VSCode专注模式是什么? VSCode编辑器专注模式介绍
VSCode 编辑器专注模式是什么
VSCode是一款流行的代码编辑器,它提供了专注模式功能,可以帮助用户更好地专注于代码编写。而不希望被 VS Code 的其他组件,比如视图或者面板所打扰。或者我们在比较小的屏幕上工作,比如说笔记本,有时候也有类似的需求,视图和面板等都太占屏幕面积了。
打开专注模式
首先需要打开专注模式。使用以下步骤来打开专注模式:
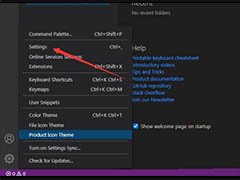
点击编辑器左下角的“专注模式”按钮。
或者按下Ctrl + K Z打开专注模式。
配置专注模式
在打开专注模式后,可以使用以下步骤来配置专注模式:
在专注模式中,可以使用settings.json文件来配置专注模式。
在settings.json文件中,使用workbench.editor.showTabs属性来隐藏标签页。
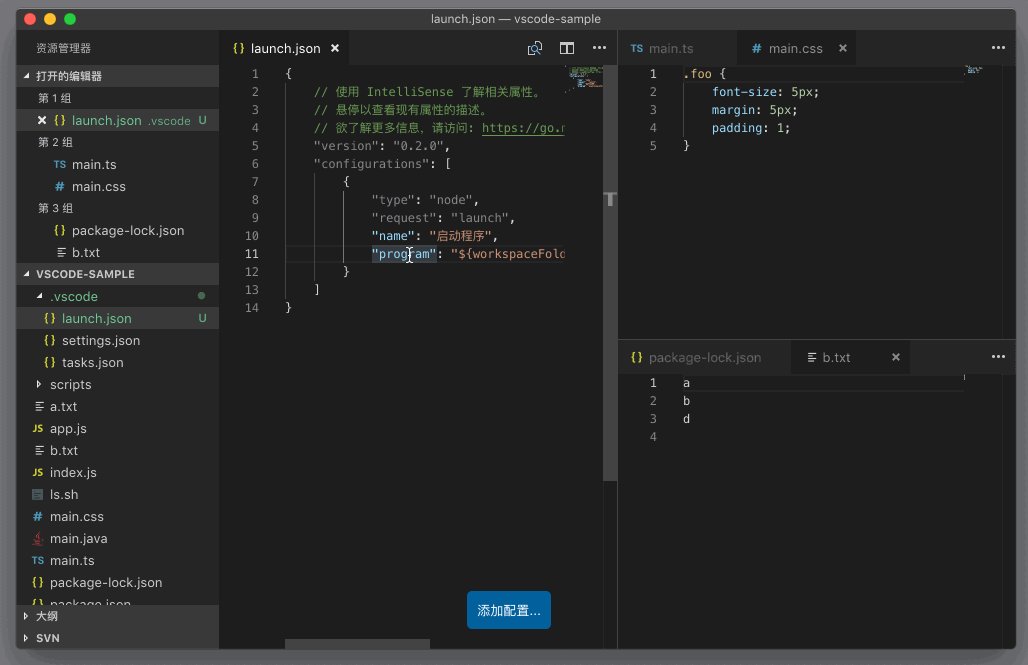
