详情介绍
Vditor 是一款浏览器端的 Markdown 编辑器,使用 TypeScript 实现。下一代的 Markdown 编辑器,为未来而构建!需要的朋友可下载试试!
背景
我们在开发 Sym 的初期是直接使用 WYSIWYG 富文本编辑器的。那时候基于 HTML 的编辑器非常流行,项目中引用起来也很方便,也符合用户当时的使用习惯。
后来,Markdown 的崛起逐步改变了大家的排版方式。再加上我们其他几个项目都是面向程序员用户的,所以迁移到 md 上也是大势所趋。我们选择了 CodeMirror,这是一款优秀的编辑器,它对开发者提供了丰富的编程接口,对各种浏览器的兼容性也比较好。
再后来,随着我们项目业务需求方面的沉淀,使用 CodeMirror 有时候会感到比较“笨重”。比如要实现 @自动完成用户名列表、插入 Emoji、上传文件等就需要比较深入的二次开发,而这些业务需求恰恰是很多项目场景共有且必备的。
终于,我们决定开始在 Sym 中自己实现编辑器。随着几个版本的迭代,Sym 的编辑器也日趋成熟。在我们运营的社区黑客派上陆续有人问我们是否能将编辑器单独抽离出来提供给大家使用。与此同时,我们的前端主程 V 同学对于维护分散在各个项目中的编辑器也感到有点力不从心,外加她最近在学 TypeScript 正好需要练手实践,所以就决定使用 ts 来实现一个全新的浏览器端 md 编辑器。
于是,Vditor 就这样诞生了。
功能
插入原生 Emoji、设置常用表情列表
自定义工具栏按钮、提示、插入文案及快捷键
可使用拖拽、剪切板粘贴上传,显示实时上传进度
支持 CORS 跨域上传
内容保存本地存储,防止意外丢失
录音支持,用户可直接发布语音
粘贴 HTML 自动转换为 Markdown
提供实时预览、滚动同步定位
支持主窗口大小拖拽、字符计数
多主题支持、内置黑白两套
多语言支持、内置中英文
支持主流浏览器和移动端

使用方法
CommonJS
安装依赖
npm install vditor --save
在代码中引入
import Vditor from 'vditor'
@import "~vditor/dist/index.classic.css" // 或者使用 index.dark.css
初始化对象
const vditor = new Vditor(id, {Options...})
vditor.focus()
HTML script
在 HTML 中插入 css 和 js,0.1.7 为 vditor 版本号。
<!-- 可使用 index.dark.css 或 index.classic.css -->
<link rel="stylesheet" href="https://vditor.b3log.org/0.1.7/index.classic.css" />
<script src="http://vditor.b3log.org/0.1.7/index.min.js"></script>
初始化对象
const vditor = new Vditor(id, {Options...})
vditor.focus()
下载地址
人气软件

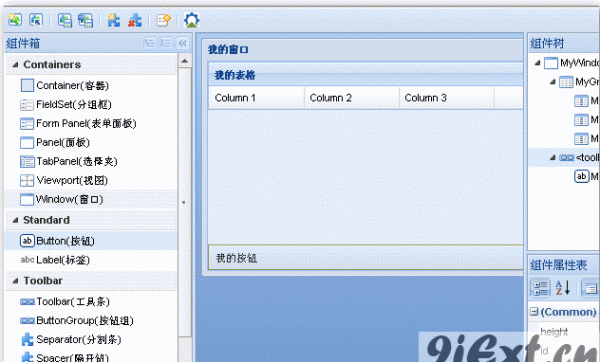
EXT界面图形工具Ext Designer 特别版
Java SE Development Kit(JDK) 17.0.11 官方正式版 Win64
JDK11(Java SE Development Kit 11) v11.0.25 x64 LTS 长期支持
myeclipse2016破解工具 v1.0 破解补丁(附安装教程)
IntelliJ IDEA 2024.3 社区版 官方中文正式版(附汉化包+安装方法
JetBrains Pycharm Pro 2024.3 中文专业免费正式版(附汉化包+安
Zend Studio 10.1.0与10.0.1 破解文件与注册码打包
Python Tutor(代码可视化软件) v1.3.5.16 免费版
php编写工具 PHP Expert Editor v4.2 中文特别版
安卓集成开发工具Android Studio 2024.2.1.11 + SDK 2024.1.09 W
相关文章
-
 微软.NET运行时Microsoft .NET Runtime v9.0.0 官方中文免费版 32/64位
微软.NET运行时Microsoft .NET Runtime v9.0.0 官方中文免费版 32/64位Microsoft .NET Runtime 是负责执行和运行基于.NET Framework 开发的应用程序的核心组件。在运行时环境中,.NET Runtime 在计算机上提供必要的支持和服务,使得应用程序能...
-
 010 Editor 十六进制编辑器 v15.0.1 简体中文汉化单文件绿色版
010 Editor 十六进制编辑器 v15.0.1 简体中文汉化单文件绿色版010 Editor 是一款专业的文本和十六进制编辑器,其旨在快速轻松地编辑计算机上任何文件的内容,欢迎需要的朋友下载使用...
-
 JDK11(Java SE Development Kit 11) v11.0.25 x64 LTS 官方解压绿色版
JDK11(Java SE Development Kit 11) v11.0.25 x64 LTS 官方解压绿色版JDK是一款Java开发工具包,包含Java运行环境(java运行库),Java开发套件和Java基础类库源代码,JDK11是Java开发套件LTS长期支持版本,Java SE订阅者可以在 2032年1月前接受...
-
 LINQPad 8(LINQ调试工具) v8.6.4 安装免费版(附安装教程)
LINQPad 8(LINQ调试工具) v8.6.4 安装免费版(附安装教程)LINQPad 8是一款功能强大的 LINQ 调试工具,它为开发者提供了一个方便的环境,用于测试、调试和学习 LINQ 查询以及其他 C# 代码片段...
-
 Xterminal(SSH工具) v2.5.0 官方安装版
Xterminal(SSH工具) v2.5.0 官方安装版xTerminal 是一款十分实用的终端仿真器,不仅是强大的SSH工具,还整合了笔记、云端仓库、自动补全、密钥管理、监控工具,快捷动作等功能,欢迎需要的朋友下载使用...
-
 web可视化开发工具DecSoft App Builder 2024.55 x64 安装免费版(附授权文件+教程)
web可视化开发工具DecSoft App Builder 2024.55 x64 安装免费版(附授权文件+教程)Decsoft App Builder是一款使用方便功能强大的web可视化开发工具,Decsoft App Builder(web可视化开发工具)官方版内置html5、webapp、Progressive WebApps,WebExtensions...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的Vditor 浏览器端的Markdown编辑器 最新开源版资源来源互联网,版权归该下载资源的合法拥有者所有。