详情介绍
IntelliJ WebStorm 2020.3.3是一款专业的HTML编辑工具,是JetBrains2020最新更新的版本,在html5和JavaScript 方面也很出色。可以说是“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”。新版对JavaScript,TypeScript和CSS支持更好,改进了Vue.js的体验,并为Jest集成增加了新功能。
今天脚本小编给大家分享的是IntelliJ WebStorm 2020 最新激活补丁和汉化补丁,此款软件的激活比较麻烦,每个版本激活方法都不一样,所以小编就给大家分享了详细的安装激活教程,图文并茂,亲测安装。
IntelliJ WebStorm 最新激活教程 附汉化补丁安装教程
安装激活教程
1.在脚本之家下载解压完成后,大家将获得WebStorm的激活补丁和汉化补丁,如图

2.在安装激活补丁前,先安装软件,如图

3.选择安装目录,默认目录:C:\Program Files\JetBrains\WebStorm 2019.3.3;(脚本之家小编选择的是默认目录,便于安装,也有利于快速打开软件。)

4.勾选下图红框内的选择,其他的大家可以根据需要选择勾选,如图

5.直接next即可,如图

6.等待安装完成,如图

7.安装完成,先不要运行软件,等待安装激活补丁,如图

8.在安装激活补丁前,首先要打开软件的安装目录,如果忘记软件的安装目录,请返回到桌面,找到软件的桌面快捷图标,并右键点击图标,出现弹窗后选择“打开文件位置”即可获得文件安装目录。如图

打开软件安装目录后,打开激活补丁文件夹,将里面的“jetbrains-agent.jar”文件复制到软件安装目录(bin文件里面);
然后运行软件。

9.运行软件后,之前都是默认选择;
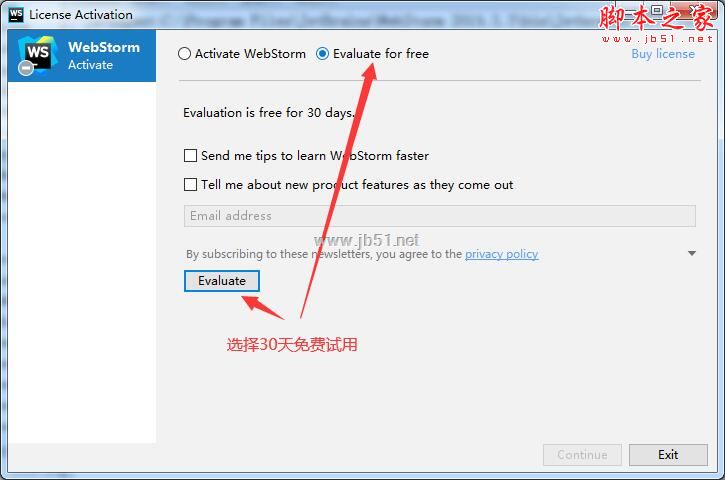
到了下图的界面,请选择evaluate for free (免费评估)---点击evaluate(选择30天免费试用);如图

10.获得30天试用权限,点击continue,如图

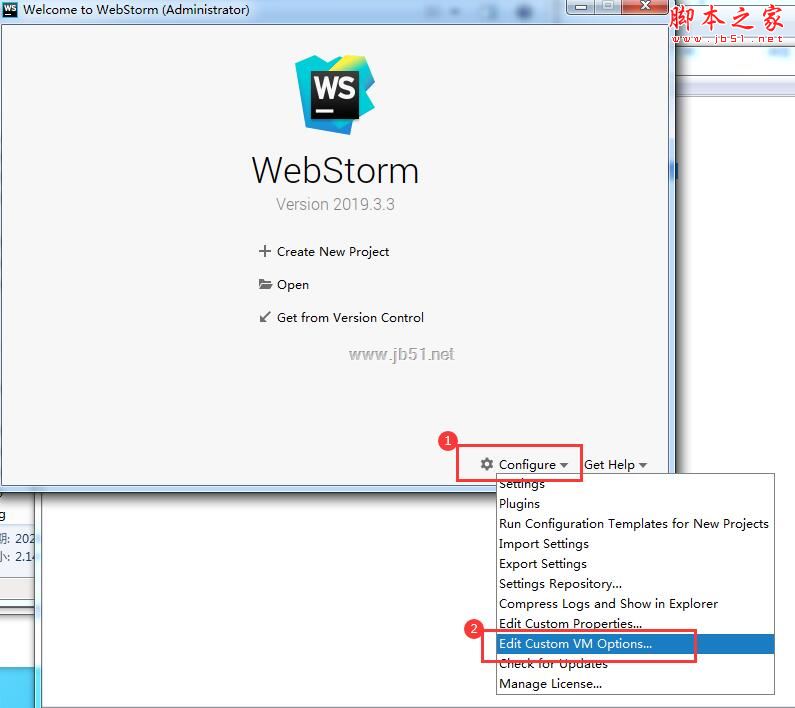
11.进入此界面,选择configure ---- edit custom VM options;如图