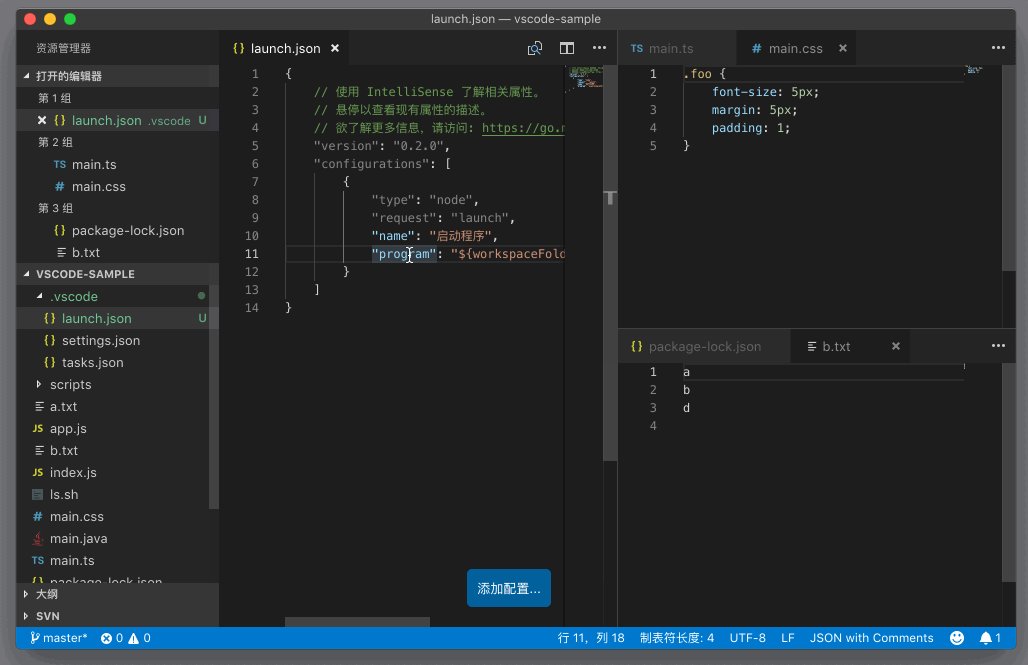
在settings.json文件中,使用workbench.statusBar.visible属性来隐藏状态栏。
VS Code 有几个非常实用的快捷键
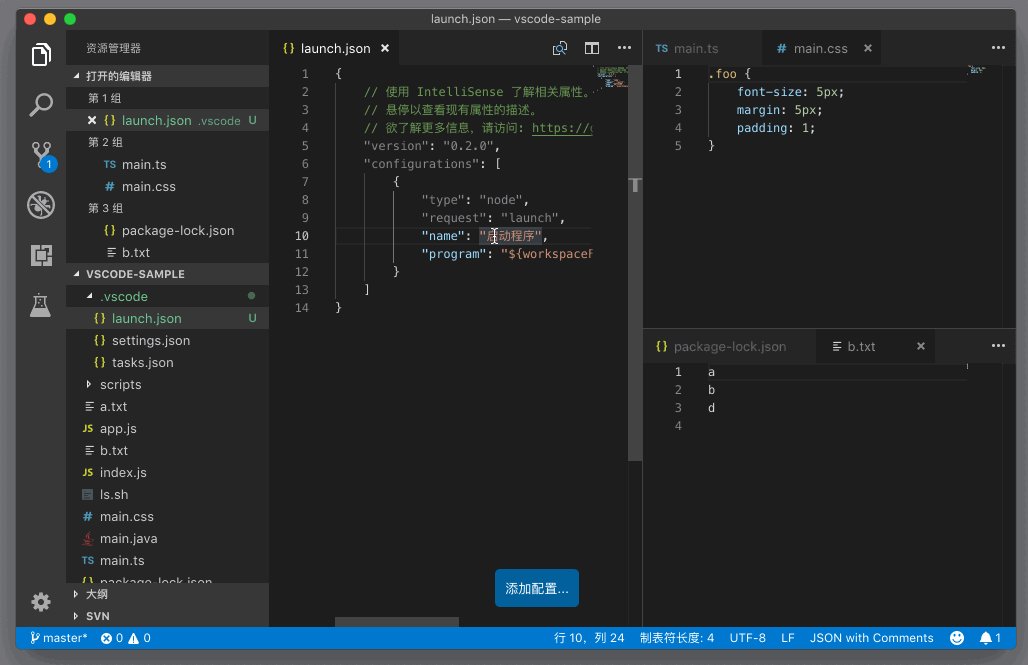
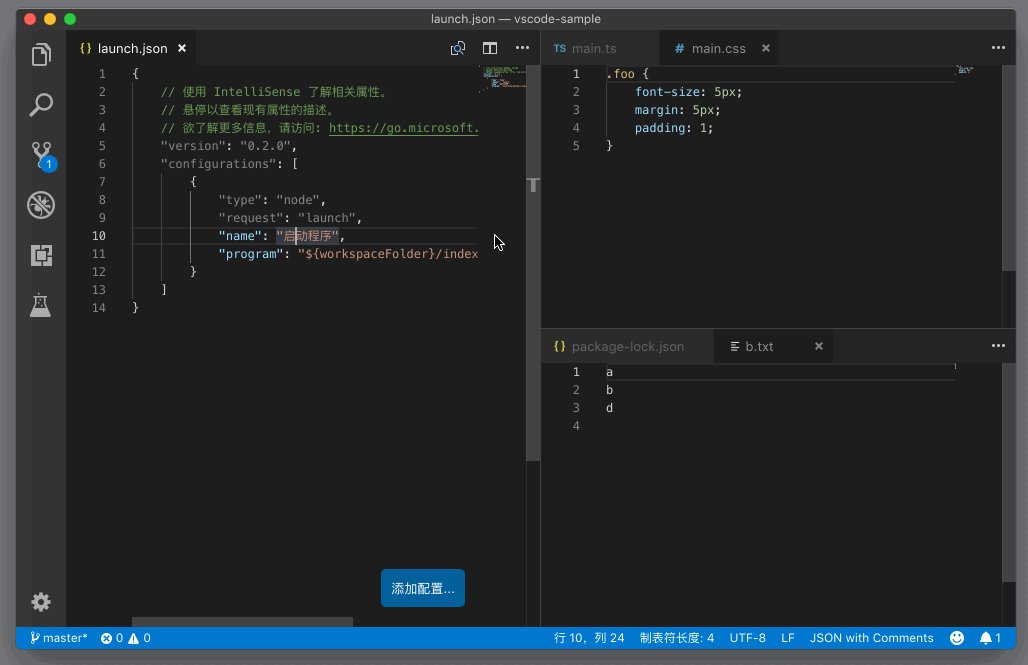
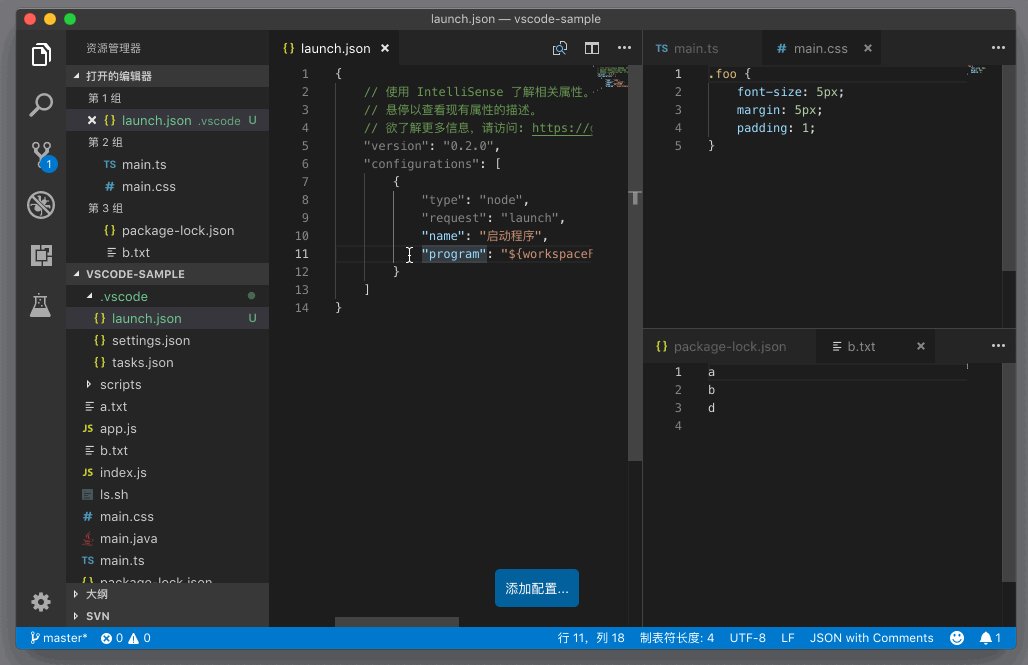
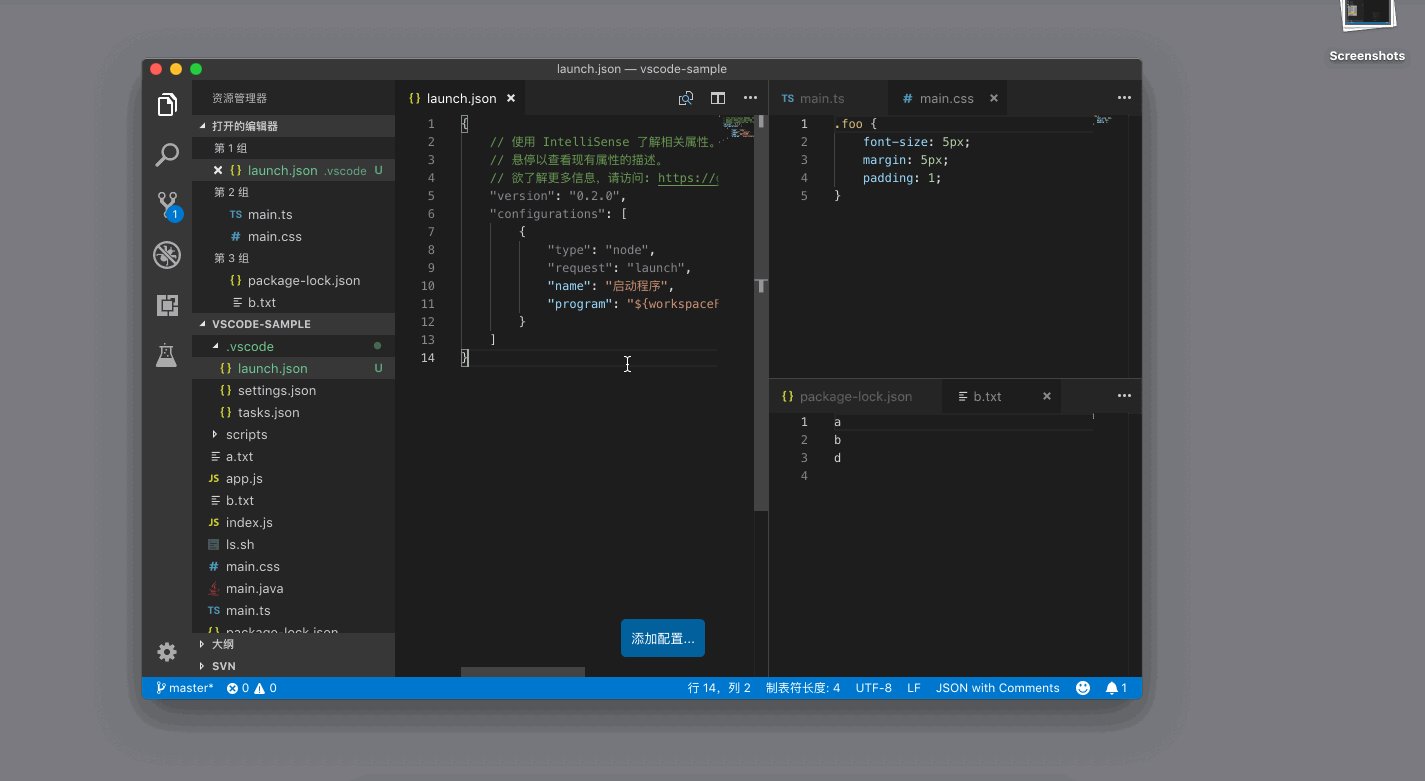
首先,我们可以按下 Cmd + B (Windows 上是 Ctrl + B)打开或者关闭整个视图;

也可以按下 Cmd + J (Windows 上是 Ctrl + J)来打开或者关闭面板。

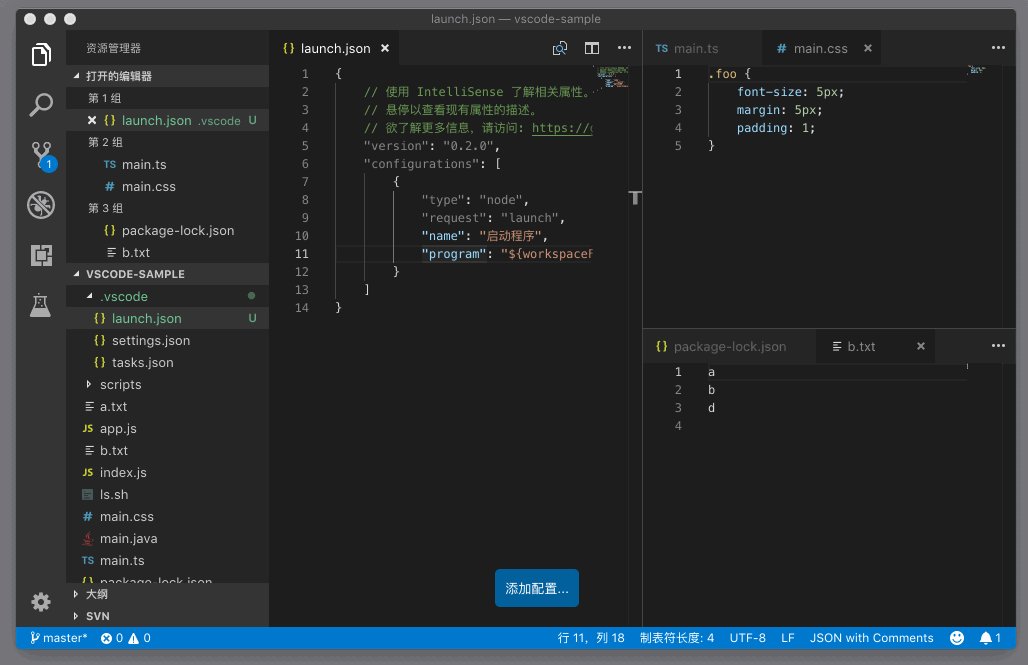
