vscode前端必备扩展有哪些? 25个提升开发幸福感的VSCode扩展分享
市场营销最强策略之一:在人们知道自己需要什么之前帮助他们意识到自己需要什么。这一点上,VSCode深谙其道。
VSCode可能是目前最为流行的代码编辑器,就是因为它满足了每一个开发人员的需求,甚至可能开发人员自己都不清楚的需求。这就是VSCode的独特魅力。
VSCode是为现代技术而创建的,因而大多数VSCode爱好者都是JavaScript开发人员。目前流行的JavaScript框架对于VSCode来说早已完美无缺,它拥有你所需要的一切。
科技日新月异,选择文本编辑器时,一定要选最新最好的。优秀的开发人员不能不舍得花时间。但这并不是说应该转而学习另一种语言,或者另一个框架。
正如笔者在之前的博客中一直强调的那样,开发人员应当追上潮流,保持敏锐,了解最新信息,并将它们与目前使用的工具进行比较,了解其中区别及其优缺点,观察其支撑和在社区中的发展,稳定至关重要。这会大大提升你的工作效率。
VSCode拥有一个庞大的开源社区,其发展和潜力是无限的,本文将为你介绍25个最佳的VSCode扩展。
1.Auto-CloseTag

拥有VCSCode扩展是必要的。编写代码本就困难重重,拥有了VSCode扩展,就不需要仅仅因为缺少关闭标记()而查找错误。
VSCode扩展可以自动添加刚刚添加的起始标签的右括号,然后将鼠标光标放在标签之间。是不是很酷?
2.VisualCode Integrated Terminal

将命令/终端放在VSCode编辑器中不仅会使工作更为轻松,还能节省空间。有了VSCode,你的终端就派上用场了。
3.ESLint/TSLint

此扩展的主要功能是自动格式化代码,以便在整个团队中实现一致的格式化。ESLint也可以配置为自动格式化代码,无论何时出现错误,它都会发出一连串的警告。
数百万的下载量可不是白给的~
4.CodeSpell Checker

如若不是以英语为母语的人,甚至可能也不是第二语言,那么Code Spell Checker对避免代码出现拼写错误非常有帮助。无论是否能说一口流利的英语,打字错误是不可避免的——人们不会想花时间去找错字,尤其在面对长代码时。
5.Settings Sync

使用多台机器时,该扩展将大有帮助。Settings sync让所有电脑/笔记本电脑依照visual studio的设置方式实现同步。
同时在办公室电脑和家用电脑上工作的开发人员,基本上会在不同的地点工作。手动更改两端设置极为耗时,因为需要根据正在做的项目不时更改设置以便缓解编程压力。建议使用这个扩展,以便将所有所作更改都自动同步到个人电脑和工作点。
6.Bracket Pair Colorizer

括号可谓是痛苦之来源,尤其是在处理大型项目时。当使用长代码时,情况会更糟。Bracket Pair Colorizer将有效缓解这种压力。
由于有大量嵌套的长代码,尤其是在使用Javascript时,几乎不可能确定哪些括号相互匹配。这一工具有助于更容易地找到打开和关闭,用颜色标识括号对将使代码更具可读性。赶紧下载吧!
7.Prettier

此前提到了ESLint,它可以自动格式化连续的代码,并显示警告和错误。
作为React/Native的开发人员,保持代码整齐干净是必要的。首要的一点就是正确地缩进和分隔以便更好地读取代码,特别是在处理编写已久的代码时——带有样式、函数和处理程序的分隔非常重要,不仅方便自己,也方便了同事。要设置很简单,点击保存时即可自动格式化。
8.PathIntellisense

该扩展是笔者常用VSCode扩展之一。它可以节省很多时间。作为一名前端开发人员,笔者时常健忘,但又需要用到大量的组件、扩展和安装包,特别是在使用React格式化时,因此,需要一些有助于处理文件路径的东西。
大型项目中的工作麻烦多多,pathIntellisense将是你的左臂右膀。当尝试在引文中输入一条路径时,智能感知会自动填写或显示建议。路径智能感知还可以帮助自动完成所有隐藏文件。
9.BrowserPreview

该扩展对于前端开发人员而言必不可少。与其在Chrome中打开另一个窗口来浏览在代码中所做的更改,不如下载这个浏览器进行预览,这样在VSCod中即可完成所有的工作。
该扩展可显示代码的浏览器预览,因此不必在浏览器上打开标签就可以看到一些小改动,大大了节省时间和空间。
10.Debuggerfor Chrome

这是笔者最爱和使用最多的VSCode扩展。作为一个前端网页移动开发者,Debugger for Chrome为笔者提供了很大的帮助。特别是对于JavaScript开发人员来说,它可以节省很多做小改动的时间,有助于快速地找到并解决bug,对调试非常有帮助。
想要查找错误来自哪些行和函数,甚至查看其数据处理,控制台可以提供很大的帮助。
11.MaterialIcon Theme

