VSCode怎么创建多光标? vscode多光标操作方法
VSCode 多光标特性,在我们的日常编码过程中,有很多工作,它本身就是具有“重复”属性的。比如你需要把多个单词的第一个字母从小写变成大写,这种跟业务逻辑相关的重复性操作,编辑器很难为它们一个个单独做优化。
而 VS Code 的多光标特性其实就是用来解决这类问题的。当你在一个文本框或者某个输入框里打入字符时,会有一个竖线来显示你将要输入文字的位置,这就是“光标”。顾名思义,多光标其实就是多个输入位置,这里你可以脑补下多个竖线的场景。
多光标特性允许你在输入框的多个位置创建光标,这样你就可以在多个不同的位置同时输入文字或者执行其他操作。是不是很酷?
比如我上面提到的例子,你想把多个单词的第一个字母从小写变成大写。这个时候你只需要在每个单词的开头创建一个光标,然后按住 “shift + 右方向键” 选中这些单词的第一个字母,最后执行 “转换为大写” ,这样这些被选中的字符,就可以全部被转换成了大写了。
那怎样才能创建多个光标呢?这其中又有什么规则?别急,且听我道来。
创建多个光标
我还是以一段 CSS 代码作为例子来介绍吧,如果你要练习,直接把这段代码复制到编辑器中即可。
.foo { padding: 5; margin: 5; font-size: 5;}你可以看到,在上面这段 CSS 代码中,所有属性的值都是“5”,但你可能觉得这样的写法不规范,想把它们都改成 “5px”。之前你肯定是吭哧吭哧挨个在5后面加“px”。而现在,有了多光标特性之后,你第一步要做的事情,就是把光标移动到第一个 “5”的前面。接下来就有两种操作方式可以选择。
使用鼠标
第一种添加多光标的方式,就是使用鼠标。在键盘上按住 “Option”(Windows 上是 Alt),然后鼠标点在第二个“5”之前,那么第二个光标就创建好了。现在你可以看到两个光标,第二个光标比第一个要细一点。

聪明的你肯定知道通过同样的方式来创建第三个光标。然后,按下右方向键,将光标们移动到 “5”的后面,输入“px”。这样,“5”后面就都已经加上“px”了,而这中间,你只做了一次输入。是不是很方便?

使用键盘
第二种方式是使用键盘,但是比第一种方式要多两个步骤,我们来一起看看是为什么。
首先你还是先移动光标到第一个“5”的前面。然后按下 “Cmd + Option + 下方向键”(Windows 上是 “Ctrl + Alt + 下方向键”),在当前光标的下面创建一个光标。

相信你已经看出来了,第二个光标,由于就在第一个光标的正下方,所以它不在第二行的“5”前面。不过没关系,我们有办法搞定它。先别急,你还是如法炮制,把第三个光标创建好。

下面你该尝试把光标移动到正确的位置啦。虽说现在三个光标的位置都是散乱的,没有什么规则,但你可以让它们移动到类似的位置:按下 “Cmd + 右方向键”(Windows 上是 End),这样它们就都移动到每一行的末尾了。

到这里问题就简单了,你只需按下 “左方向键” 将光标移动到 5的后面,然后输入 px即可完成整个操作。

对于这个样例而言,第一种方案比第二种要方便,但这两种方法解决问题的思路是一致的。前者通过鼠标操作,把光标移动到了你期望的位置,然后再执行别的操作;后者则是运用了 VS Code 内置的其他命令,把光标最终移动到你想要的位置。
在第二种方案中,你是把光标全部移动到行末,从而统一了光标的位置,进而进行“重复性”的操作。但这个问题的解决方案不是唯一的,你也可以想一想,还有没有其他别的解法。
在这里,我还是想重复下我之前说过的一个观点,使用这样的功能的时候,你可以想想如果你是设计者,你会怎么样来设计多光标特性。闭着眼睛顺着这个路径思考,也许你会更容易理解和记住 VS Code 的模式。
创建多光标的两个特别命令
接下来,我再给你介绍两个关于多光标的创建的特别方法,如果你还没有消化上面的内容,也先别急,等把后面的全部看完之后再回去练习。
Cmd + D
首先讲第一种,还是上面的代码,你把光标移动到数字“5”之前,按下 “Cmd + D”,这样第一个“5”就被选中了;然后再按一次 “Cmd + D”(Windows 上是 Ctrl + D),你可以看到,第二个“5”也被选中了。

“Cmd + D” 这个命令的作用是,第一次按下时,它会选中光标附近的单词;第二次按下时,它会找到这个单词第二次出现的位置,创建一个新的光标,并且选中它。这样只需要按下三次,你就选中了所有的“5”。这个时候你再按下 “右方向键”,输入“px”,即可完成任务。

之所以说这个方法特别,是因为它的适用情况比较特别:处理多次出现的“相同”单词。如果你要处理的文本并不是相同的,那么这个方法就不适用了。
Option + Shift + i
接下来讲讲第二种,是跟代码行批量处理有关,也还是用的前面的代码。首先你选择多行代码,然后按下 “Option + Shift + i” (Windows 上是 Alt + Shift + i),这样操作的结果是:每一行的最后都会创建一个新的光标。