如果我们不希望看到最左侧的活动栏,或者最下面的状态栏,也可以通过命令 “切换活动栏可见性”(Toggle Activity Bar Visibility)和 “切换状态栏可见性”(Toggle Status Bar Visibility)来一键开关。

除了可以使用上面介绍的这几种快捷键去分别打开、隐藏不同的组件以外,VS Code 还提供了一个禅模式,通过运行 “切换禅模式”(Toggle Zen Mode),就可以把侧边栏、面板等全部隐藏。进入禅模式后,只需按下 Escape 键,即可退出禅模式。

看到这里你可能会问,“这几个操作,都是为小屏幕做了很好的优化,但如果说我的屏幕特别大,VS Code 有什么好的优化没有?”
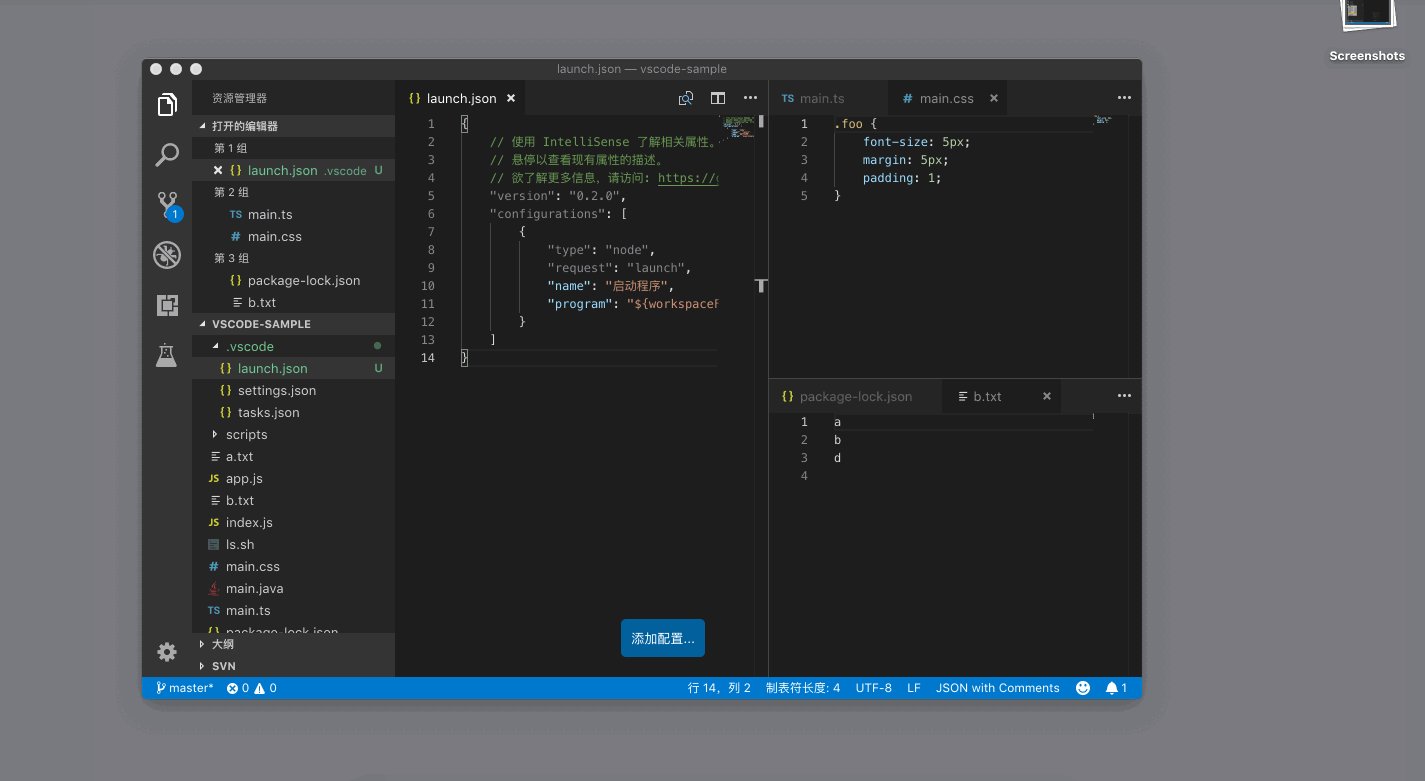
有!你可以执行 “切换居中布局”(Toggle Centered Layout),将编辑器放在 VS Code 工作区的正中间,同时你还可以通过拉动编辑器两边的边框,调整编辑器的宽度。如此一来,当你使用大屏幕时,就不用担心编辑器里的代码,都“缩”在屏幕的左上角了。

