hbuilder和hbuilderx有什么区别? hbuilder绿色和红色的区别介绍
HBuilder和HBuilderX是两款不同的跨平台移动开发工具。HBuilder是一款纯粹的HTML5开发工具,主要用于快速开发H5网页和移动端应用。而HBuilderX则是一款集成了多种开发语言的开发工具,支持HTML5、JavaScript、CSS、Vue、React等多种开发语言,可以用于开发更加复杂的移动端应用和混合应用。

HBuilderX是HBuilder的升级版。不过有些习惯和之前不一样了。习惯老版的人可能会有点不适应。但还是应该升级到新版。
hbuilder和hbuilderx区别
1. HBuilder是基于Eclipse的插件,而HBuilderX是基于Electron的独立应用程序。
2. HBuilderX的界面更加简洁、现代化,而且拥有更多的功能和工具,比如代码片段、代码提示、代码格式化等。
3. HBuilderX支持多窗口模式,可以同时打开多个项目或文件,而HBuilder只能打开一个项目。
4. HBuilderX的性能比HBuilder更好,启动速度更快,占用内存更少。
总的来说,HBuilderX是HBuilder的升级版,拥有更多的功能和更好的性能,但是也需要更高的硬件配置。
回答一:
HBuilderX是DCloud推出的一款全新的HTML5开发工具,相比于HBuilder,HBuilderX在性能、稳定性、界面设计、代码提示等方面都有了很大的提升。同时,HBuilderX还支持更多的开发语言和框架,如Vue、React、Angular等,可以满足更多开发者的需求。
回答二:
1、界面
HBuilderX的界面更为现代和清新,也更为简洁,易于使用。HBuilder的界面则比较过时,有点臃肿。
2、性能
由于其更为现代化和少量化的界面设计,HBuilderX的性能也相对更好。相比之下,HBuilder运行起来比较慢,会消耗更多的电脑内存。
3、功能
HBuilderX集成了很多实用的功能,如自动保存、断点调试、远程调试、代码片段、代码重构等。这些功能在HBuilder没有或者没有那么强大。同时,HBuilderX带有更多实用的外观主题,可以根据用户的喜好进行选择。
4、插件
HBuilderX的插件市场更为丰富,它可以让开发者通过安装插件来扩展其功能。此外,还可以通过自定义插件来满足开发者的个性化需求。相比之下,HBuilder内置了一些插件,但没有现代化和全面化。
总之,HBuilderX比HBuilder更为现代化和优秀,拥有更多的功能和更好的性能,更适合开发者进行html5应用程序开发。
HBuilderX和HBuilder都是由DCloud公司开发的集成开发环境(IDE),专为开发html5应用程序而设计的。但是,它们之间有一些显著的区别。
回答三:
HBuilderX是一个新的基于Electron框架开发的轻量级IDE,是DCloud推出的一款全新的开发工具,它是基于Web技术而生的,使用了最新的前端技术,如Vue.js,Node.js,以及原生的HTML / CSS / JS等语言。与HBuilder相比,HBuilderX在性能上有了明显的提升,同时在使用体验上也更加符合当前前端开发者的需求。
首先,从界面设计上来看,HBuilderX更加简洁,整合了更多的功能,如代码片段、代码提示、实时预览等,同时在默认主题中也更加小清新,更加符合现代化的审美观。
其次,HBuilderX在编辑器的实用性上也有了新的提升。相较于HBuilder,它更加注重面向对象编程的原则,提供了更加完善的代码单元工具,能够更加方便地操作HTML / CSS / JavaScript / VUe等多种语言。在代码的提示和自动补齐上也更加丰富,能够更好地满足前端开发者的需求。同时,HBuilderX还集成了Node.js的控制台,可以在IDE中直接运行Node.js的应用程序。
此外,HBuilderX还提供了实时预览功能,可以让开发者更快地预览代码的效果。这也代表HBuilderX在快速开发、产品调整、新功能测试等多个方面都表现得更加卓越。同时,HBuilderX也集成了Git与SVN版本控制工具,方便开发者对代码进行版本管理。
总体而言,HBuilderX和HBuilder都是一款集成了多种语言的Web开发工具,但从应用场景和功能特点上来看,HBuilderX是更加面向现代化Web开发的,对于新手和专业开发者而言都很值得一试。
以上就是hbuilder绿色和红色的区别介绍,希望大家喜欢,请继续关注脚本之家。
相关推荐:
hbuilderx对比Android有什么区别? 两款软件特点介绍
相关文章

hbuilderx怎么设置Firefox浏览器安装路径?hbuilderx设置Firefox浏览器
Hbuilderx是一款前端开发者使用的编辑器,体积小巧、启动速度快,支持HTML、CSS、JS等开发。下面来学习怎么设置Firefox浏览器安装路径的操作吧a2023-02-28
hbuilderx文件类型怎么关联为nvue?hbuilderx文件类型关联为nvue方法
HBuilderX 是一款功能强大的网页前端开发软件,将编辑器与IDE的完美结合,能够帮助用户轻松处理各种代码,为用户的开发工作提供了便利,下面来学习怎么文件类型关联为nvue2023-01-18
hbuilderx如何配置Android模拟器端口?hbuilderx配置安卓模拟器端口方
HBuilderX是一款非常实用的编辑器和IDE完美结合代码编辑工具,默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型,下面就来学习在这里怎么配置Androi2023-01-12
hbuilderx怎么置焦到编辑器?hbuilderx置焦到编辑器方法
hbuilderx支持java、nodejs等插件,满足用户的各种前端开发功能需求,让开发工作更加方便快捷,下面小编就为大家带来了hbuilderx置焦到编辑器的详细操作,大家一起来学习吧2023-01-12
hbuilderx怎么切换uniapp项目空间商?hbuilderx切换uniapp项目空间商方
HBuilderX默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型,在使用时大家知道怎么切换uniapp项目空间商呢?一起来看看下面的教程吧2023-01-12
hbuilderx怎么配置node启动内存参数?hbuilderx配置node启动内存参数方
HBuilderX是一款非常专业的编辑器,该软件能够让你的工作变得轻松并且高效,使用起来也方便,在这里大家知道怎么去配置node启动内存参数吗?一起来看看小编带来的教程吧2023-01-12
hbuilderx怎么设置迷你地图最大像素宽度?hbuilderx设置迷你地图最大像
HBuilderX 是一款功能强大的网页前端开发软件,将编辑器与IDE的完美结合,能够帮助用户轻松处理各种代码,为用户的开发工作提供了便利2023-01-12
hbuilderx如何设置百度开发者路径?hbuilderx配置百度开发者路径的方法
hbuilderx是一款代码编辑工具,拥有强大的语法提示,默认类型是markdown的编辑器,本文中介绍的是使用这款软件配置百度开发者路径的方法2023-01-11
hbuilderx如何设置div标签分栏显示?hbuilderx设置div标签分栏显示的方
hbuilderx是一款代码编辑器,拥有界面清爽,响应速度快等优点,本文中介绍的是使用这款软件设置div标签分栏显示的方法,有需要的朋友不妨阅读参考下2023-01-11
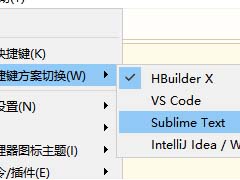
hbuilderx如何修改快捷键为sublime?hbuilderx修改快捷键为sublime方法
HBuilderX 是一款功能强大的网页前端开发软件,将编辑器与IDE的完美结合,能够帮助用户轻松处理各种代码,为用户的开发工作提供了便利,下面跟着小编的教程来学习如何修改2023-01-02














最新评论