12.这步很重要 一定不能错。
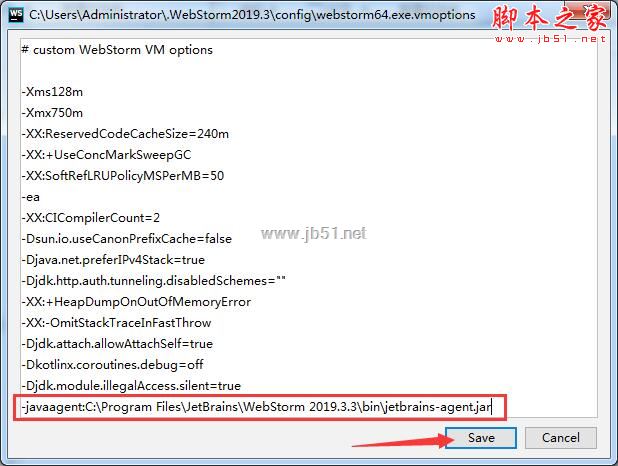
首选复制软件安装目录,将软件安装目录复制到“-javaagent:软件安装目录\jetbrains-agent.jar”之间;
例:脚本之家小编的安装目录为(C:\Program Files\JetBrains\WebStorm 2019.3.3\bin),所以就将软件安装目录复制到 -javaagent:C:\Program Files\JetBrains\WebStorm 2019.3.3\bin\jetbrains-agent.jar
最后选择保存,如图

13.以上步骤完成后,重启软件;
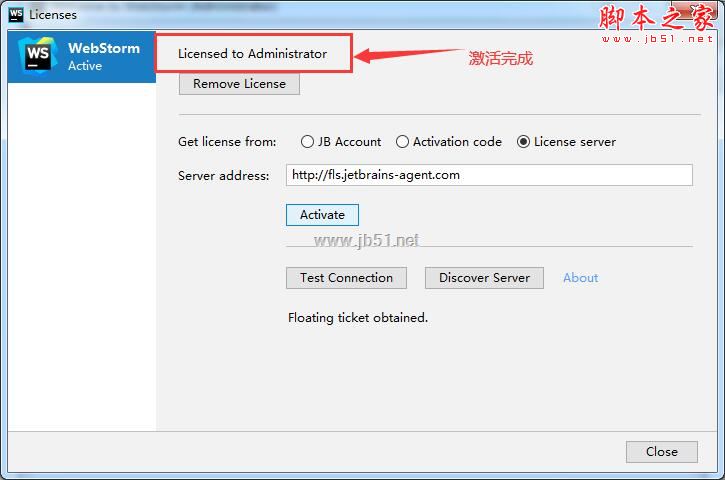
软件重启完成后,在激活界面就可以看到以下信息;如图