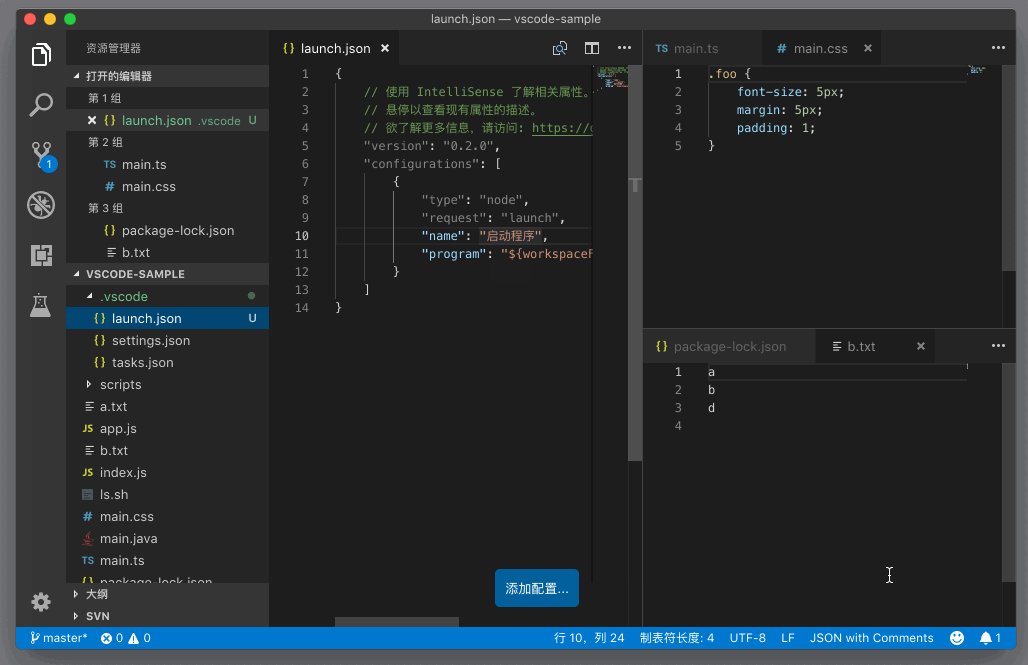
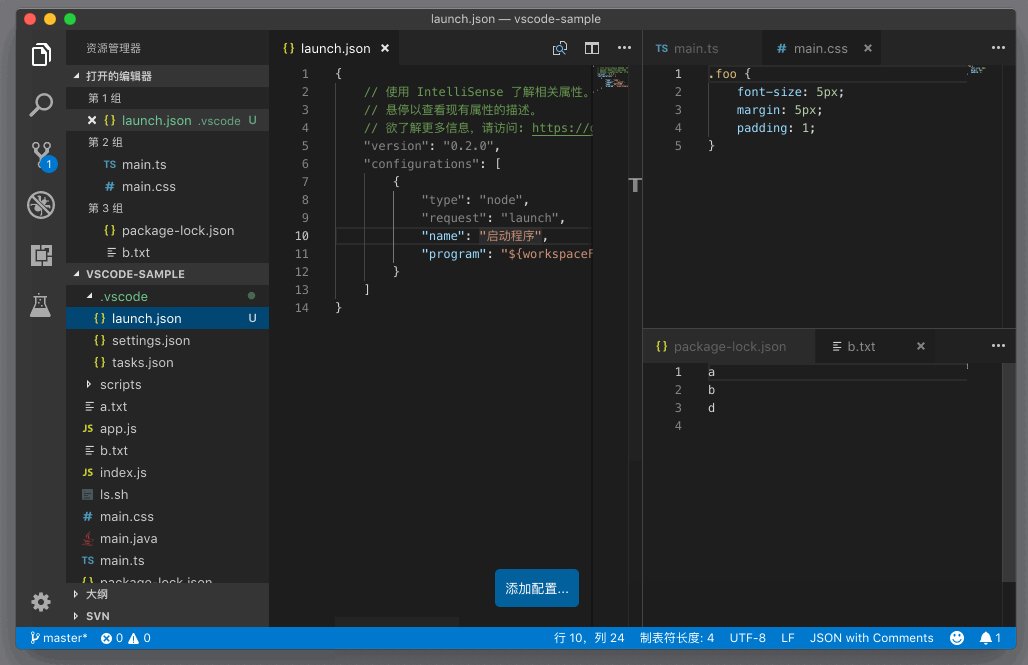
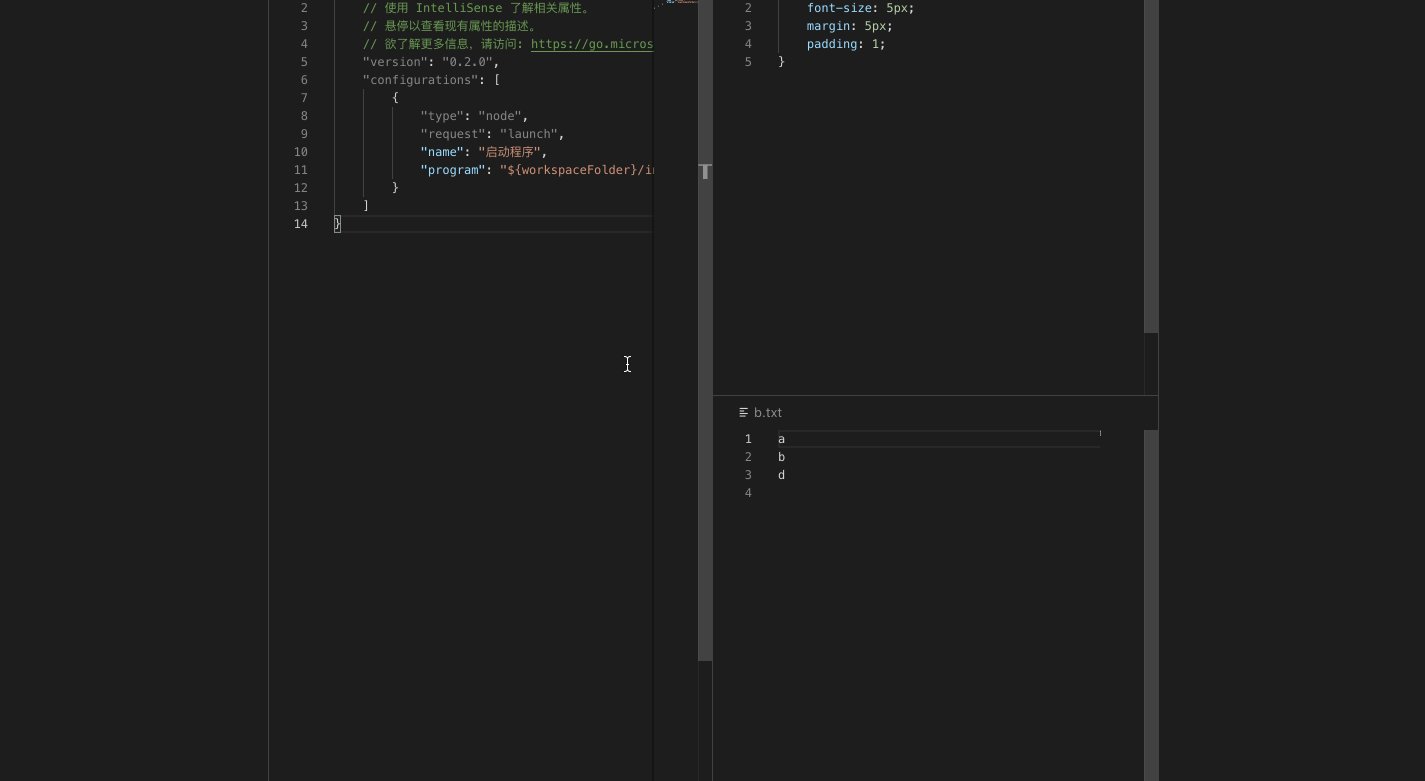
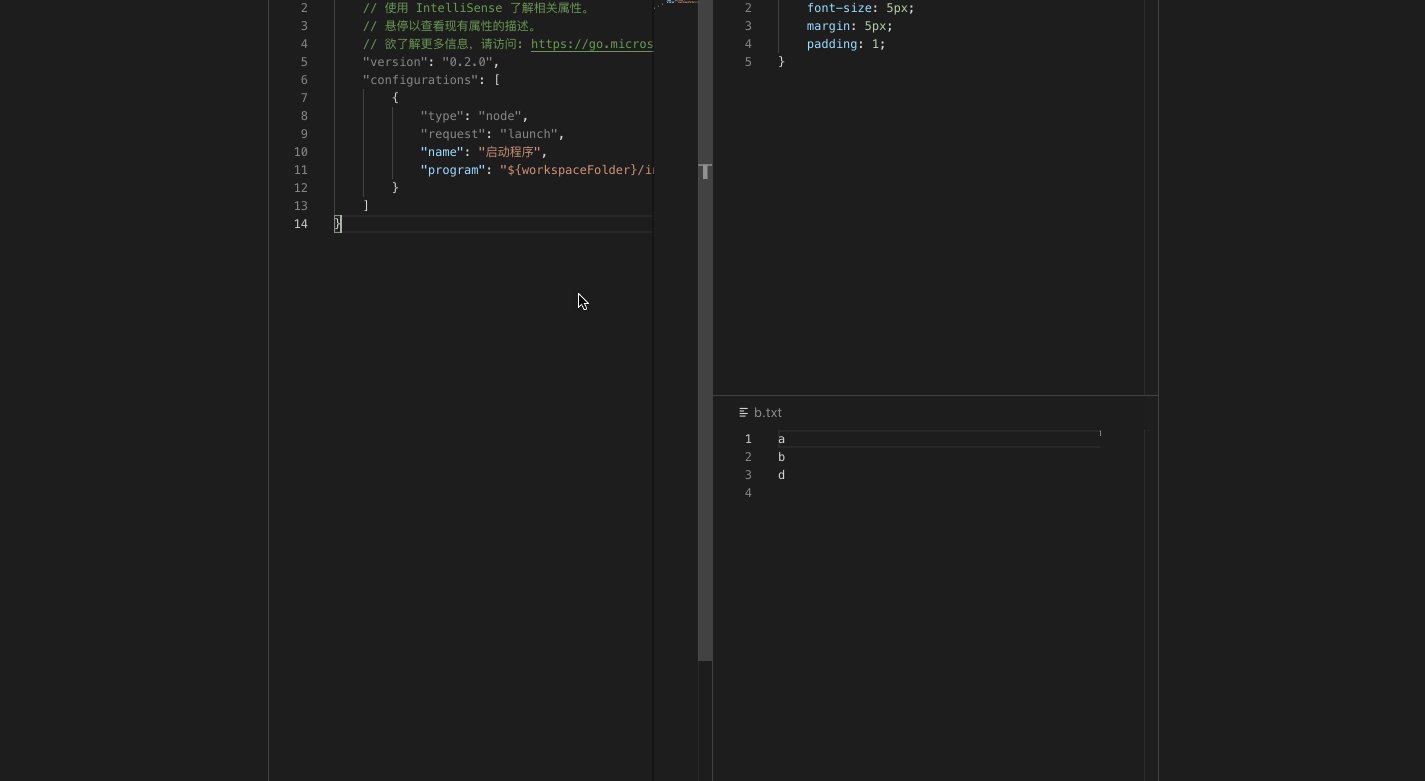
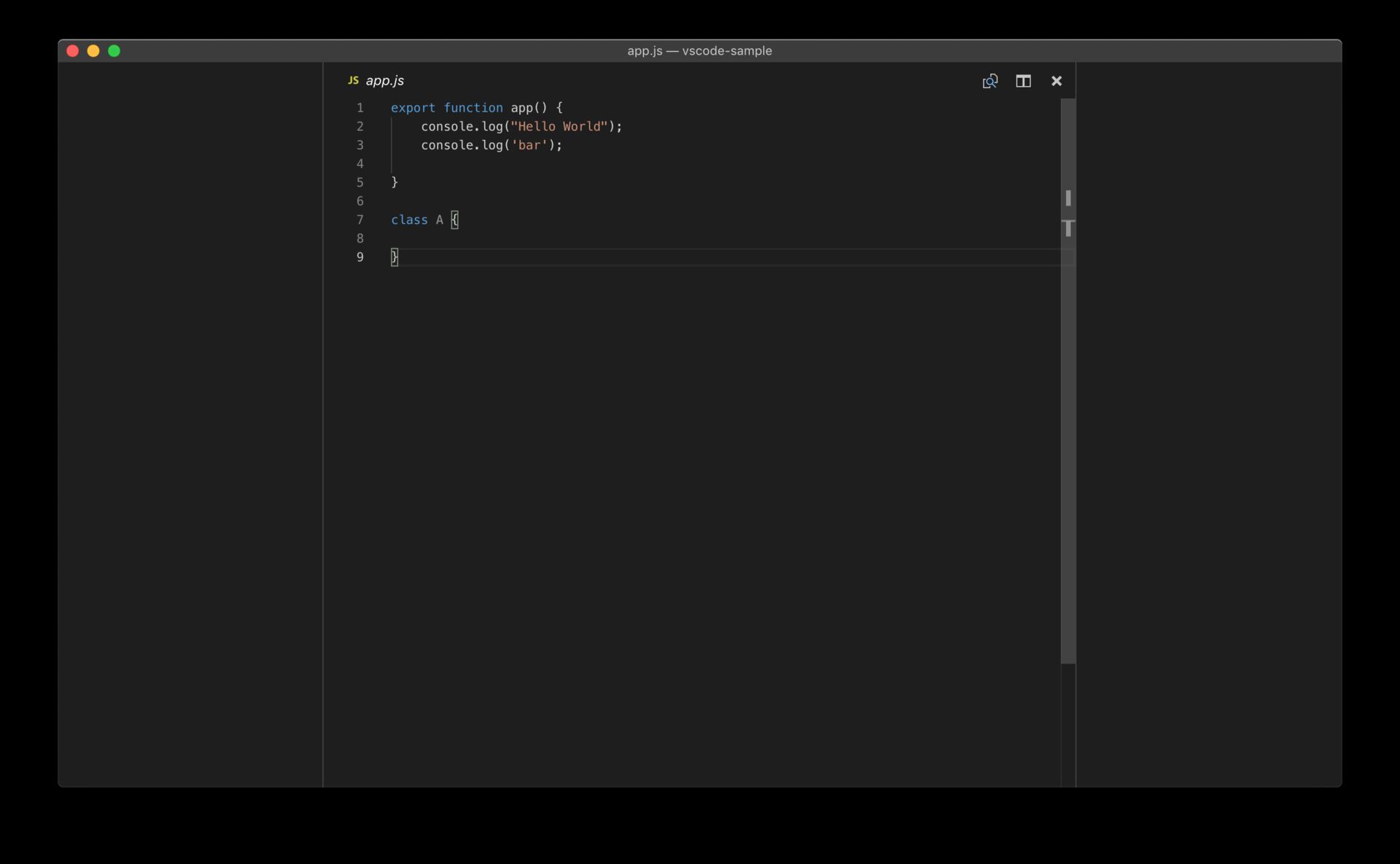
有了上面这几个快捷键,当你在需要专注于某个代码的时候,就可以只显示编辑器了,比如下图:

而当你需要使用其他组件时,比如集成终端,你只需按下 Ctrl + ` ,就可以将其调出了。

不管怎样,我个人还是更喜欢把编辑器配置得简洁一些,然后每次只专注于一个任务。当然喜欢或习惯并行操作的同学,可能就会更喜欢使用网格系统。这个因人或因任务而异吧。
以上就是VSCode编辑器专注模式介绍,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VSCode文件怎么设置多窗口显示? VSCode多窗口显示的方法
