vscode出现event=>怎么取消? vsCode的@click方法显示一个event=>解决办法
在 Vue 中的点击事件 @click 后会自动补全一段“$event =>”,这是 VSCode 中setting.json未设置好的缘故,具体情况如下:

如上图所示:“@click=”后面自动补全“$event =>”,无法选中并删除,鼠标移动到上面会出现如下提示:

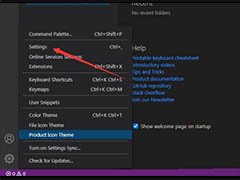
这时候需要去设置中打开 setting.json 文件,并修改以下代码,若没有则添加进去即可:
"editor.inlayHints.enabled":"offUnlessPressed",//默认情况下隐藏内嵌提示,并在按住 Ctrl+Alt 时显示 //或者 // "editor.inlayHints.enabled":"off",// 已禁用内嵌提示
以上操作其实是关闭 VSCode 编辑器的启用内联提示。
修改后结果如下:

成功关闭了 “$event =>” 的提示
以上就是VSCode 中组件输入点击事件 @click 后自动弹出“$event =>” 的问题的解决办法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VSCode和WebStorm哪个更优秀?两款强大的编辑器对比介绍
vscode怎么关闭启用预览? VSCode取消右侧预览面板的技巧
VS Code怎么开启紧凑视图? VSCode设置紧密检视的技巧
相关文章

VSCode安装使用教程(vscodeusersetup安装教程最新详细版)
VS code,全称Visual Studio Code,是Microsoft(微软)在2015年4月30日发布的,编写现代web和跨平台源代码编辑器。比如说,可以用来写一个网页的html+css代码等2022-12-24- 在 Vscode 里配置C/C++运行环境,首先,需要下载 C/C++ 的开发环境,然后将 C/C++ 的开发环境添加至系统变量中,需要的朋友可以参考下2022-12-24

VSCode怎么不显示缩写建议? VSCode关闭缩写建议的技巧
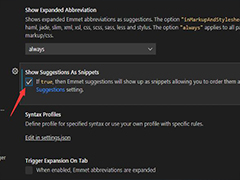
VSCode怎么不显示缩写建议?VSCode处理代码的时候,想要关闭缩写建议,该怎么关闭呢?下面我们就来看看VSCode关闭缩写建议的技巧2022-12-26 VSCode中Emmet建议怎么显示为片段?VSCode中想要设置将Emmet建议显示为片段,该怎么设置呢?下面我们就来看看详细的教程2023-01-05
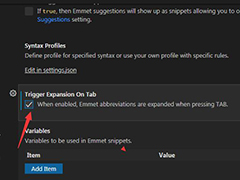
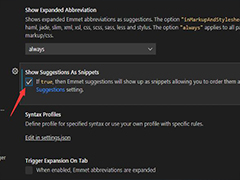
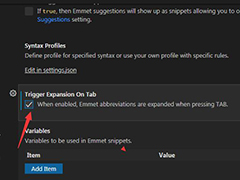
VSCode中Emmet建议怎么显示为片段?VSCode中想要设置将Emmet建议显示为片段,该怎么设置呢?下面我们就来看看详细的教程2023-01-05 VSCode怎么开启触发选项卡上的扩展?启用时,Emmet缩写在按TAB键时展开。在哪里设置呢?下面我们就来看看详细的教程2023-01-05
VSCode怎么开启触发选项卡上的扩展?启用时,Emmet缩写在按TAB键时展开。在哪里设置呢?下面我们就来看看详细的教程2023-01-05
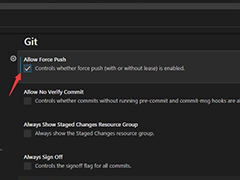
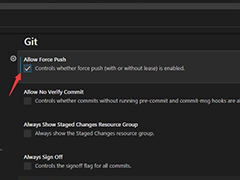
VSCode怎么设置允许强制推送? VSCode开启允许用力推的技巧
VSCode怎么设置允许强制推送?VSCode编辑diamante的时候,可以开启用力推功能,在哪里设置呢?下面我们就来看看VSCode开启允许用力推的技巧2023-01-06 VSCode分段更改资源组怎么设置一直显示?VSCode面板想要显示分段更改资源组,该怎么设置呢?下面我们就来看看详细的教程2023-01-11
VSCode分段更改资源组怎么设置一直显示?VSCode面板想要显示分段更改资源组,该怎么设置呢?下面我们就来看看详细的教程2023-01-11
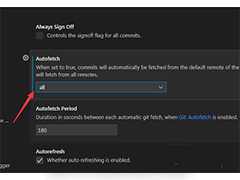
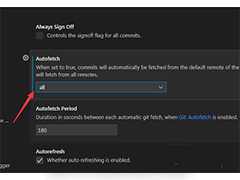
VSCode怎么设置自动获取全部? VSCode代码自动获取为全部的技巧
VSCode怎么设置自动获取全部?VSCode代码想要设置为自动获取全部,该怎么设置呢?下面我们就来看看VSCode代码自动获取为全部的技巧2023-01-17
VSCode自动存储库检测怎么关闭? VSCode取消自动存储库检测的技巧
VSCode自动存储库检测怎么关闭?VSCode需要关闭自动存储库检测,在哪里操作呢?下面我们就来看看VSCode取消自动存储库检测的技巧2023-01-28
html中怎么把图片和文字并列? vscode图片文字并列排版的技巧
html中怎么把图片和文字并列?想要让页面中的图和文字并列排版,该怎么操作呢?下面我们就来看看vscode图片文字并列排版的技巧2023-01-29












最新评论