14.激活完成,获得全部的使用权限。

汉化补丁安装教程
15.在安装汉化补丁前请关闭软件;
打开汉化补丁文件夹,将里面的“resources_cn.jar”复制到lib文件下,如图

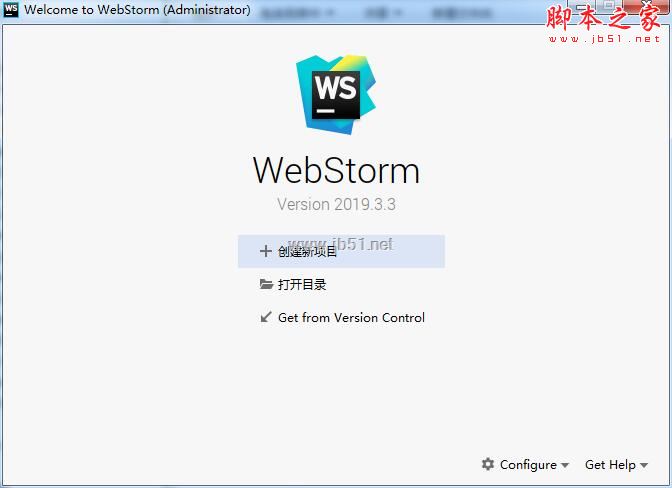
16.运行软件即可,汉化完成。如图

新功能:
一、JavaScript和TypeScript
1、使用JavaScript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。
2、使用Promise将函数转换为async / await
您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
二、构架
1、对Angular应用程序的新检查
对于Angular应用程序,webstorm 2019.1添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、Angular项目中的导航更容易
在Angular应用程序中,您现在可以使用相关符号...弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
3、改进了对Vue应用程序中TypeScript的支持
webstorm 2019.1现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
4、React钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成
webstorm 2019.1现在为使用扩展运算符合并的React props提供了更好的代码完成。
三、HTML和样式表
1、更新文档
CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。
2、CSS的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的 浏览器兼容性检查。
3、对CSS模块的Camel案例支持
如果在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取CSS变量
使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
四、测试
1、突出显示测试中的失败行
当您使用Jest,Karma,Mocha或Protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用Cucumber和TypeScript进行测试
使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
五、工具
1、新的调试器控制台
在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本
将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持
webstorm 2019.1现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持Docker Compose
如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示
在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、IDE
1、新的UI主题
您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出
在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。
下载地址
人气软件

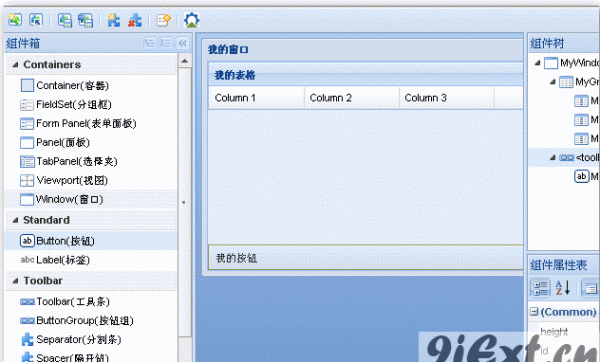
EXT界面图形工具Ext Designer 特别版
Java SE Development Kit(JDK) 17.0.11 官方正式版 Win64
JDK11(Java SE Development Kit 11) v11.0.25 x64 LTS 长期支持
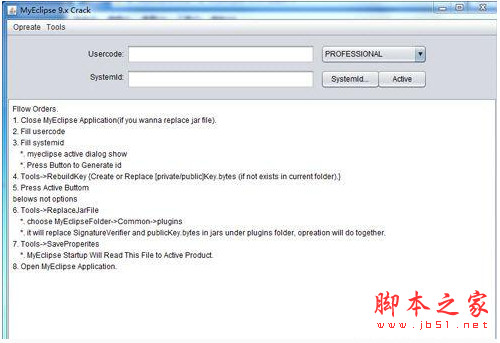
myeclipse2016破解工具 v1.0 破解补丁(附安装教程)
IntelliJ IDEA 2024.3 社区版 官方中文正式版(附汉化包+安装方法
JetBrains Pycharm Pro 2024.3 中文专业免费正式版(附汉化包+安
Zend Studio 10.1.0与10.0.1 破解文件与注册码打包
Python Tutor(代码可视化软件) v1.3.5.16 免费版
php编写工具 PHP Expert Editor v4.2 中文特别版
安卓集成开发工具Android Studio 2024.2.1.11 + SDK 2024.1.09 W
相关文章
-
 Webstorm下如何结合chrome debug js程序
Webstorm下如何结合chrome debug js程序这篇文章主要介绍了Webstorm如何配合chrome debug js程序,需要的朋友可以参考下...
-
 使用webstorm进行javascript的Debug调试功能
使用webstorm进行javascript的Debug调试功能webstorm支持了我们在代码上打断点,然后就可以在编辑器里debug自己的js代码,废话不说看一下怎么配置,需要的朋友可以参考下...
-
 WebStorm 断点调试方法
WebStorm 断点调试方法最近HTML5很火,而且大家都在用WebStorm开发工具,但是有个问题是我们写JavaScript怎么像其他编辑器那样进行断点调试呢,今天就带大家来配置一下,让你的WebStorm如同飞一般的...
-
 JavaScript开发工具WebStorm教程:用户界面简介 中文WORD版
JavaScript开发工具WebStorm教程:用户界面简介 中文WORD版本文档主要讲述的是JavaScript开发工具WebStorm教程:用户界面简介;WebStorm是一款优秀的JavascriptIDE,在本文中将简要介绍一下WebStorm的用户界面,帮助用户通过自己的...
-
 前端开发IDE、JS神器WebStorm5教程 中文PDF版
前端开发IDE、JS神器WebStorm5教程 中文PDF版本书是前端开发IDE、JS神器WebStorm5教程;有需要的朋友可以下载看看...
-
 Webstorm常用快捷键备忘(Webstorm入门指南)
Webstorm常用快捷键备忘(Webstorm入门指南)WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaSscript IDE”等,现将最常...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的IntelliJ WebStorm (ws) 2020.3.3 最新激活补丁和汉化补丁 附激活教程资源来源互联网,版权归该下载资源的合法拥有者所有。