vsCode怎么排序? VisualStudioCode排序设置为顺序混合的技巧
VS code怎么设置字体大小? VScode字体放大缩小的技巧
相关文章
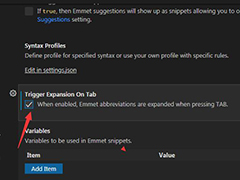
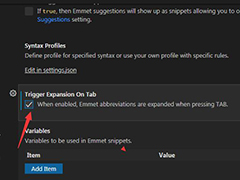
 VSCode怎么开启触发选项卡上的扩展?启用时,Emmet缩写在按TAB键时展开。在哪里设置呢?下面我们就来看看详细的教程2023-01-05
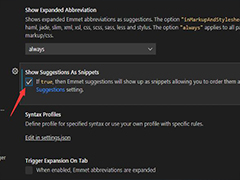
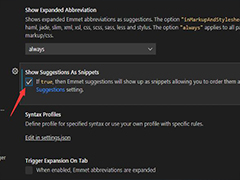
VSCode怎么开启触发选项卡上的扩展?启用时,Emmet缩写在按TAB键时展开。在哪里设置呢?下面我们就来看看详细的教程2023-01-05 VSCode中Emmet建议怎么显示为片段?VSCode中想要设置将Emmet建议显示为片段,该怎么设置呢?下面我们就来看看详细的教程2023-01-05