相关文章

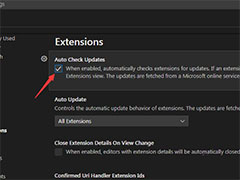
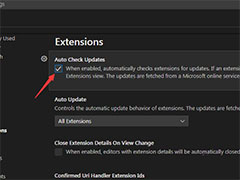
VSCode如何更新? VSCode手动更新与自动更新的设置方法
VSCode如何更新? VSCode之前设置过禁止自动更新,如果有版本更新可以自己选择更或者不更,下面我们就来看看VSCode手动更新与自动更新的设置方法2022-06-10
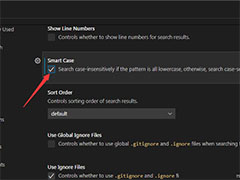
VSCode怎么设置保护套? VSCode保护套开启和关闭方法
VSCode怎么设置保护套?经常使用VSCode编程开发,有时候需要保护套,该怎么开启或者关闭呢?下面我们就来看看VSCode保护套开启和关闭方法2022-06-10
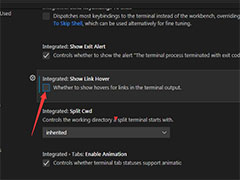
VSCode鼠标悬停显示提示框怎么关? VSCode关闭显示链接悬停的技巧
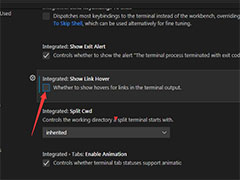
VSCode鼠标悬停显示提示框怎么关?Visual Studio Code软件鼠标经过代码,如果有停顿会显示一个提示框,想要关闭,该怎么关闭呢?下面我们就来看看VSCode关闭显示链接悬停的2022-06-10
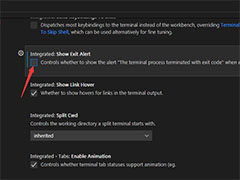
VSCode总显示退出警报怎么关? VSCode关闭显示退出警报的技巧
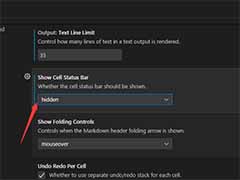
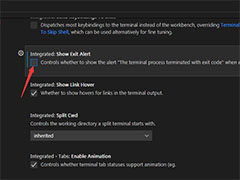
VSCode总显示退出警报怎么关?VSCode每次关闭都会提示退出警告,这个是可以关闭的,该怎么设置呢?下面我们就来看看VSCode关闭显示退出警报的技巧2022-06-07 VS Code隐藏的单元格状态栏怎么显示出来?Visual Studio Code中想要设置状态栏的情况,该怎么设置呢?下面我们就来看看详细的教程2022-06-02
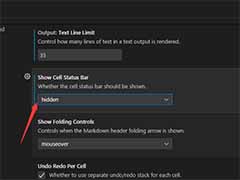
VS Code隐藏的单元格状态栏怎么显示出来?Visual Studio Code中想要设置状态栏的情况,该怎么设置呢?下面我们就来看看详细的教程2022-06-02
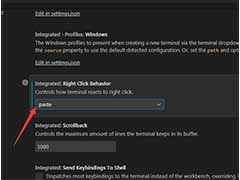
VS Code右键单击快捷操作怎么设置? vscode右键快捷方式设置技巧
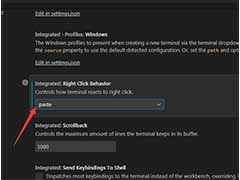
VS Code右键单击快捷操作怎么设置?VS Code中右键单击是可以进行快捷操作的,该怎么设置右键的功能呢?下面我们就来看看vscode右键快捷方式设置技巧2022-06-02
vs code有哪些好看的主题? 15个VS Code主题推荐排行榜介绍
vs code有哪些好看的主题?vs code软件可以使用的主题有很多,很多朋友不知道该怎么算则,今天我们就来介绍一下15个VS Code主题排行榜,详细请看下文介绍2022-05-23
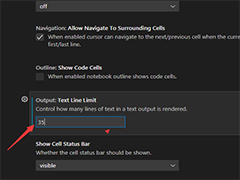
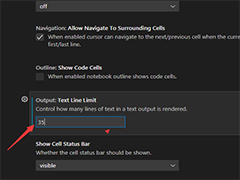
VS Code怎么设置每行代码长度? VSCode文本行限制为35的技巧
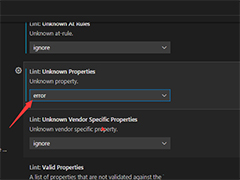
VS Code怎么设置每行代码长度?VS Code代码为了排版更整洁,想要设置文本行限制,该怎么设置呢?下面我们就来看看VSCode文本行限制为35的技巧2022-05-19 VS Code怎么将所有未知属性设置未错误呢?Visual Studio Code中有很多不知道的属性,这时候可以设置未错误,该怎么设置呢?详细请看下文提示2022-05-19
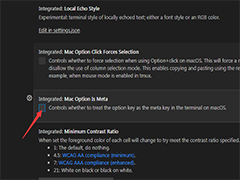
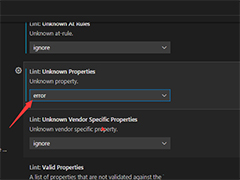
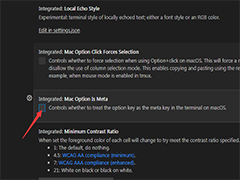
VS Code怎么将所有未知属性设置未错误呢?Visual Studio Code中有很多不知道的属性,这时候可以设置未错误,该怎么设置呢?详细请看下文提示2022-05-19 VS Code中怎么关闭mac选项是meta?Visual Studio Code中想要设置mac配置,该怎么设置呢?下面我们就来看看详细的教程2022-05-19
VS Code中怎么关闭mac选项是meta?Visual Studio Code中想要设置mac配置,该怎么设置呢?下面我们就来看看详细的教程2022-05-19













最新评论