vscode怎么检测代码潜在问题? vscode快速修复快捷键的用法
VS Code快速修复,语言服务除了在书写代码的时候提供提示以外,还能够帮我们分析当前的代码,检测出他们潜在的问题,然后提供快速修复的方案。
比如在下面的 CSS 代码中,我们拼错了 padding 这个属性。
.foo {
font-size: 5px;
margin: 5px;
pading: 1;
}
编辑器中,我们能在 pading 下看到了绿色的波浪线,并且在这行的行首,看到一个灯泡的图标。

点击这个灯泡的图标,我们就能看到一个新的列表,列表里就是语言服务提供的修复这个错误的操作建议。

在这个例子里,我们要做的就是选择第一个操作建议,把pading换成 padding。除了点击这个黄色的灯泡图标,我们也可以按下 “ Cmd+. ” (Windows 上是 Ctrl + . )来调出这个快速修复的建议列表。

在之前的学习过程中,就有同学留言问过,不确定什么时候能够看到这个黄色的灯泡图标。编辑器在你把光标移动到这个错误或者警告所在的代码上时才会展示这个图标。
以上就是vscode快速修复功能的使用方法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
vscode怎么快速生成html5框架? vscode开发html5的技巧
vscode docker插件有什么用? vscode docker插件使用教程
vscode debug怎么用? vscode配置使用debug的技巧
相关文章

VSCode怎么设置保护套? VSCode保护套开启和关闭方法
VSCode怎么设置保护套?经常使用VSCode编程开发,有时候需要保护套,该怎么开启或者关闭呢?下面我们就来看看VSCode保护套开启和关闭方法2022-06-10
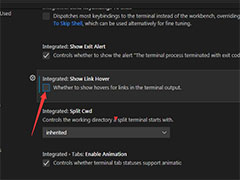
VSCode鼠标悬停显示提示框怎么关? VSCode关闭显示链接悬停的技巧
VSCode鼠标悬停显示提示框怎么关?Visual Studio Code软件鼠标经过代码,如果有停顿会显示一个提示框,想要关闭,该怎么关闭呢?下面我们就来看看VSCode关闭显示链接悬停的2022-06-10
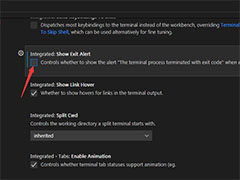
VSCode总显示退出警报怎么关? VSCode关闭显示退出警报的技巧
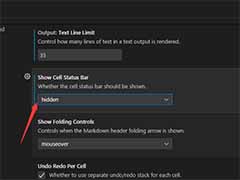
VSCode总显示退出警报怎么关?VSCode每次关闭都会提示退出警告,这个是可以关闭的,该怎么设置呢?下面我们就来看看VSCode关闭显示退出警报的技巧2022-06-07 VS Code隐藏的单元格状态栏怎么显示出来?Visual Studio Code中想要设置状态栏的情况,该怎么设置呢?下面我们就来看看详细的教程2022-06-02
VS Code隐藏的单元格状态栏怎么显示出来?Visual Studio Code中想要设置状态栏的情况,该怎么设置呢?下面我们就来看看详细的教程2022-06-02
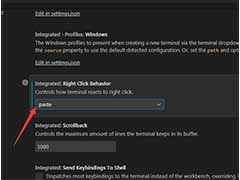
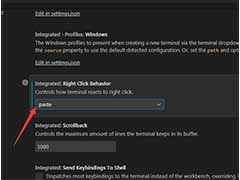
VS Code右键单击快捷操作怎么设置? vscode右键快捷方式设置技巧
VS Code右键单击快捷操作怎么设置?VS Code中右键单击是可以进行快捷操作的,该怎么设置右键的功能呢?下面我们就来看看vscode右键快捷方式设置技巧2022-06-02
vs code有哪些好看的主题? 15个VS Code主题推荐排行榜介绍
vs code有哪些好看的主题?vs code软件可以使用的主题有很多,很多朋友不知道该怎么算则,今天我们就来介绍一下15个VS Code主题排行榜,详细请看下文介绍2022-05-23
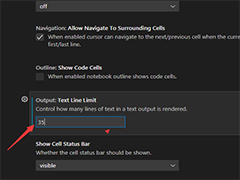
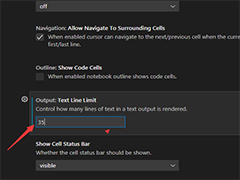
VS Code怎么设置每行代码长度? VSCode文本行限制为35的技巧
VS Code怎么设置每行代码长度?VS Code代码为了排版更整洁,想要设置文本行限制,该怎么设置呢?下面我们就来看看VSCode文本行限制为35的技巧2022-05-19 VS Code怎么将所有未知属性设置未错误呢?Visual Studio Code中有很多不知道的属性,这时候可以设置未错误,该怎么设置呢?详细请看下文提示2022-05-19
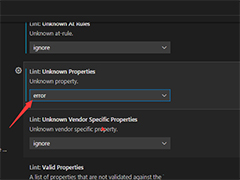
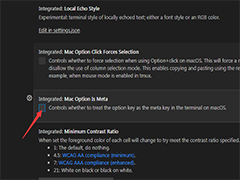
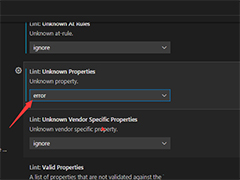
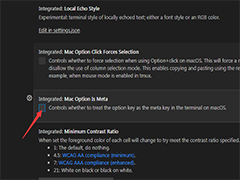
VS Code怎么将所有未知属性设置未错误呢?Visual Studio Code中有很多不知道的属性,这时候可以设置未错误,该怎么设置呢?详细请看下文提示2022-05-19 VS Code中怎么关闭mac选项是meta?Visual Studio Code中想要设置mac配置,该怎么设置呢?下面我们就来看看详细的教程2022-05-19
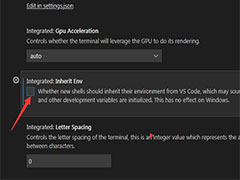
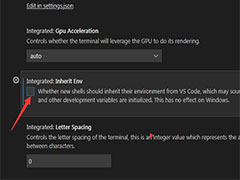
VS Code中怎么关闭mac选项是meta?Visual Studio Code中想要设置mac配置,该怎么设置呢?下面我们就来看看详细的教程2022-05-19 VSCode集成内部it环境怎么关闭?Visual Studio Code中用不到集成内部it环境就可以关上,该怎么管呢?下面我们就来看看详细的教程2022-05-13
VSCode集成内部it环境怎么关闭?Visual Studio Code中用不到集成内部it环境就可以关上,该怎么管呢?下面我们就来看看详细的教程2022-05-13













最新评论