同样的,这种方法是基于代码行的,如果你的需求是在同一行添加多个光标,那么就不适用了。
就上面的例子,我个人第一反应是使用“Cmd + D”这种方式来处理。也许你会问,是不是学习一种方式就够了呢?毕竟这些方式也不那么容易记忆。我的回答也很简单,你应该都学,然后熟能生巧,融会贯通。我前段时间读《鞋狗》这本书,里面有一段论述相当精彩:
在剑道中,只有在心中不再被我和你,不再被对手和他的剑,不再被自己的剑和使剑的方法所困扰时,才能达到最完美的状态……一切都是虚空:你自己、挥舞的剑和舞剑的胳膊,即便是空虚的想法都不再存在。
利用鼠标中键添加多光标
VS Code多光标,我们已经学习了如何使用鼠标添加多光标。不得不承认,在鼠标的帮助下,多光标的创建显得格外便捷。我们只需按下 Option 键,然后在需要创建新光标的地方,按下鼠标左键即可。简言之,就是按住 Option 键,然后哪里需要点哪里。
不过,VS Code 中还有一个更加便捷的鼠标创建多光标的方式。当然,这首先要求你的鼠标拥有中键。你只需按下鼠标中键,然后对着一段文档拖出一个框,在这个框中的代码就都被选中了,而且每一行被选中的代码,都拥有一个独立的光标。

我们已经尝试了用多种方法去创建光标然后修改代码,现在我们又为鼠标用户多提供了一种更为便捷的操作方式。尝试掌握它们吧,我相信这些便捷操作肯定能为你的高效编程之路尽一份力的。
以上就是vscode多光标操作方法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
vscode鼠标光标动画怎么设置? vscode修改光标动画样式的技巧
VSCode快速移动光标的双快捷键? VSCode设置alt单击可移动光标的技巧
相关文章
 Visual Studio Code是微软官方推出的一款实用I的代码编辑器,下面小编就为大家详细的介绍一下Vscode打开终端的方法,一起来看看2022-07-07
Visual Studio Code是微软官方推出的一款实用I的代码编辑器,下面小编就为大家详细的介绍一下Vscode打开终端的方法,一起来看看2022-07-07
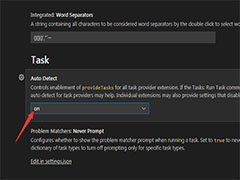
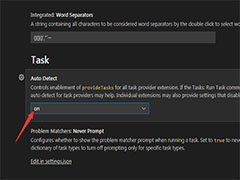
VS Code怎么设置自动检测? Visual Studio Code开启自动检测的技巧
VS Code怎么设置自动检测?这个功能能控制所有任务提供程序扩展的provideTasks的启用,默认是关闭的,需要自己开启,下面我们就来看看Visual Studio Code开启自动检测的技2022-07-04
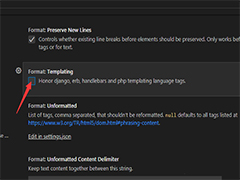
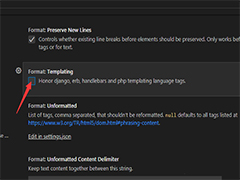
VSCode格式怎么设置模板化? Visual Studio Code设置格式模板的技巧
VSCode格式怎么设置模板化?VSCode中的代码想要设置格式,该怎么设置呢?下面我们就来看看Visual Studio Code设置格式模板的技巧2022-07-04
VS Code怎么禁止使用wsl配置文件? VSCode终端不显示wsl发行版技巧
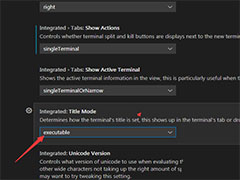
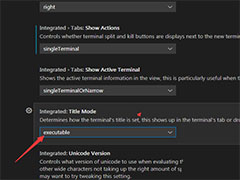
VS Code怎么禁止使用wsl配置文件?VS Code编程开发的时候,WSL发行版是可以显示在终端下拉列表中的,如果不想显示,该怎么操作呢?下面我们就来看看VSCode终端不显示wsl发2022-07-01 VS Code标题模式怎么设置为可执行文件?VS Code中标题模式是可以选择的,该怎么设置为可执行模式呢?下面我们就来看看VSCode设置标题模式可执行文件的方法2022-07-01
VS Code标题模式怎么设置为可执行文件?VS Code中标题模式是可以选择的,该怎么设置为可执行模式呢?下面我们就来看看VSCode设置标题模式可执行文件的方法2022-07-01 Vscode是一款实用I的代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,那么我们在使用的时2022-06-30
Vscode是一款实用I的代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,那么我们在使用的时2022-06-30
Vscode如何设置垂直滚动敏感性数值?Vscode设置垂直滚动敏感性数值教程
VSCode是一个运行于 OS X,Windows和 Linux 之上的,针对于编写现代 WEB 和云应用的跨平台编辑器,今天咱们就来看看怎么设置垂直滚动敏感性行数吧2022-06-30
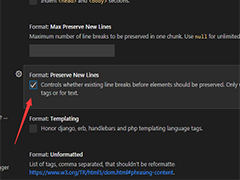
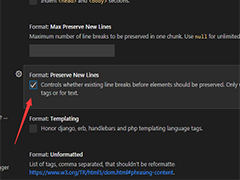
VSCode怎么开启保留新线? Visual Studio Code设置保留新线的方法
VSCode怎么开启保留新线?保留新线在设置中就可以开启,具体在哪里呢?下面我们就来看看Visual Studio Code设置保留新线的方法2022-06-22
VS Code怎么关闭php模板语言标记? VSCode关闭格式模板设置的技巧
VS Code怎么关闭php模板语言标记?在使用VS Code,很多功能都不知道在哪里设置,下面我们就来看看VSCode关闭格式模板设置的技巧,详细请看下文介绍2022-06-13 VS Code中git承诺的时间表日期在哪里设置?VS Code中配置git的时候,承诺时间表日期默认状态是可以更换的,该怎么设置呢?下面我们就来看看详细的教程2022-06-13
VS Code中git承诺的时间表日期在哪里设置?VS Code中配置git的时候,承诺时间表日期默认状态是可以更换的,该怎么设置呢?下面我们就来看看详细的教程2022-06-13













最新评论