更受欢迎 更具创造性的深底色网页设计实例
深底色风格的页面设计很受欢迎,它可以创造出别致优雅、极富创造力的效果。
深底色设计适用于许多网站类型,但并非所有。这种风格应该在恰当的条件下使用。
虽然深底色风格可以带来视觉冲击力,但是很多设计师并不知道如何有效地表现他们,取得的效果往往适得其反。失败的设计会导致可读性差,难以吸引用户,无法使用传统的设计元素等问题。
所以在这里,我们将讨论一些深底色页面设计的要素,以便让你的下一次设计更受欢迎,更具创造性。
最新的调查表示,47%的受访者首选浅底色的设计, 主要原因是基于可读性。大多数人不喜欢阅读深色背景上的亮色文字,那样眼睛容易疲劳从而导致不适的阅读体验。
相比之下,10%的受访者倾向于深底色的网站,另外36%的认为将取决于网站类型而定。
那什么是正确的答案呢?虽然每个人都有自己的观点,但既然有如此高比例的用户可以忍受深底色的页面设计,有时甚至是他们的首选。我们作为网页设计师必须了解如何为我们自己和客户创建更有效的深底色设计。同时我们必须相信深底色风格可以增加其可读性和友好性。
使用更多的空白
在这里或许我们应该称之为“空黑”。
有效地利用空白,在任何设计中都是重要的,对于深底色风格而言更必不可少。
深色的设计令人感到“沉重”,拥挤的布局会加重这种感受。 看看一些流行的深底色设计,可以注意到他们运用了大量的空白。
网站 Black Estate 陈列了互联网上优秀的深底色页面设计,它本身也是一个值得关注的卓越设计。 其设计中运用了大量的空白,还有独到之处:有效地在某些重要元素旁边使用空白。
首先,用户会第一眼看见的元素——logo,旁边有大量的空白。 然后用户会注意到主内容区和右侧的酒瓶。 如你所见,空白完美地反衬出了内容区的主标题和酒瓶上的文字。

在Tictoc的设计中,精选内容及相关图片配合大片的空白共同构成。随着页面下移,我们可以发现空白越来越少,这样我们的注意力就会转移到缩展示的内容。
其关键是:空白可以逐步引导用户到页面底部
黑色背景增加了设计的纵深感。 网站非常依赖设计中的空白,配合黑色背景制造出来的创意效果,页面才如此吸引人。

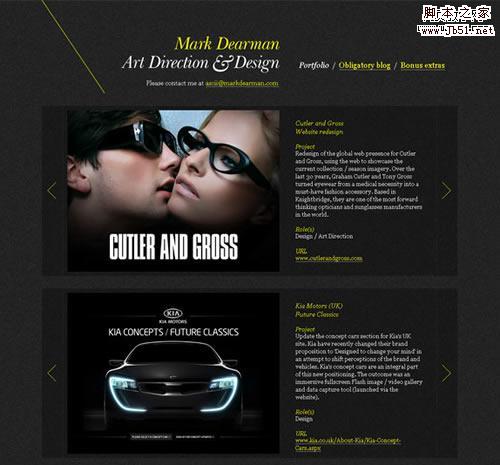
网站 Mark Dearman的布局中应用了大量对称分布的空白。
每个内容区块间的空白提供了足够的呼吸空间,在用户视线浏览到下一区块前,提供很好的休息点。大量的空白是深底色设计中必不可少的,它能够令布局简洁,突出重要的元素,令整体外观更优雅。

相关文章
- 这篇文章主要介绍了web开发中的长度单位主要包括px,pt,em等,需要的朋友可以参考下2023-08-06
- px单位是绝对单位,一般用于pc端网页开发,因为是绝对单位所以在移动端上的使用体验并不是很好,rem它是描述相对于当前根元素字体尺寸,是相对单位,它可以根据根元素的变换而2023-08-06
WEB前端优化必备js/css压缩工具YUI-compressor详解与集成用法
压缩工具层次不穷,各有优点,选择适合的压缩工具为将来做项目开发使用是一件很重要的事情!!在这介绍YUI-compressor,需要的朋友可以参考下2023-06-21- 浏览器是多进程的,有浏览器主进程,网络进程,渲染进程,插件进程等,在将html,css,javascript解析成一个页面的时候,就需要多个进程的分工合作2023-05-01
- 本文为大家整理了常用的文件对应的MIME类型,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-04-25
postman中form-data、x-www-form-urlencoded、raw、binary的区别介绍
这篇文章介绍了postman中form-data、x-www-form-urlencoded、raw、binary的区别,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2021-12-28- 国际组织制定了可以容纳世界上所有文字和符号的字符编码方案,称为Unicode,是通用字符集Universal Character Set的缩写,用以满足跨语言、跨平台进行文本转换、处理的要求2021-11-27
- 这篇文章主要介绍了前端实现字符串GBK与GB2312的编解码(小结),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2020-12-02
 这篇文章主要介绍了告别硬编码让你的前端表格自动计算,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-27
这篇文章主要介绍了告别硬编码让你的前端表格自动计算,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-27- 这篇文章主要介绍了浅析Table 和 div 的简介及用法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-25



最新评论