详情介绍
HBuilderX是一款非常实用的编辑器和IDE完美结合代码编辑工具,HBuilderX是HBuilder的下一代产品,体积小巧,启动秒开,默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型,非常简单易用,本站提供了HBuilderX下载地址,欢迎有需要的朋友们前来下载使用。
PS:HBuilderX支持插件拓展功能。App开发版已集成相关插件、开箱即用。

软件特色
1、轻巧
仅10M的绿色发行包
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
3、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
本自述文件就是漂亮的markdown文档,这是技术人员才能独享的美:)
HX为md强化了Emmet、智能回车、智能缩进、智能双击,拥有顶尖的markdown编写体验。
点【菜单帮助-markdown语法示例】,可快速掌握md及HX的强化技巧!
## 扩展性
HX支持java插件、nodejs插件(需本机安装java及node环境),通过外部命令,可以方便的调用各种命令行组件。不管是git、svn还是前端编译,都可以通过配置外部命令调用,并设置快捷键。
## HX与HBuilder的关系
HX是全新的一个软件,它抛弃了eclipse架构,使用C++为基础架构。
HX目前还不能完全替代HBuilder。但在markdown记事的场景下,是最佳的记事本升级工具。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
使用方法
HBuilderX - 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
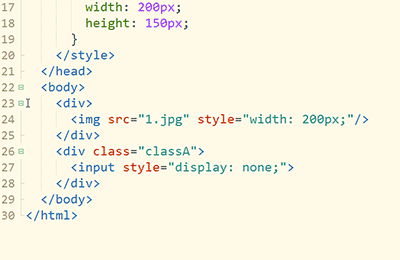
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

反包围
上面讲到包围,也自然有反包围。
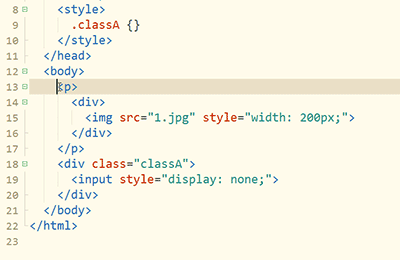
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
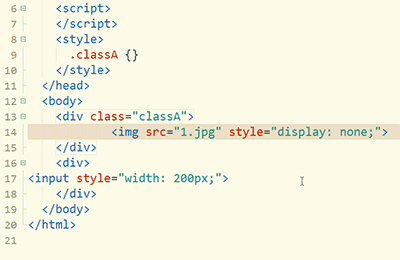
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
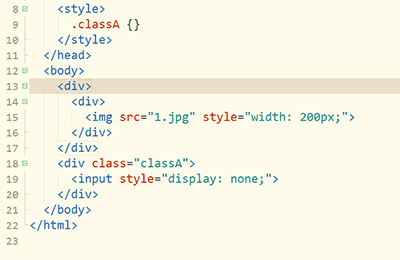
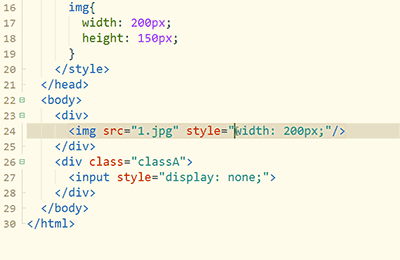
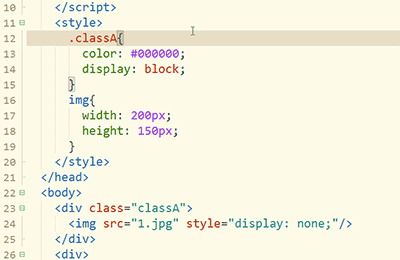
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
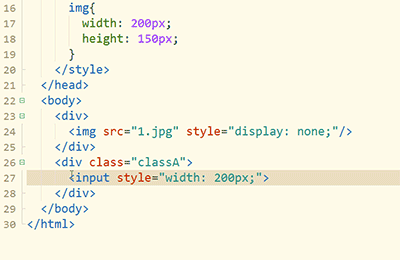
3. 按下Ctrl+Shift+x,交换style属性的内容。

如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

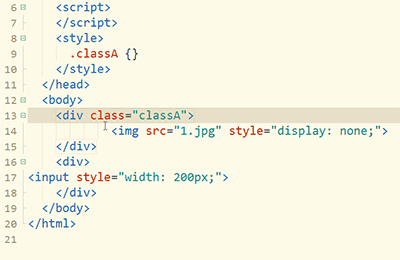
撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
下图示例,是把css合并为一行时的快捷操作
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

