有代码中创建项目呢?下面我们就来看看visualstudio创建一个新项目的技巧,详细请看下文介绍2022-03-15
VS怎么创建远程存储库? VisualStudio创建远程存储库的技巧
VS怎么创建远程存储库?vs创建存储库的时候,可以选择远程存储库,该怎么实现嗯?下面我们就来看看VisualStudio创建远程存储库的技巧2022-03-15
VisualStudio怎么创建样式表文件? vs默认样式表模板的使用方法
VisualStudio怎么创建样式表文件?想要创建样式表文件,可以通过自带的样式表模板类创建,下面我们就来看看vs默认样式表模板的使用方法2022-03-14
vs2017怎么创建职工管理类文件? viusalstudio新建职工管理类的技巧
vs2017怎么创建职工管理类文件?vs2017中想要创建一个职工管理文件,该怎么创建呢?下面我们就来看看viusalstudio新建职工管理类的技巧2022-03-09












最新评论