VSCode中Emmet建议怎么显示为片段?VSCode中想要设置将Emmet建议显示为片段,该怎么设置呢?下面我们就来看看详细的教程2023-01-05
VSCode怎么不显示缩写建议? VSCode关闭缩写建议的技巧
VSCode怎么不显示缩写建议?VSCode处理代码的时候,想要关闭缩写建议,该怎么关闭呢?下面我们就来看看VSCode关闭缩写建议的技巧2022-12-26- 在 Vscode 里配置C/C++运行环境,首先,需要下载 C/C++ 的开发环境,然后将 C/C++ 的开发环境添加至系统变量中,需要的朋友可以参考下2022-12-24

VSCode安装使用教程(vscodeusersetup安装教程最新详细版)
VS code,全称Visual Studio Code,是Microsoft(微软)在2015年4月30日发布的,编写现代web和跨平台源代码编辑器。比如说,可以用来写一个网页的html+css代码等2022-12-24 VSCode优化样式表解析怎么关闭?开启以后发现运行速度有点慢,想要关闭,也用不到,下面我们就来看看详细的教程2022-12-20
VSCode优化样式表解析怎么关闭?开启以后发现运行速度有点慢,想要关闭,也用不到,下面我们就来看看详细的教程2022-12-20
VSCode怎么开启合并输出按钮? VSCode设置合并输出按钮的技巧
VSCode怎么开启合并输出按钮?想要合并输出按钮,该怎么操作呢?下面我们就来看看VSCode设置合并输出按钮的技巧,详细请看下文介绍2022-12-20
VSCode未知的供应商特定属性怎么设为错误? Vscode设置未知属性方法
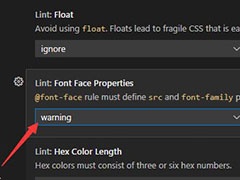
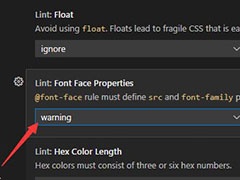
VSCode未知的供应商特定属性怎么设置为错误?VSCode想要设置未知的供应商特定属性为错误,该怎么设置呢?下面我们就来看看Vscode设置未知属性方法2022-12-05 VS Code代码lint字体面属性怎么设置未警告?@font-face规则必须定义src和font-family属性,怎么设置未警告呢?下面我们就来看看详细的教程2022-12-05
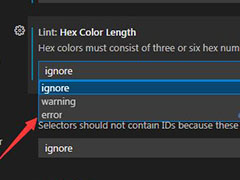
VS Code代码lint字体面属性怎么设置未警告?@font-face规则必须定义src和font-family属性,怎么设置未警告呢?下面我们就来看看详细的教程2022-12-05 VS Code代码六边形颜色长度怎么设置未错误?VS Code中代码六边形颜色长度是可以忽略,警告或者提示错误的,该怎么操作呢?下面我们就来看看设置未错误的方法2022-12-05
VS Code代码六边形颜色长度怎么设置未错误?VS Code中代码六边形颜色长度是可以忽略,警告或者提示错误的,该怎么操作呢?下面我们就来看看设置未错误的方法2022-12-05












最新评论