详情介绍
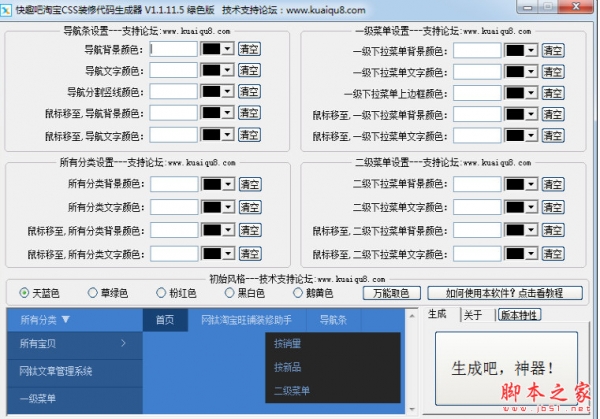
快趣吧淘宝导航css代码生成器怎么用 ?
导航栏CSS代码使用教程
第一部分、静态背景颜色
1、首页/店铺动态/其它导航类目的背景色,这里设为红色
.skin-box-bd .menu-list .link{background:red;}
2、所有分类的背景色(最左边的),一样设为红色
.all-cats .link{background:red;}
到这里,发觉右边的颜色还没有变呢,好的,接着下一步
3、导航条整个分类段背景色,还是要设为红色,整体布局好看些
.skin-box-bd .menu-list{background:red;}
注意观察,最右边还有一丝地方没有变
4、导航条背景色(是最底层了吧),修补导航右侧缺口,再设为红色
.skin-box-bd{background:red;}
小结:有点成功感了!换换其它颜色试试看吧
背景色最好搭配页头背景图,才能整体大气美观
第二部分、分隔线、静态文字的颜色
5、首页等分类的右边的分隔线颜色,设为白色
.menu-list .menu{border-color:white;}
6、所有分类的右边的分隔线颜色,设为白色
.all-cats .link{border-color:white;}
7、首页/店铺动态/其它导航类目的文字颜色
.menu-list .menu .title{color:yellow;}
8、所有分类的文字颜色(最左边那个),
.all-cats .link .title{color:yellow;}
小结:其实原来默认文字的颜色也挺好的
第三部分、分类下的颜色
9、二级分类的背景色,设为灰色
.popup-content{background:gray;}
10、三级分类的背景色,我设为深灰色
.popup-content .cats-tree .snd-pop-inner{background:#504f4f;}
11、二级分类的文字颜色,设为黄色
.popup-content .cat-name{color:yellow;}
12、三级分类的文字颜色。(如果后面要鼠标滑过变色<21.22>,这句要写)
.popup-content .cats-tree .snd-pop-inner .cat-name{color:yellow;}
小结:上面这句不写,和二级分类颜色是一样的
第四部分、鼠标滑过变背景色
13、鼠标滑过首页/店铺动态/其它导航类目变换背景色,这设为蓝色
.menu-list .menu-hover .link{background:blue;}
14、鼠标滑过所有分类(最左边那个)变换背景色,这同样设为蓝色
.all-cats-hover .link{background:blue;}
15、鼠标滑过所有分类下的二级分类变换背景色,这设为蓝色
.popup-content .cats-tree .cat-hd-hover{background:blue;}
16、鼠标滑过所有分类下的三级分类变换背景色,这设为深蓝色
.popup-content .cats-tree .snd-cat-hd-hover{background:#160595;}
17、鼠标滑过导航类目下的宝贝分类变换背景色,这设为蓝色
.menu-popup-cats .sub-cat-hover{background:blue;}
小结:这个所有分类,与首页后面的,是要分开设计的
第五部分、鼠标滑过变文字颜色
18、鼠标滑过首页/店铺动态/其它导航类目变换文字颜色,这设为红色
.menu-list .menu-hover .title{color:red;}
19、鼠标滑过所有分类(最左边那个)变换文字颜色,这同样设为红色
.all-cats-hover .link .title{color:red;}
20、鼠标滑过导航类目下的宝贝分类变换文字颜色,这设为红色
.menu-popup-cats .sub-cat-hover .cat-name{color:red;}
21、鼠标滑过所有分类下的二级分类变换文字颜色,这设为红色
.popup-content .cat-hd-hover .cat-name{color:red;}
22、鼠标滑过所有分类下的三级分类变换文字颜色,这设为红色
.popup-content .cats-tree .snd-cat-hd-hover .cat-name{color:red;}
小结:这部分还是默认白色的好看
第六部分、导航项目激活状态
23、激活项目的文字背景色(难看,所以none)、文字颜色(选白色)
.skin-box-bd .menu-list .menu-selected .link .title{background:none;color:white;}
24、激活项目的项目背景色(项目框),选紫色
.skin-box-bd .menu-list .menu-selected .link{background:purple;}
小结:最多人忽视这部分,其实也是很多人想知道的
2、这样就可以生成代码
快趣吧淘宝导航css代码生成器功能
1、快趣吧淘宝CSS装修代码生成器由快趣吧淘宝店铺装修论坛开发,并免费提供给淘宝店家。
2、本软件适用于淘宝店铺装修之导航条的css代码生成。
3、七彩生活,由你做主。本软件可完美自定义设计,小到一条线的色彩,让您不再受制于淘宝限制。
4、即使预览功能,完全模块化、自动化。可设置任意色彩,且所见既所得,可即时预览修改任何地方的效果。
下载地址
人气软件
相关文章
-
 无线分析工具WinFi v2.0 安装免费版
无线分析工具WinFi v2.0 安装免费版WinFi是一个WiFi分析和故障排除工具,可以用来检测无线网络的强度、干扰和连接问题,欢迎需要的朋友下载使用...
-
 推将军自媒体管家(短视频图文批量发布工具) v2.1.0.7392 官方安装版
推将军自媒体管家(短视频图文批量发布工具) v2.1.0.7392 官方安装版推将军自媒体管家是一款功能强大的免费自媒体发布与账号管理软件,专为内容创作者和自媒体从业者打造,它支持70多个主流自媒体平台,支持短视频、图文的一键批量发布,让用...
-
 Wi-Fi Filter Tool过滤工具 V1.1 绿色便携版
Wi-Fi Filter Tool过滤工具 V1.1 绿色便携版Wi-Fi Filter Tool过滤工具在电脑中使用的网络软件,该软件支持只显示需要的WiFi,自动屏蔽其他信号等...
-
 公众号文章封面图提取下载器(自媒体必备神器) v2.0 绿色免费版
公众号文章封面图提取下载器(自媒体必备神器) v2.0 绿色免费版公众号文章封面图提取下载器(自媒体必备神器)是一款一键批量下载公众号文章内容/图片/封面提取器,该工具可轻松提取公众号文章面,欢迎需要的朋友下载使用...
-
 蓝牛窗口自动关闭助手 V1.0.0 绿色便携版
蓝牛窗口自动关闭助手 V1.0.0 绿色便携版蓝牛窗口自动关闭助手将会自动检测并关闭掉弹窗,界面简洁,易于上手,本站提供的是这款软件的绿色版本...
-
 蓝奏云下载直链解析 V1.0 绿色免费版(附源码)
蓝奏云下载直链解析 V1.0 绿色免费版(附源码)蓝奏云下载直链解析是一款易语言蓝奏云解析下载直链源码开源附成品,易语言蓝奏云解析下载直链源码,欢迎需要的朋友下载使用...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的快趣吧淘宝导航css代码生成器 v1.1.11.11 中文绿色版资源来源互联网,版权归该下载资源的合法拥有者所有。