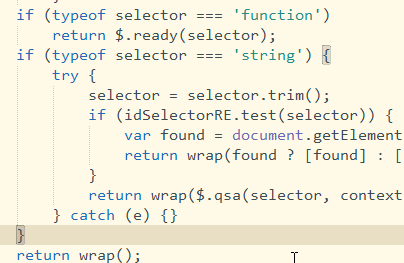
同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾 行

更新日志
【更新内容】
【HBuilder】
新增 Markdown 预览支持编辑器和预览视图双向同步滚动
新增 Markdown 在HBuilderX内打开的编辑器中复制代码粘贴到Markdown编辑器时,自动包裹对应语言的代码块
修复 MacOSX markdown预览 当文件比较大时,预览到内置浏览器渲染太慢的Bug
修复 在HBuilderX中打开的文件,被外部程序修改后,偶发不会自动刷新内容的Bug 详情
修复 ts语言 #ifdef等条件编译代码没有高亮的Bug
修复 语言服务 windows 文件监听导致无法重命名和删除文件的Bug
修复 语言服务 id、class提示,没有按照文件引用关系排序的Bug
修复 语言服务 项目过大时,某些class不会提示的Bug
修复 语言服务 文件删除后,该文件中定义的class和id等索引在仍会在代码提示出现的Bug
修复 语言服务 id无法转到定义的Bug
修复 语言服务 在调用函数使用字面量对象传入参数时,在{}内加双(单)引号提示属性,回车后补全不对的Bug
修复 语言服务 unicloud-db组件指定的 DB Schema 表没有属性时,v-slot:default的data类型推导错误的Bug
修复 语言服务 TailwindCSS插件,没有代码提示的Bug 详情
修复 语言服务 uni-app x 部分vue类型不正确导致语法报错的Bug
新增 语言服务 uts 类型校验错误提示支持国际化
修复 语言服务 uts 部分Android系统API不兼容kotlin的类型的Bug
修复 语言服务 uts 系统库自动修复导包时,导入的路径不对的Bug
调整 语言服务 类型校验时支持string或number类型赋值到对应的string或number字面量联合类型
修复 编辑器变量悬浮时,快速关闭编辑器可能导致崩溃的Bug
新增 uni-app 运行到支付宝小程序时,支持自动打开项目并进入预览模式
修复 安心打包 iOS 自定义调试基座打包时误提示“uts付费插件不支持安心打包”的Bug 详情
优化 App真机运行 Android 自定义基座,在版本号相同但安装时间不同时,不会覆盖安装的Bug
修复 App真机运行 Android 通过局域网连接的设备,运行时报不支持反向代理的Bug 详情
【uni-app插件】
优化 编译时如 static 目录下存在被忽略的、非当前平台可用的目录,会给出强调提示 详情
修复 vue3 项目 vite.config.js 配置 target 未作用到 renderjs 的Bug 详情
修复 使用 uni ext-api,升级更新 wgt 后,调用可能报错的Bug 详情
修复 使用 uni ext api,且云打包同时勾选Android和iOS,发行后的安装包未能正确包含uni ext api插件的Bug 详情
uni统计2 修复 支付宝小程序云报错 spaceAppId required 的bug 详情
【uni-app x插件】
新增 组件 form 表单 详情
新增 组件 sticky-section 分段吸顶 详情
新增 uni-push 详情
新增 uni.addInterceptor 拦截器,可拦截部分API 详情
新增 uni.setNavigationBarTitle 详情
调整 uni.downloadFile 下载默认目录调整为app的cache目录下的uniDownloads目录,方便被rom的清理工具清理 详情
补充 uni.getAppBaseInfo 获取获取包名、签名信息 详情
补充 组件 scroll-view 支持 nested-scroll-child,可将嵌套滚动的父滚动视图滚动余量传递给子视图 详情
补充 组件 web-view 支持 download 事件,以及 loading、loaded 事件回调参数支持 url 属性 详情
补充 组件 image、video 的 src 属性及 css 中,支持非 static 目录的静态资源
修复 组件 text 固定宽高时,设置 padding-left 和 padding-right 可能导致文本不居中的Bug
修复 组件 text 设置 space 属性时,换行符 \n 有时无法正常显示的Bug
修复 组件 text 设置 line-height 属性可能不生效的Bug
修复 组件 scroll-view、list-view 同时设置 scroll-y、scroll-x属性为 false 时,组件的 touch 相关事件不触发的Bug
修复 组件 swiper current 属性可能不生效的Bug 详情
修复 组件 swiper-item 的 overflow 属性值为 hidden 时子元素未被裁剪的Bug
修复 组件 list-item 执行复用时遇到 text 组件嵌套可能会闪退的Bug 详情
修复 组件 checkbox-group 动态修改 checkbox 组件的 check 属性时,form 组件提交的 value 不正确的Bug
修复 组件 radio-group 动态修改 radio 组件的 check 属性时,form 组件提交的 value 不正确的Bug
修复 组件 slider 当父容器可滚动且显示 value 且当前滑块值为最大值时,无法直接在滑块的右半径上按下拖动的Bug 详情
修复 组件 video 部分 event 回调没有属性值的Bug 详情
新增 uvue 文件支持引入 ts 后缀的文件,等同于 uts 后缀。方便插件同时兼容uni-app和uni-app x
优化 编译器 项目存在大量css代码时的编译速度
修复 easycom组件类型在非uvue页面中使用报错的Bug 详情
修复 uvue 页面文件名与 easycom 组件同名时渲染不正确Bug
修复 动态创建的根节点 class 样式丢失的Bug
修复 v-model 绑定的表达式包裹 () 运行失败的Bug
修复 在自定义组件中使用 class 定制另一个自定义组件根节点样式不生效的Bug
修复 data 中定义的 UTSJSONObject 修改后,不触发渲染的Bug
调整 各项目模板的 index.html (web平台专有文件)中引入入口文件从 main.js 改为 main(即main.uts,后缀可省略)
修复 Element 的 style 调用 setProperty 更新 transition-duration 属性值不支持单位为s(秒)的Bug
修复 uni.loadFontFace 多次请求同一网络字体时可能触发错误回调的Bug
修复 uni.toast、uni.showModal等交互反馈弹窗在onLoad等特定场景可能引起应用崩溃的Bug
修复 uni.getLocation 系统定位获取位置慢的Bug
补充 css position 属性设置为 absolute 时,margin 支持取值 auto
补充 真机运行标准基座内置所有常用权限。减少因权限造成的打包自定义基座的频率
新增 模板 App升级中心兼容uni-app x 详见
新增 模板 uni-id-pages-x 方便开发账户系统 详情
修复 部分情况下真机运行 appid 为空导致应用异常崩溃的Bug 详情
修复 使用 v-if 显示组件的 background 样式设置为线性渐变可能引起崩溃的Bug 详情
【uts插件】
新增 App-Android平台 uni-app x项目开发的uts原生组件定义的对外方法支持返回值
新增 App-iOS平台 真机运行适配支持 XCode15
新增 uts插件支持监听应用的原生生命周期回调函数 详情
新增 uts组件插件支持 NVUpdateStyles 生命周期监听组件的样式更新 详情
优化 异步函数在 uni-app x 中使用时默认与框架运行在同一线程
修复 位移赋值类操作符,当右侧为复杂表达式,计算结果不正确的Bug
修复 部分位运算组合使用时优先级不正确的Bug
修复 Number 参与的运算结果可能整型溢出的Bug
修复 Number 参与的除法运算除数不能为0的Bug
修复 App-Android平台 Array join 返回值与 web 不一致的Bug
修复 相同interface、class定义了不同属性,方法调用失败的Bug
修复 App-Android平台 string 的 indexOf 方法参数类型不正确的Bug
调整 App-Android平台 uts组件插件内置对象 $androidContext 可为空 详情
修复 uni-app 项目 vue2 下开发uts插件报错可能未指向源码的Bug
修复 自定义基座真机运行时hooksClass 相关回调重复调用的Bug
修复 App-iOS平台 使用 uts 插件(含ext api)后因底层依赖 uni-getDeviceInfo 有读取 IDFA 的代码导致可能影响应用上架审核的Bug
【App插件(含5+App和uni-app的App端)】
Android平台 更新 uni-AD 模块 穿山甲&GroMore SDK为 5.7.0.5 版,解决加载广告可能会崩溃的Bug
Android平台 更新 一键登录使用的个推核心组件SDK为 3.2.9.0 版,个验SDK为 3.1.4.0 版
Android平台 更新 uni实人认证使用的阿里云金融级实人认证SDK为 2.3.7 版
【uniCloud插件】
【重要】新增 uniCloud支付宝小程序云版,全端可用、uni-app和uni-app x均可用。价格更优,限制更少,支持域名备案
【重要】调整 废弃 db_init.json,每个collection由schema.json、index.json、init_data.json、schema.ext.js 4个文件描述
优化 基于模板新建schema/新建schemajs时,如模板是由多个文件组成的,允许用户选择创建具体的文件
下载地址
人气软件

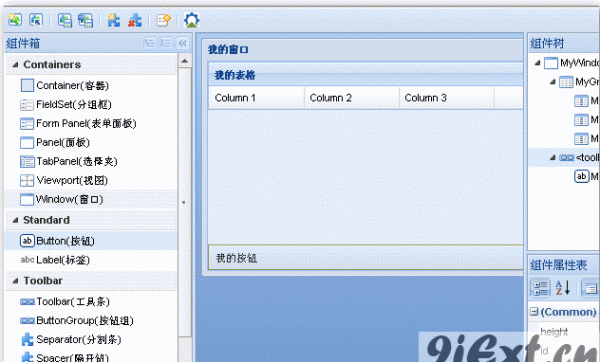
EXT界面图形工具Ext Designer 特别版
Java SE Development Kit(JDK) 17.0.11 官方正式版 Win64
JDK11(Java SE Development Kit 11) v11.0.25 x64 LTS 长期支持
myeclipse2016破解工具 v1.0 破解补丁(附安装教程)
IntelliJ IDEA 2024.3 社区版 官方中文正式版(附汉化包+安装方法
JetBrains Pycharm Pro 2024.3 中文专业免费正式版(附汉化包+安
Zend Studio 10.1.0与10.0.1 破解文件与注册码打包
Python Tutor(代码可视化软件) v1.3.5.16 免费版
php编写工具 PHP Expert Editor v4.2 中文特别版
安卓集成开发工具Android Studio 2024.2.1.11 + SDK 2024.1.09 W
相关文章
-
 微软.NET运行时Microsoft .NET Runtime v9.0.0 官方中文免费版 32/64位
微软.NET运行时Microsoft .NET Runtime v9.0.0 官方中文免费版 32/64位Microsoft .NET Runtime 是负责执行和运行基于.NET Framework 开发的应用程序的核心组件。在运行时环境中,.NET Runtime 在计算机上提供必要的支持和服务,使得应用程序能...
-
 010 Editor 十六进制编辑器 v15.0.1 简体中文汉化单文件绿色版
010 Editor 十六进制编辑器 v15.0.1 简体中文汉化单文件绿色版010 Editor 是一款专业的文本和十六进制编辑器,其旨在快速轻松地编辑计算机上任何文件的内容,欢迎需要的朋友下载使用...
-
 JDK11(Java SE Development Kit 11) v11.0.25 x64 LTS 官方解压绿色版
JDK11(Java SE Development Kit 11) v11.0.25 x64 LTS 官方解压绿色版JDK是一款Java开发工具包,包含Java运行环境(java运行库),Java开发套件和Java基础类库源代码,JDK11是Java开发套件LTS长期支持版本,Java SE订阅者可以在 2032年1月前接受...
-
 LINQPad 8(LINQ调试工具) v8.6.4 安装免费版(附安装教程)
LINQPad 8(LINQ调试工具) v8.6.4 安装免费版(附安装教程)LINQPad 8是一款功能强大的 LINQ 调试工具,它为开发者提供了一个方便的环境,用于测试、调试和学习 LINQ 查询以及其他 C# 代码片段...
-
 Xterminal(SSH工具) v2.5.0 官方安装版
Xterminal(SSH工具) v2.5.0 官方安装版xTerminal 是一款十分实用的终端仿真器,不仅是强大的SSH工具,还整合了笔记、云端仓库、自动补全、密钥管理、监控工具,快捷动作等功能,欢迎需要的朋友下载使用...
-
 web可视化开发工具DecSoft App Builder 2024.55 x64 安装免费版(附授权文件+教程)
web可视化开发工具DecSoft App Builder 2024.55 x64 安装免费版(附授权文件+教程)Decsoft App Builder是一款使用方便功能强大的web可视化开发工具,Decsoft App Builder(web可视化开发工具)官方版内置html5、webapp、Progressive WebApps,WebExtensions...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的HBuilderX V3.98.2023112510 官方绿色免费版资源来源互联网,版权归该下载资源的合法拥有者所有。